Joomla является популярным открытым исходным кодом управления контентом system с большим количеством возможностей.Одной из сильных сторон Joomla является огромное количество расширений и шаблонов, как бесплатных, так и коммерческих.Вы можете скачать и установить шаблон в несколько простых шагов, хотя некоторые шаблоны включены в инсталляционный пакет Joomla, и большинство пользователей начать с одного из those.
Эта статья проведет вас через один из стандартных шаблонов Joomla 1.5 и показывает вам, как изменить его для website.
Joomla 1.6, которая была выпущена ранее в этом году, имеет иной способ обработки шаблонов.Например, он ввел понятие шаблона стилей.Тем не менее, многие пользователи по-прежнему на Joomla 1.5.Таким образом, информация в этой должности действительно будет много Joomla пользователей.Кроме того, методы, используемые в этой должности может быть применен к Joomla 1.6 и более поздних версий, даже если шаблон структура несколько different.
Шаблоны, доступные в Joomla 1.5
Joomla 1.5 поставляется с тремя интерфейсных шаблонов.Один из них, Beez, предоставляется лишь в качестве примера, как создавать шаблон. (It’ с отвратительным)
Двух других, JA чистоты и Rhuk Milkyway, более usable.
Rhuk Milkyway шаблон включает в себя закругленные углы в ее разработке.Шаблон часто используется в качестве основы для демо сторонних расширений для Joomla 1.5.
JA Purity есть пару цветовых тем и шаблонов для настройки параметров template’ с шириной, логотип типа (текст или изображение) и другие options.
Инструментов вы Need
В этом уроке, you’ понадобится Firefox browser.You’ будете также должны скачать и установить Firebug дополнение для Firefox ( информация о получении started).Firebug интегрируется в Firefox и ставит изобилие средств разработки на кончики Ваших пальцев при просмотре.Вы можете редактировать, отлаживать и контролировать CSS, HTML и JavaScript живут на любую веб-страницу, которая будет удобно, если вы поздно реализации рабочей код в ваш Joomla таблицы стилей.Firebug является бесценным инструментом для веб-разработчиков и дизайнеров и должны иметь для этого tutorial.
Вам также понадобится HTML текстовый редактор, Dreamweaver и т.п., а также FTP доступ к вашему Joomla files.
Другой вариант заключается в установке свободного eXtplorer компоненты для Joomla.Это файл manager, которая позволяет редактировать и сохранять файлы непосредственноВ browser.
Pick Your Default Template
В этой статье я буду использовать JA чистоты template, который я нахожу легче для начинающего modify.
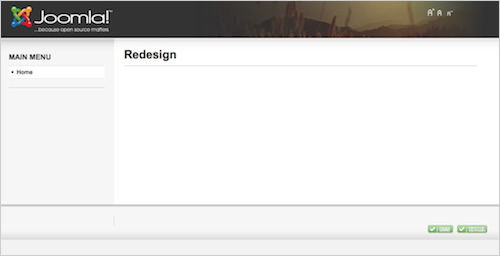
Когда вы включите шаблон, он будет выглядеть примерно так:

Как вы можете видеть, некоторые элементы здесь должны быть изменены.К счастью, этот шаблон является гибким и простым в understand.
Понимание Template
Шаблон Joomla состоит из нескольких файлов.Те, we’ понадобится, чтобы рассмотреть в этом уроке:
- Основной файл индекса / Templates/ja_purity2/index.php
- Основной файл шаблона / Templates/ja_purity2/css/template.css
- Файла CSS меню / Templates/ja_purity2/css/menu.css
- Подробнее файл шаблона / Templates/ja_purity2/templateDetails.xml
Работа с Copy
Если вы хотите, чтобы иметь возможность откатить любые изменения, сделать копию шаблона, прежде чем начать.Таким образом, вы всегда можете вернуться к оригиналу и скопируйте код там, если вы испортите.Кроме того, без копии, вы можете перезаписать изменения, если вы используете папку по умолчанию и в какой-то момент обновить Joomla installation.
Скопировать папку шаблонов и дать ему новое имя.Для этого урока, I’ будем называть папку ja_purity2.
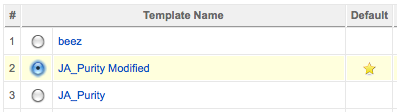
Теперь у вас есть две копии шаблона на вашем Joomla сайте.Если вы идете в Расширения → Менеджер шаблонов, you’ увидите, что как шаблоны с именем JA Purity.Это не очень хорошо, потому что мы won’ т иметь возможность легко сказать, какая из we’ работаем с:

Чтобы назвать скопированы шаблона на что-то другое, вам придется Изменить шаблон XML file.
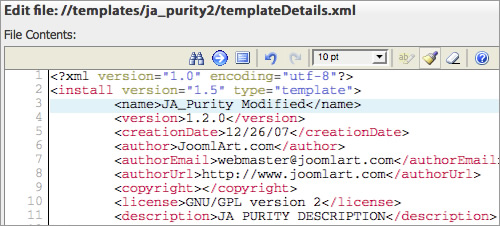
Открыть файл на / templates/ja_purity2/templateDetails.xml, и изменить имя.Затем сохраните file.

