Руин Ничего большое UI сайт как людей, использующих его.По крайней мере, он часто чувствует себя таким образом.Вы ставите в несколько дней или недель создания интерфейса, только чтобы обнаружить, что подавляющее большинство посетителей отказаться от него где-то на процессе, который он поддерживает.Большую часть времени, посетители уходят, потому что они попали контрольно-пропускном пункте: проблема, которая позволяет им идти дальше.Они набрали номер своей кредитной карты неправильно или нажал не на ту ссылку или опечатки URL.И it’ с не их fault ..
 Что именно подразумевается под оборонительные дизайн?Изображение от Ричард Winchell
Что именно подразумевается под оборонительные дизайн?Изображение от Ричард Winchell
Хороший дизайн предполагает, что люди делают ошибки.Плохой оставляет посетителей застрял в тупике, потому что они опечатку один символ.Лучшие специалисты объяснить это с умным, оборонительной конструкции strategies (также известный как чрезвычайных design).
Оборонительных средств проектирования …
Я простой парень.В книге Оборонительный дизайн для Web, 37Signals определяет оборонительную дизайна как такового: “ Проектирование, когда дела идут wrong.”
Получает право на точку, не так ли?Оборонительный дизайн предполагает, как пользователя, так и на сайте ошибках.Затем она пытается предотвратить эти ошибки и оказывать помощь, чтобы получить пользователь в нужное русло.Оборонительный дизайн для веб обычно фокусируется на наиболее распространенные точки отказа: формы, поиска, адресная строка и серверов problems.
Оборонительный дизайн:
- Использует validation для проверки на ошибки, прежде чем они расстроить пользователя,
- Expands доступных вариантов, основанных на user’ подразумеваемого намерения с,
- Protects посетителей сайта от ошибок сервера и неработающие ссылки с информативные сообщения and
- Assists пользователя перед ошибками happen.
Оборонительный дизайн: Бизнес Sense
Если вы хотите развить свой бизнес в Интернете или просто улучшить свой блог, оборонительные дизайн является одним из самых простых модернизаций — вместо того, чтобы построить аудиторию, оборонительные дизайн помогает лучше обслуживать аудиторию you’ ве получили.Последний гораздо, гораздо легче, чем former.
 Сам за себя.Изображение от Что потребляет me
Сам за себя.Изображение от Что потребляет me
Подумайте об этом: Вы можете работать на маркетинг, поисковая оптимизация, создание сообщества, размещать объявления и содержание стратегии, апривлечения 1.000 новых посетителей.Если 5% посетителей интернет-магазина сделать покупку, то эти 1000 новых посетителей означать 50 новых заказов.Или, вы можете практиковать оборонительную конструкцию.Это может увеличить ваш текущий коэффициент конверсии с 3% до 3,5%, добавив 50 новых orders.
Лучший способ узнать оборонительных дизайн?По примеру.Here’ SA краткий обзор передовой практики, а также некоторые советы, за это yourself.
Встроенные и контекстная Help
Лучшие чрезвычайных конструкция предотвращает появление ошибок.Иногда простой совет или разъяснение может предотвратить ошибки и посетителей разочарования.Вместо того, чтобы клиенты поход к отдельной помощь, постарайтесь, чтобы помочь им, а также советы и инструкции встроенных или в context.
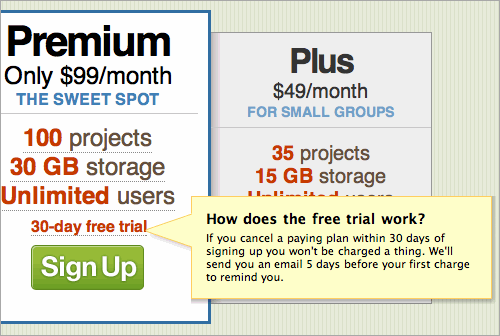
Встроенные help предлагает указатели на конкретные пункты на странице. 37Signals обеспечивает прямую помощь всем ее приложений.Например, я могу выяснить, что именно 30-дневная пробная версия BaseCamp влечет за собой, не покидая страницы:
 Встроенные помощь на 37Signals уточняет условиях свободного trial.
Встроенные помощь на 37Signals уточняет условиях свободного trial.
Инлайн-бокс помощь оказывается момент, когда я перевернуться Это легко читается, хорошо расположены и четко связана с бесплатной пробной версии “30-дневная бесплатная пробная версия.».И язык кристально ясна.Это важно,.Оборонительный дизайн, как много о message как речь идет о circumstances которые требуют it.
Контекстная help дает указания, относящиеся к текущей странице или процесса.Таким образом, “. Контекстуальные” В отличие от встроенной помощи, контекстная помощь обычно относится ко всей странице, и она может оказаться без мыши или rollover.
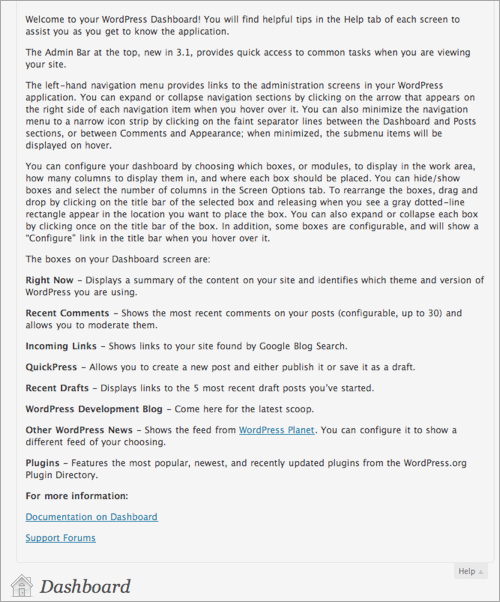
WordPress предлагает контекстную справку в администрации области применения.”Получить помощь приборной панели» появляется в первый раз вы открываете приборной панели.Сообщение может быть слишком длительным, но it’ с полезным, и это правильно для данного контекста.Обратите внимание на простой язык, а также возможность копать глубже, перейдя к полной документации или форум поддержки:
 WordPress контекстной справки предупреждает меня полезным instructions.
WordPress контекстной справки предупреждает меня полезным instructions.
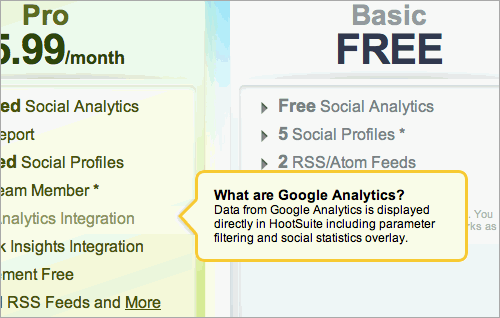
HootSuite объясняет все особенности его применения и пакеты услуг с простой коробки помощью встроенного.Коробки ответить на основные вопросы сразу, без подъема пользователей от всех важных подписаться на странице:
 HootSuite использует встроенные помогает объяснить отдельные features.
HootSuite использует встроенные помогает объяснить отдельные features.
Эти веб-сайты все ожидают, что пользователи могут пропустить некоторые особенности и требования.А потом они представляют эти функции с четким направлением, в контексте.Не делайте предположений!Поле, кнопка или функция, которая имеет полный смысл для вас может быть глупость типичный посетитель.Обеспечить help.
Slow Connections
Другой, тонком форм оборонительных счета дизайн для медленных соединений Web.Загрузка может медленно ползти на мобильную связь.Когда это произойдет, посетители могут быть вынуждены найти свой путь через ваш сайт без изображений или флэш-элементы, чтобы направлять их way.
37Signals гарантирует, что Вы можете прочитать всю ее содержимое, включая интерактивные элементы, без изображений.Он делает это, полагаясь больше на CSS и текста, чем на изображениях.Даже если фон и изображения не загружаются, критически навигации, призывает к действию и опрокидывание элементы все равно будет работать:
 Даже без фотографий, пользователи могут использовать «37Signals website.
Даже без фотографий, пользователи могут использовать «37Signals website.
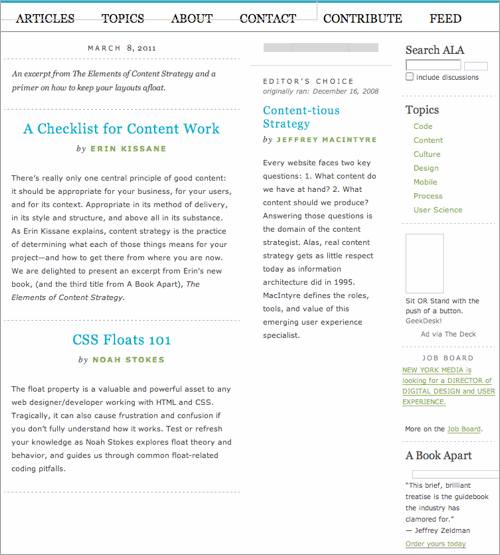
Список Apart выглядит немного минимальными без картинок, но все, от статьи к навигации остается на месте.Пользователи могут легко найти и прочитать статьи, которые они хотят:
 Схема A List Apart сохраняется даже без images.
Схема A List Apart сохраняется даже без images.
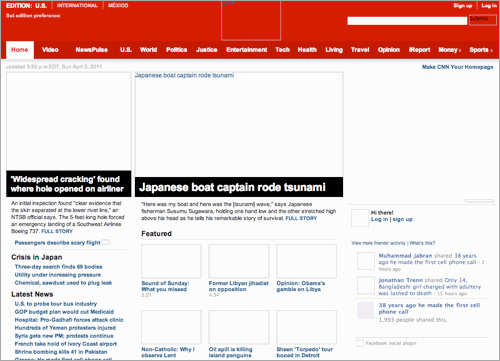
CNN дома page остается неповрежденным, без изображений.Посетители могут увидеть все ссылки, средства поиска, навигации и содержание в точно таком же положении, как если бы изображение было показано:
 Сайт CNN остается 90% неповрежденными и судоходных без images.
Сайт CNN остается 90% неповрежденными и судоходных без images.
Некоторые дизайнеры все еще хотите 100% контроль над тип и расположение, и они хотят свободы на использование изображения, Flash и другие медленной загрузки элементов для ее достижения.Но все больше и больше пользователей обращаются к Web на беспроводные соединения, которые становятся все быстрее, но все еще ненадежны.Планируйте заранее и иметь сайт, который до сих пор работает, когда пропускная способность shrinks.
On-Site Search
On-поиск по сайту замечательно, если посетители могут на самом деле найти то, что ищете.Если ваш сайт содержит много часто неправильно написанных слов для продуктов, концепций или услуги, то ваш поисковый инструмент может быть упражнением в зубной скрежет разочарования.Предвидеть орфографические ошибки и опечатки и повернуть на месте поиска вasset.
На месте поиска Амазонки инструмент автоматически рекомендует близко матчей.Она представляет такую же сообщение, что Google делает, плюс он отображает результаты для правильного написания запроса “Вы имели в виду?”:
 Amazon изменяет результаты поиска, чтобы показать продукты, которые соответствуют правильным spellings.
Amazon изменяет результаты поиска, чтобы показать продукты, которые соответствуют правильным spellings.
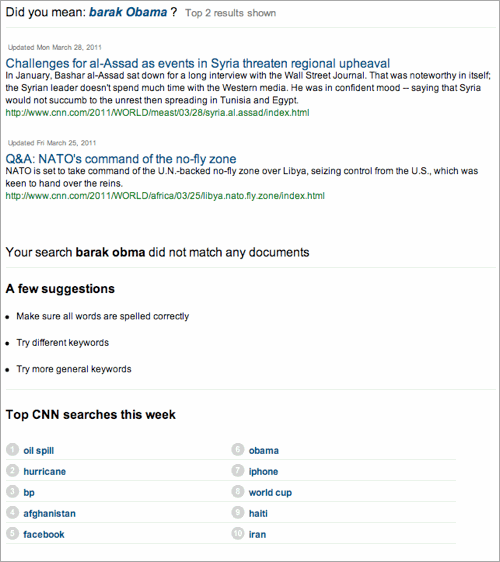
Как и другие, CNN предоставляет ближайших матча проверку правописания.Затем он предоставляет два других набора вариантов: главные новости на ближайший матч и топ общего поиска на веб-сайте на этой неделе.Коррекция и разнообразие результатов получить посетителей в нужное русло так, что они не должны выполнять вторую search.
 CNN возвращает ближайший матч правописания, а также топ stories.
CNN возвращает ближайший матч правописания, а также топ stories.
Эти примеры ожидаем, опечатки и орфографические ошибки.Иногда, правда, посетитель представляет необычный запрос: “. Кольцо”, например, “Ява”, а не “кофе”, или “группа” вместо
Zappos обеспечивает изящное решение, сделав его результатах поиска прозрачным.Этот сайт анализирует запрос и показывает категорий и понятий к которым ваши карты поиска.Кроме того, пользователь имеет возможность удалить любой из категорий, от результатов поиска:
 Zappos разъясняет, как она дает результаты и позволяет вам правильный them.
Zappos разъясняет, как она дает результаты и позволяет вам правильный them.
Так что, если я утверждаю, неправильный запрос, Zappos может показать мне неправильный результат, но он также показывает мне why результаты являются ошибочными и помогает мне понять, лучше search.
Если вы просто работает небольшой сайт в свободное время, эти автоматизированные поисковые подсказки и отображение инструментов может показаться вне досягаемости.Но это не так.Такие инструменты, как Google, Пользовательские Search дать вам их с самого начала.И если вы чувствуете себя тормозной, решения, такие как Lucene оснащены целые библиотеки, которые делают “Вы имели в виду?” Согласование и позволяет настроить матчей.Или же вы можете написать свой собственный сценарий для выявления общих ошибок и справиться с ними именно так, как вы хотите.Как фантазии вы получаете до you.
Проверка формы и ошибки Handling
Формы являются причиной номер один customer’ с ненавистью.Заполнение формы требуется много работы — он заставляет вас делать самое трудное сочетание нажатия-ввод кнопкой мыши, и часто включает в себя копаться в ваш бумажник для кредитных карт и другую информацию.Опечатки, отсутствуют поля или неправильноотформатированный номер телефона может заставить посетителя в петлю перепечатывать-Submit-Повторите, фиксируя свои ошибки по одной за раз.Смарт-оборонительной конструкции начинается с четкого направления (см. раздел «Встроенные Справка” выше)
Но случаются ошибки.Таким образом, оборонительные дизайн формы делает следующее:
- Сохраняет посетитель dataКогда пользователь возвращается к виду, для восполнения недостающих данных, веб-сайт должен держать завершена поля заполнены посетитель должен иметь возможность исправить свои ошибки без перепечатывания всей form.
- Основные ошибки с четкой графикой и textКрепление и комплектующие элементы должны быть очевидными и easy.
- Не делает посетителю почувствовать себя criminalПолный шапки сообщения говорят посетителю, что “вы заполнения формы неправильно” не совсем endearing.
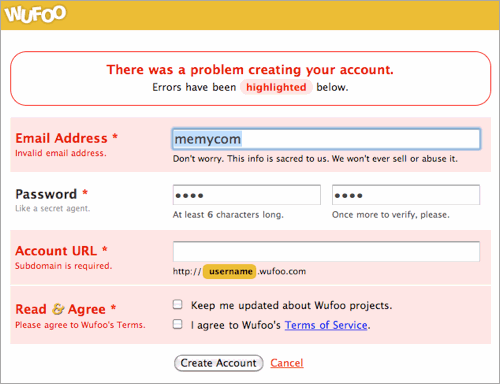
Wufoo ошибки моменты, объясняет точно, что пользователь сделал неправильно и сохраняет данные по освежает, что делает корректировку легко.Единственная проблема, с дизайном в том, что сообщение “Существовал проблемы при создании аккаунта” не говорите мне ничего полезного.Более описательное сообщение будет better.
 Wufoo подчеркивается, что Вы сделали неправильно, но более четкое сообщение поможет lot.
Wufoo подчеркивается, что Вы сделали неправильно, но более четкое сообщение поможет lot.
FreshBooks держит его просто и красиво.Еще лучше, если он не делает пользователей чувствую, как они не смогли тест:
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров