Формы ввода информации сегодня — важные элементы практически любого сайта или приложения. Ввод является одним из основных методов взаимодействия, а во многих случаях это определяющий фактор между успехом и неудачей. Очень много усилий тратится на привлечение и регистрацию пользователей в контактных формах. Поэтому не удивительно, что мы самостоятельно не хотим тратить драгоценное время на работу с формами.
В веб-формах может быть использован ряд методов и элементов, которые помогут застраховаться от провалов, и поспособствуют успешному результату. В этой статье мы представили некоторые интересные примеры и полезные руководящие принципы для проектирования веб-форм.
Стремление к необычному.
Отчасти веб-дизайн – это реальное общение и отношения, ведь людям нравится иметь дело с другими людьми. Одно качество, которое почти всегда помогает — это немного юмора и веселья. Немного добродушности и индивидуального общения сделают процесс ввода информации более приятным и человечным
Джарад Джонсон
Контактная форма Джарада Джонсона отличается хорошим вкусом и напоминает открытку. Внешний вид формы выделяет ее среди обычных общих форм, найденных в других местах. Очень приятно касаться давно забытых элементов веб-дизайна. Кстати,обратная отправка электронной почты была оплачена заранее. Это полезно знать. Очень хорошо сделано.
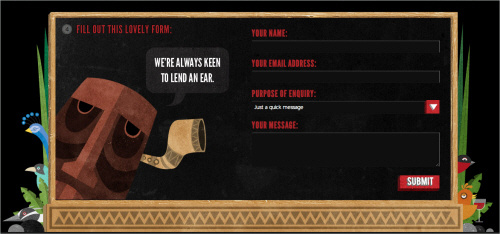
Red Tiki (красная Tiki)
Причудливая Red Tiki – это мощная связь с брендом компании и личностью. Фреймовая организация и выглядывающая деревянная маска на форме, вызывают чувство забавности и доступности. Маленькие разговорные фразы вроде “эта прекрасная форма» и «мы всегда стремимся прислушиваться” фантастические способы, чтобы сделать компанию более открытой для пользователей. Конструкция яркая и понятная, что помогает пользователю заполнить форму и нажать кнопку “Отправить”.
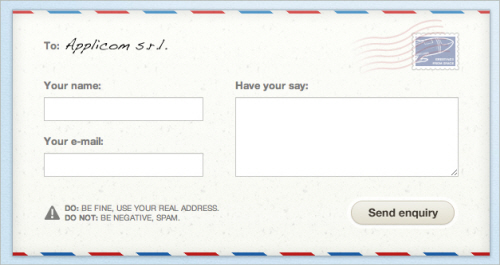
Applicom
Форма от Applicom – это прекрасный пример того, как организовать профессиональный подход без особых знаний. Стилизация формы выполнена в виде письма — со штампом, тонкой текстурой бумаги, полосатыми краями и рукописным полем адресата — это может показаться банальным, но это демонстрирует определенный уровень индивидуальности и заботы. Предупреждения, такие как “будьте внимательны, используйте свой реальный адрес”, “запрещается негатив, спам “могут показаться тривиальным, но они очень важны. В конце концов, это позволяет пользователю чувствовать, что он имеет дело с людьми, которые не боятся говорить с ними. Такое мастерство всегда указывает на заботу и профессионализм.
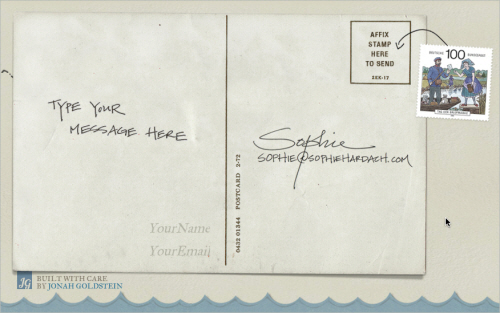
Sophie Hardach (Софи Хардаш)
Форма Sophie Hardach является еще одним примером идеи реализации открытки в контактной форме. Поля ввода немного яснее, чем можно было бы подумать, зато кнопку “ Отправить” найти труднее. Для того, чтобы отправить сообщение, штамп в правом верхнем углу должен быть втянут в область почтовой марки на форме. Форма является не только очень оригинальной, но и доступной. Отличная работа.
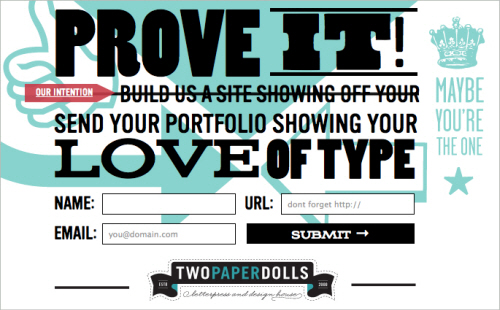
Two Paperdolls (две бумажные куклы)
Two Paperdolls – это, пожалуй, одна самых оживленных контактных форм среди всех остальных в этой статье. Форма обладает чудесным общим дизайном страницы, который “нанимает” дизайнеров с сильным акцентом на типографику. Обратите внимание на проверку правильности заполнения полей формы в реальном времени: индикатор ошибки отображается в правом верхнем углу каждого поля ввода. Жаль, что навигация через поля формы не работает с нажатой клавишей “Tab”.
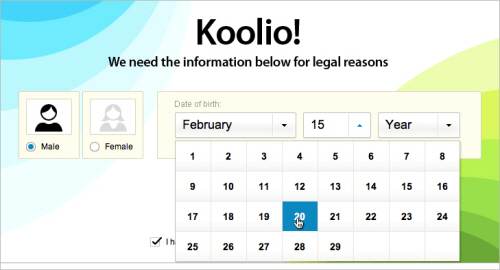
Kontain
На Kontain реализованы различные способы выбора даты. Дизайнеры расположили календарь в четыре строки, а не отобразили полностью по вертикали. Хорошая идея для снижения горизонтальной прокрутки.
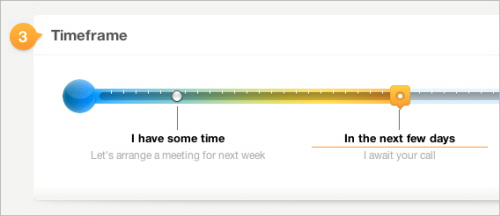
Wopata
На Wopata создали ползунок для временного периода. Их контактная форма значительно отличается от общих ползунков, выберите меню и переключатель. Это доказательство того, что заполнение веб-форм может быть забавным.
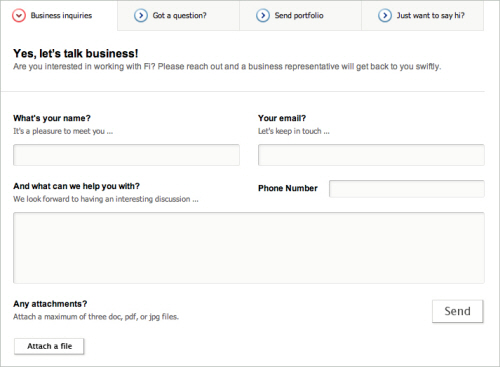
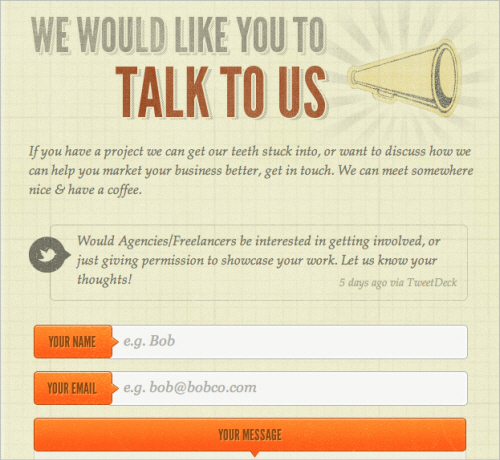
Fi
Язык, используемый на Fi, является больше дружественным, чем формальным. Необычная среда усилена короткими разговорными выражениями для каждого поля формы, в которых показывается запрашиваемая информация. Язык надписей должен излучать немного шарма, без неискренности и властности. Кто откажется от активного участия в беседе, если другой человек приятный и открытый?
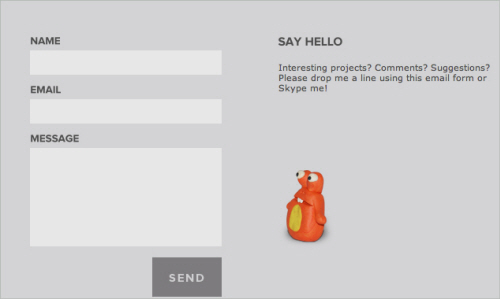
egopop
egopop имеет очень простую, возможно даже слишком, упрощенную контактную форму, которая, тем не менее, обладает отличной коммуникабельностью. Странный символ на правой стороне выглядит очень забавно и вместе с другими персонажами на сайте, делает контактную форму менее скучной. Форма открывается в lightbox.
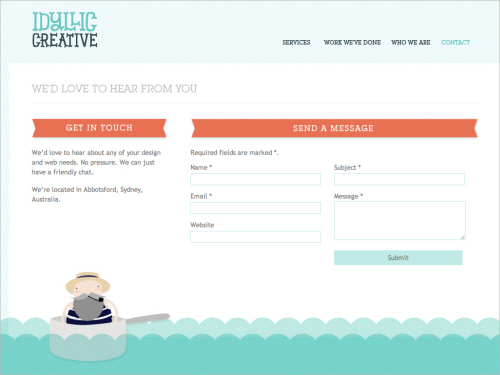
Idyllic Creative (идиллическое творчество)
Некоторые формы скучны, а некоторые красивы. Контактная форма Idyllic Creative удивительно проста, но в тоже время очень красива. Другой пример дизайн агентства, которое интегрировало символы их работы в контактную форму.
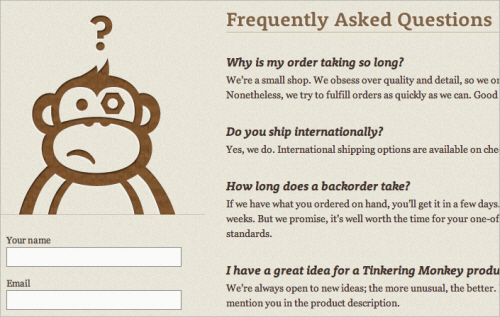
Tinkering Monkey (попытка обезьяны)
Характерное изображение на странице контактов Tinkering Monkey — еще один интересный пример того, как страницу контактной формы можно сделать менее скучной. Обратите внимание на область FAQ по правую сторону контактной формы. Отличная идея для помощи клиентам, которые чувствуют себя потерянными и не могут найти решение своих проблем, в быстром поиске ответов на распространенные вопросы.
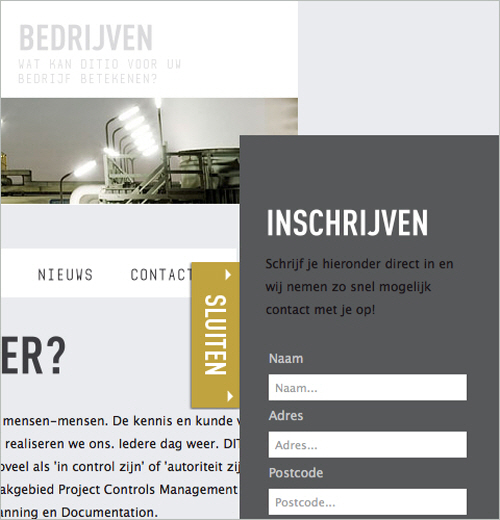
Ditio
Разработчики Ditio решили объединить их собственную регистрационную форму и форму в скрытом окне боковой панели, очень похожую на те, что часто делаются с фиксированной кнопкой “обратная связь” на левой или правой стороне. Нажав кнопку “Inschrijven”, пользователи могут получить счет или даже загрузить резюме. Обратите внимание, что нет никаких затянутых текстовых описаний.
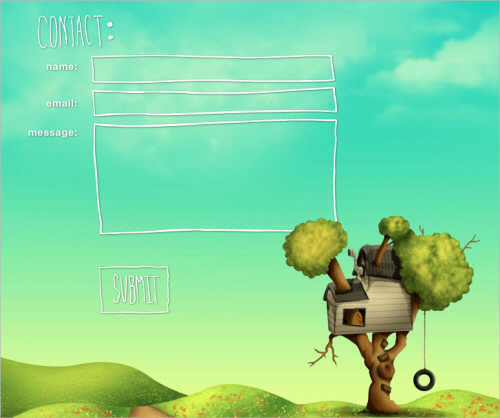
Treehouse Editing (редактирование от дома на дереве)
Контактная форма Treehouse Editing — это еще одним пример причудливого дизайна с чистым и неналяпистым шаблоном. Когда пользователь переходит на страницу, фон изменяется под тему весны, которая должна стимулировать пользователей к заполнению и отправке формы. Обратите внимание, что все, что необходимо для установления связи вписывается в пару полей; дополнительную информацию можно собрать в последующей переписке. Спросите себя, будет ли эффективно работать подобный шаблон на вашем сайте.
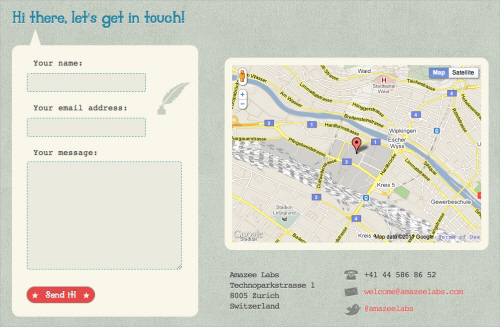
Amazee Labs
В форме Amazee Labs не присутствует множество элементов для удобства и привлекательности. Она содержит только несколько забавных штрихов, в частности текстуру, “Привет, давай наладим связь!” и кнопку “Отослать!”. Все эти средства кажутся незначительными, но случайный язык, тщательный выбор цветов и текстур позволяют Amazee Labs показывать себя как дружелюбный и спокойный сайт.
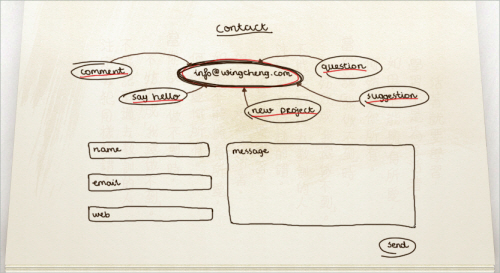
Wing Cheng
Мотив сайта Wing Cheng подражает открытому альбому, а поля ввода выполнены в виде и эскизных набросков. Форма полностью поддерживает эту задумку, следуя мотиву. Элементы формы просты и уместны. Задумка с диаграммой адреса электронной почты, добавляет визуальный интерес. Поддержание рисованного стиля это то, что привносит причудливость. Представьте себе, какой резкой и непривлекательной стала бы эта форма с воткнутой HTML областью на вершине красивой бумажной текстуры.
Делайте прерывания.
Никто не любит бесконечные огромные списки, особенно если это список элементов для заполнения или пользования. Так же, как огромный абзац текста сложен для восприятия пользователя, так и череда полей ввода запугивает потребителя. Чтобы убедить пользователя завершить процедуру, дизайнер должен дать ему почувствовать планомерность и логическое завершение каждого шага. Возьмите огромный веб-проект и попытайтесь вникнуть в него – сразу это практически невозможно. Но если разбить его на кусочки, определиться с целями и затем установить задачи, он становится гораздо управляемым. Это то, что мы хотим от веб-формы, особенно если она содержит значительное количество информации. Имейте в виду, что вы можете организовать форму простым секционирование частей или путем размещения содержимого в колонках
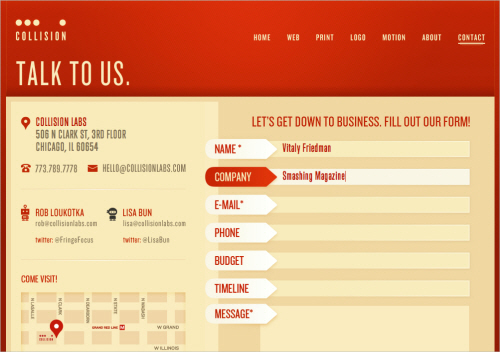
CollisonLabs
Контактная форма CollisonLabs может показаться, на первый взгляд, слишком сложной, но на самом деле все просто. В левой части страницы контактов содержится альтернативная контактная информация, а также карта, которая разработана согласно с общим дизайном сайта. С правой стороны, четко представлено каждое поле ввода и выделяется, когда пользователь заполняет форму. Хорошая, аккуратная работа.
Visual Republic
С выбором дизайна полей ввода Visual Republic похож на решение ребят из CollisonLabs. Поля ввода представляют собой сплошной фон со стрелкой, чтобы указать, где должен быть набран текст — хорошая техника, которая может, использоваться чаще.
Хитрости CSS
Область комментариев Хитростей CSS является прекрасным примером хорошо организованной, полезной и понятной структуры комментариев. Обратите внимание, как изображение “звезды” в текстовой области исчезает, как только пользователь ввод текста в форму.
Ячменный Гринвилл
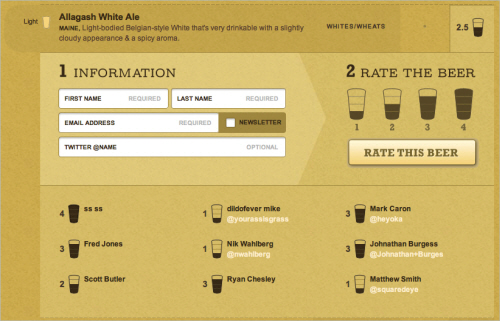
Форма для оценки пива Ячменный Гринвилл представляет собой интересный пример того, как несколько разделов могут быть объединены, интуитивно понятную и простую в использовании форму. Обратите внимание на символы, напоминающие стрелки, между первой и второй секциями, а также различные оттенки коричневого цвета в форме.
Небесно-голубые итоги
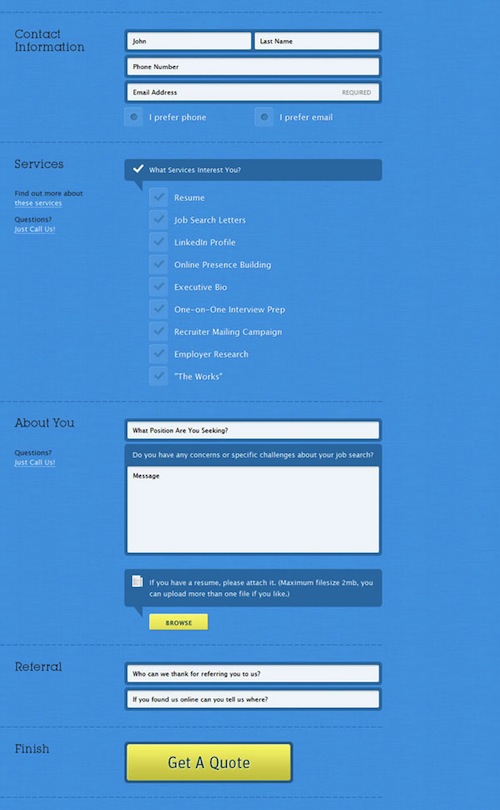
Blue Sky Resumes используют секции, чтобы сделать чрезвычайно длинную форму более управляемой. Стандартные заголовки и горизонтальные линии используются для разделения секций. Дизайнер должен быть аккуратен и визуально выделить различные разделы так, чтобы форма не была похожа на длинный список полей.
Проверка четкости.
Пользователи дополнительно не будут тратить время, чтобы убедиться, что вы дали им всю нужную информацию. Многие дизайнеры считают, что форма проверки отвлекает пользователя. Если форма сделана плохо – это может иметь неблагоприятные последствия. Когда контроль данных прост и понятен, он всего лишь дает указания и предупреждает пользователей.
Убедитесь, что вы четко обозначили проблему и сообщили пользователю всю суть. Самый быстрый способ разрушить пользовательский опыт — с помощью универсальных предупреждений об ошибке, которые ничем не могут быть полезны. Люди становятся очень счастливыми, когда их проблемы быстро решаются.
Moody International
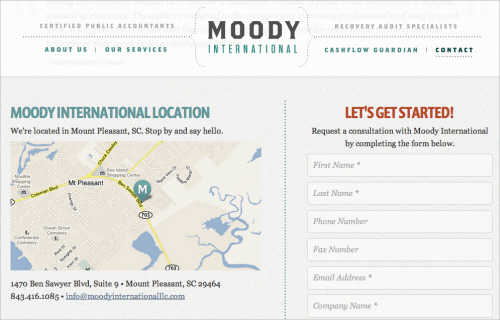
Moody International представляет собой прекрасный пример контактной формы, которая собрана в одном месте и приятно сочетает различные типы контактной информации. Слева, вы найдете почтовый адрес вместе с картой, номер телефона, а также адрес электронной почты компании. Правая часть предназначена для более подробных вопросов и консультационных запросов. Поля формы исчезают, как только пользователь предоставил свои данные. К сожалению, форма не использует проверку в режиме реального времени, а использует JavaScript всплывающие окна, чтобы информировать пользователей об ошибках ввода. Кроме того, карта с левой стороны может быть интегрирована немного лучше и отмасштабирована соответствующими инструментами, а также налажен поиск функциональных возможностей, предоставляемых Google Maps.
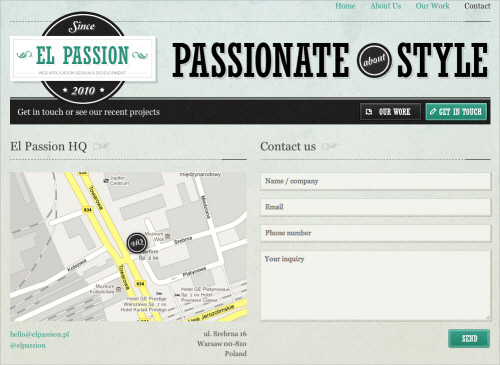
El Passion
El Passion является еще одним примером контактной формы, которая сочетает различные типы контактной информации в очень компактном и полезном объеме. Проверка и использование происходят в режиме реального времени. Карта на левой стороне может масштабироваться.
Orlando Advertising (реклама Орландо)