Вы увидите, что копию в папке ja_purity2 теперь носит имя JA_Purity Modified.Теперь, установите переключатель слева от вашей JA_Purity Modified шаблон и нажмите “ Default” кнопки.Это активирует вашу копию в качестве шаблона для website.

Выбрать, что Modify
Есть веские причины, чтобы изменить шаблон по умолчанию.Возможно, вы захотите структуры, но хотите, чтобы на сайте новый дизайн.Или вы можетеуже есть логотип и фирменные цвета или полное Photoshop макет, созданный вами или другим дизайнером.Некоторые из вас придется воссоздать существующий веб-сайт в Joomla, сохраняя дизайн и элементы same.
We’ пойдем по элементам шаблона и как изменить их, чтобы создать любой дизайн вы like.
Шаблон Overrides
Существует / templates/ja_purity2/html/ папку, где шаблон overrides хранятся.Попадая в шаблон переопределения подробно выходит за рамки данной статьи.Более подробно об этом см. мой блог на subject.
В общем, шаблон переопределения переопределить output Joomla’ с основными компонентами и модулями, без необходимости взлома сердцевины.Это позволяет переопределить вывод содержания компонента, который показывает содержимое веб-сайта.Когда ядро Joomla обновляется, ваши переопределения остаются нетронутыми.Если вы измените те же файлы в ядре, они могут быть отменены будущем обновлении Joomla.Шаблон коррекции также может быть использован для установленных компонентов и modules.
Модуль Positions
Каждый шаблон Joomla имеет множество позиций модулей.Это PHP фрагменты, которые извлечения одного или нескольких модулей, установленного для этого position.
We’ поговорим больше о модуле позиций в конце этого article.
Изменить шаблон Parameters
Первое, что я обычно делаю это посмотреть на параметры шаблона в администратора Joomla.Вы можете найти это, войдя в Joomla области администратора.Затем перейдите на Расширения → Менеджер шаблонов → JA_Purity.
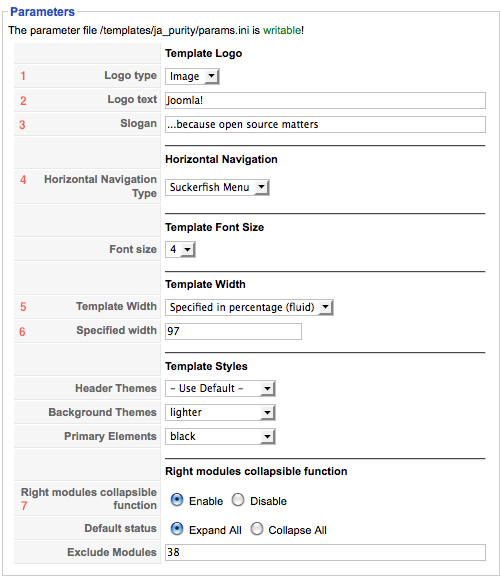
С правой стороны вы увидите список параметров.Эти уникальный для template, потому что они добавляются разработчиком.Настройки, сделанные здесь, будут сохранены в params.ini файл в / templates/ja_purity2/ папки и подобрали index.php файла, когда страница loads.
Шаблон JA чистоты имеет несколько вариантов.Let’ посмотрим на некоторые из них:
- Logo typeВы можете использовать любой файл изображения или текст.Логотип должен быть сохранен в / templates/ja_purity2/ папку и назвать logo.png.По умолчанию логотип имеет размеры 207× 80 pixels.
- Logo textЕсли вы решили “ Text” в качестве логотипа типа, это где вы должны ввести ваше text.
- SloganЭто строка текста, которая отображается под logo.
- Горизонтальная NavigationTypeУ вас есть два варианта: Suckerfish меню и JAMoo меню.Оставьте это на меню Suckerfish для now.
- Шаблон widthПо некоторым причинам, шаблон по умолчанию ширину 97%.Я don’ т думаю, I’ когда-либо данном сайте жидкости шириной, по крайней мере, за последние 10 лет.;) Изменитьустановка для “ Указанный в pixels.”
- Указанный widthЗдесь, введите количество пикселей, как и
980.Это будет ширина шаблона container. - Право модулей складной functionХорошо, как это, я обычно отключить эту функцию, которая позволяет пользователю распада правой колонке модулей.Я don’ т действительно увидеть это использовать much.
Остальные параметры можно оставить, так и для now.

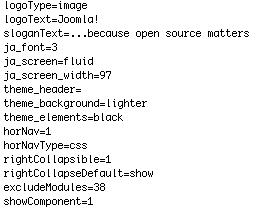
Параметры выглядеть в params.ini файла:

Пока все хорошо.Вы теперь регулируется все, что вы можете изменить, не вдаваясь в code.
You’ заметите некоторые кнопки в верхней части страницы.Как вы можете видеть, у вас есть доступ к HTML и CSS прямо отсюда.Для быстрого изменения, используя это нормально.Тем не менее, я нахожу эти представления, чтобы быть менее гибкой, чем при использовании внешнего редактора или FTP-доступ или использование eXtplorer component.
Изменить Logo
Первое you’ захотите сделать, это добавить свой собственный логотип на template.
Чтобы изменить логотип, загрузить новый файл изображения с именем logo.png на / templates/ja_purity2/ folder.
Если логотип имеет те же размеры, что и оригинал, you’ все готово.Оригинальный логотип 207× 80 пикселей:
Если ваш логотип имеет разные размеры, you’ понадобится изменить размеры логотипа и заголовка в CSS.В этом примере, we’ повторное добавление логотипа с шириной 270 пикселей и высотой 120 pixels.
Если бы я только что загрузил логотип в папку изображений шаблона с тем же именем, это то, что она будет выглядеть так:

Для логотип отображаются правильно, мне нужно настроить CSS для обоих сам логотип и заголовок, содержащий it.
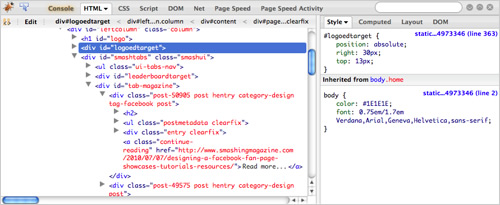
Вы можете использовать Firebug, чтобы проверить код для логотипа и заголовка.Щелкните правой кнопкой мыши на заголовок, чтобы открыть контекстное меню, и выберите “ Осмотреть element”:
Окна Firebug будут открываться в браузере и you’ увидите что-то вроде этого:
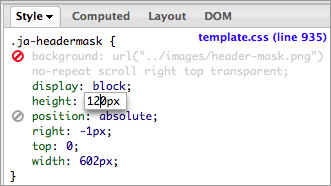
Использование Firebug, вы можете легко определить, где соответствующие CSS находится и начать экспериментировать с изменениями.Вы можете изменить CSS в Firebug и увидеть изменения немедленно:

Здесь we’ нас отключили фоновое изображение для . JA-headermask понажав на значок (превратив его красным), и мы скорректировали высоту до 120 пикселей. CSS будет автоматически complete для вас, что делает его очень быстро работать with.
Когда you’ закончите экспериментировать с Firebug, вы можете применить изменения permanently в файле шаблона CSS.Это экономит много времени ходит взад и forth.
Для настройки CSS, мы открываем / templates/ja_purity2/css/template.css file.
В строке 921, мы находим следующий код:
#ja-headerwrap {
background: #333333;
color: #CCCCCC;
line-height: normal;
height: 80px;
}
#ja-header {
position: relative;
height: 80px;
}
В этом случае, мы регулировать высоту и # JA-headerwrap __ и 8 | # JA-header до 140 пикселей.Я хочу оставить больше пространства выше и ниже логотип, так I’ ве добавить padding-top в # JA-header:
#ja-headerwrap {
background: #333333;
color: #CCCCCC;
line-height: normal;
height: 140px;
}
#ja-header {
position: relative;
height: 140px;
padding-top:10px;
}
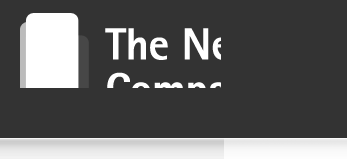
Заголовок теперь выглядит следующим образом:

Вы можете видеть, что заголовок выше, но логотип обрезаны.Причина в том, что логотип находится внутри h1 теги ссылке и установить в качестве � …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров