За последние несколько лет наблюдается большой разрыв между дизайнерами: они разделились на два лагеря — те, кто работает в печатном распределении и те, кто в цифровой дистрибуции.
Ирония заключается в том, что, несмотря на споры, брань и сильные ссоры между двумя лагерями, их приемы и методы гораздо более распространены, чем многие полагают. Обе стороны этого поля коммуникации находятся под сильным влиянием друг друга. Грид-систем и типографика в настоящее время играют важную роль в веб-дизайне. Удобство и простота использования для пользователей, играют большую роль в развитии печатных материалов.
Adobe InDesign является основным приложением дизайнеров для размещения нескольких страниц и монтажа печатных документов. Эта статья даст веб-разработчикам взгляд на на некоторые инструменты программы InDesign, расскажет о программе, которую вы в настоящее время используете. Мы посмотрим на то, как терминология двух областей сравнивается и как другие области используют этот опыт.
Прыжки правой кнопкой
Структура папок
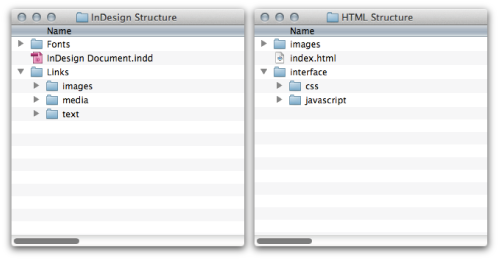
Как и любой проект, организация веб-разработки с самого начала гарантирует, что вы будете иметь минимальные проблемы с файлами в дальнейшем. Как и во многих корневых папках сайта, InDesign дает вам основную папку для документов и папку для ресурсов:
На картинке слева моя структура папок для программы InDesign, а на правой — структура папок на моем сайте. Они настолько похожи, что, если бы не различные расширения файлов (.Indd и .Html), они были бы практически одинаковы.
Настройка документов
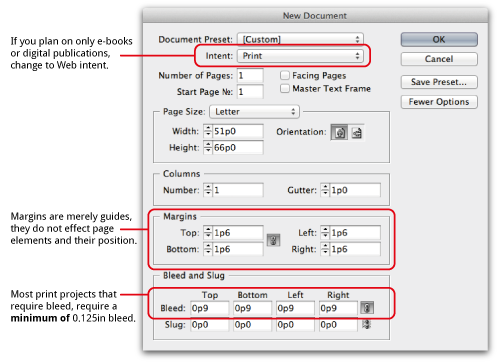
Настройка документов в программе InDesign похожа на создание сайта для мобильных устройств. Вы указываете высоту, ширину и цель документа. Для печати на основе элементов, поменяйте Intent (Намерение) на Print (Печать). Если вы будете использовать файл для книг или цифровых публикаций, то укажите “Web”. Если вы будете использовать документ для обоих целей, тогда определите версии для печати, чтобы убедиться, что цвет сохраняется правильно.
Края в программе InDesign являются руководящими принципами, которые расположены на странице, и не имеют такие функции, как у веб-полей. Веб-поля влияют на объекты, расположенные на страничке.
Ваши главные инструменты
Если вы знакомы с программами Photoshop и Illustrator, то вы привыкли к нахождению основной группы инструментов в левой части рабочего пространства, по крайней мере по умолчанию. В программе InDesign то же самое. Однако то, как вы взаимодействуете и строете объекты на странице, работает несколько иначе, чем другие разработки программного обеспечения компании Adobe. Вам понадобятся специальные папки необходимые для того, чтобы размещать изображения, векторные объекты и текстовый контент на страничке.
Вы можете импортировать векторные объекты непосредственно в документ, но вы как правило, импортируете файлы в содержание папок, которые вы позиционируете в макете. Это должно легко даться вам, потому что веб-дизайн работает по тому же принципу: создание DOM, который содержит изображения или текст, а затем их размещение в макете. Одно существенное отличие заключается в том, что в то время как объекты расположены в веб-документе по отношению к их структуре (если это не является стилем), то объекты макета программы InDesign всегда расположены по позициям х и у, основанным в общей странице (по умолчанию, они находятся в левом углу и напоминают абсолютное позиционирование)
Так как мы работаем с векторными и объектно-ориентированными макетами, одним из главных инструментов который вы будете использовать для основного редактирования является инструмент выбора, который дает вам контроль положения и размера. Он также используется для выбора объекта. Это помогает вам изменить его свойства. Эта программа совершенно отличается от Photoshop, в котором вы редактируете отдельные слои. Чтобы изменить цвет объекта, вам необходимо выбрать его в инструменте выбора первого использования, а затем настроить его с помощью одного из различных способов и изменить цвет.
Эти содержания папок могут быть созданы с помощью различных инструментов. Тип инструмента позволяет создавать поле для текста. Инструмент Rectangle Frame создает окно для добавления изображений или связанного с ними ресурса. настройки этого инструмента не назначают какого-либо конкретного вида содержания. Эти типы кадров позволяют создавать макет любым удобным вам способом.
Несмотря на оба прямоугольника и инструмент Rectangle Frame, многие дизайнеры, которые прошли обучение по старым программам используют только один инструмент. Единственная разница между ними в том, что инструмент “Кадр” показывает заполнитель (x). Прямоугольник просто позволяет вам иметь в итоге более чистое рабочее пространство, но не влияет на конечный результат.
Контекст баров и панель опций помогут вам менять стиль содержания. Как и в Photoshop, различные объекты откроются с помощью контекстно-зависимой панели инструментов в верхней части окна, что позволяет быстро редактировать в зависимости от типа объекта(ов), выбранного инструмента.
Также как и в Photoshop и Illustrator, множество панелей доступны для контроля значения, связанные с объектом.Опять же, они применяются только к выбранным объектам.Выбор варианта из области, когда объект не выбран не вызовет каких-либо объектов change.
Таблицы стилей и их происхождение
Модель определения набора инструкций существует для того, чтобы стиль содержания был построен для настольных издательских приложений. В программе InDesign, это принимает форму объекта стилей, стилей абзацев и стилей символов. Есть также стили таблиц, строк и ячеек для проектирования объектов таблицы, но мы не будем заводить о них речь в этом уроке.
Стили в программе InDesign работают аналогично веб-CSS, но есть одно существенное различие: вы не сможете сгруппировать несколько стилей одного и того же типа. Например, вы не сможете применить несколько стилей абзаца одного пункта. Тем не менее, вы можете применить стиль символов к содержанию в пункте, который уже имеет таблица стилей, � …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров