Несмотря на современных браузерах, поддерживающих богатство свойств CSS3, большинство дизайнеров и разработчиков, кажется, сосредоточиться на вполне безобидные свойства, такие как border-radius box-shadow или transform.
Это хорошо документированы, хорошо проверенные и часто используемые, и так it’ почти невозможно, чтобы не наткнуться на них в эти дни, если вы разрабатываете websites.
Но скрытое глубоко внутри сундуков с сокровищами браузеров являются передовыми, сильно недооценивается свойства, которые don’ т получить, что много внимания.Возможно, некоторые из них правильно, а другие заслуживают большего признания.Самое большое богатство лежит под капотом браузеров WebKit, а в возрасте iPhone, IPad и Android приложений, знакомство с ними может быть весьма полезна.Даже двигатель Gecko, используемый Firefox и т.п., предоставляет некоторые особые свойства.В этой статье мы рассмотрим некоторые из менее известных CSS 2.1 и CSS 3 свойства и их поддержка в современных browsers.

Некоторые пояснения: Для каждого свойства, я заявляю поддержка: “ WebKit ” означает, что он доступен только в браузерах, которые используют движок WebKit (Safari, Chrome, iPhone, iPad, Android), и “ Gecko ” указывает на наличие в Firefox и тому подобное.Наконец, некоторые свойства являются частью официальной CSS 2.1. спецификации, которая означает, что широкий диапазон браузеров, даже старые, их поддерживают.Наконец, метка CSS3 указывает присоединения к этой спецификации, поддерживаемые последними версиями браузеров, таких как Firefox 4, Chrome 10, Safari 5, Opera 11.10 и Internet Explorer 9.
WebKit Только Properties
-WebKit-mask
Это свойство является весьма обширна, поэтому подробное описание выходит за рамки настоящей статьи, и, безусловно, стоит более детальном рассмотрении, особенно потому, что она может оказаться экономия времени в практической applications.
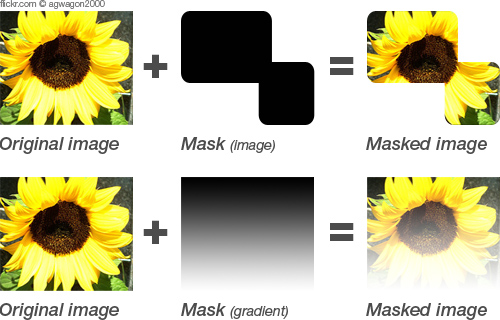
-webkit-mask позволяет применять маску на элемент, что позволит вам создать вырез любой формы.Маска может быть либо градиент CSS3 или полупрозрачные PNG изображений.Альфа-значение 0 покроет базового элемента, а 1 бы в полной мере раскрыть содержание позади.Теме свойства, такие как -webkit-mask-clip -webkit-mask-position и -webkit-mask-repeat полагаются на синтаксис те, от background .Для получения дополнительной информации см. Surfin’ Safari blog и связи below.
Example
Изображение маски:
.element {
background: url(img/image.jpg) repeat;
-webkit-mask: url(img/mask.png);
}
Example
Gradient маски:
.element2 {
background: url(img/image.jpg) repeat;
-webkit-mask: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0)));
}
Далее reading: Safari разработчика Library
-WebKit-текст-stroke
Один из недостатков границ CSS является то, что только прямоугольные возможно.Луч надежды составляет -webkit-text-stroke, что дает текст границу.Установка не только ширину, но цвет границы возможно.А в сочетании с color: transparent, вы можете создать изложил text.
Examples
Назначает синей рамкой с 2-пикселей шириной всего <h1> рубрики:
h1 {-webkit-text-stroke: 2px blue}
Еще одной особенностью является возможность сглаживания текста, установив прозрачную границу в 1 пиксель:
h2 {-webkit-text-stroke: 1px transparent}
Создать текст с красным контуром:
h3 {
color: transparent;
-webkit-text-stroke: 4px red;
}
Далее reading: Safari разработчика Library
-WebKit-Nbsp-mode
Упаковка может быть довольно сложно.Иногда вы хотите разорвать текст (а не обертка) в определенных точках, и другой раз вы don’ т хотим, чтобы это произошло.Одним из свойств контролировать это -webkit-nbsp-mode.Она позволяет изменить поведение характер, заставляя текст на уровень безубыточности, где он используется.Такое поведение включено по значению space.
Далее reading: Safari разработчика Library
-WebKit-тук-выделить-color
Это одна только для IOS (iPhone и IPad).При нажатии на ссылку или наличие интерактивных элементов, она выделяется полупрозрачный серый фон.Чтобы изменить это поведение, вы можете установить -webkit-tap-highlight-color в любой цвет.Чтобы отключить эту подсветку, цвет с альфа-значение 0 должны быть used.
Example
Устанавливает цвет подсветки на красный, с 50% непрозрачности:
-webkit-tap-highlight-color: rgba(255,0,0,0.5);
Поддерживаемые by:. IOS только (iPhone и IPad)
Далее reading: Safari разработчика Library
Зум: reset
Как правило, zoom является Internet Explorer только для property.Нов сочетании со значением reset, WebKit входит в игру (которая, смешно, IE doesn’ T поддержки).Это позволяет переопределить стандартное поведение масштабирования на веб-сайтах.Если установлен с заявлением, CSS, все, кроме данного элемента увеличивается, когда пользователь изменяет масштаб изображения на page.
Далее reading: Safari разработчика Library
-WebKit-разницы-collapse
Вот собственности с весьма ограниченное практическое использование, но все же стоит упомянуть.По умолчанию, поля двух соседних распада элементов, а это значит, что дно расстояние первого элемента и верхней расстояние второго элемента сливаются в одну gap.
Лучший пример состоит из двух <p> ы, что доля их прибыли при размещении одного за другим.Для управления этим поведением, мы можем использовать -webkit-margin-collapse -webkit-margin-top-collapse или -webkit-margin-bottom-collapse.Стандартное значение составляет collapse.separate значение останавливает обмен поля, которое означает, что и нижнее поле первым элементом и верхним краем секунду included.
Далее reading: Safari разработчика Library
-WebKit-бокс-reflect
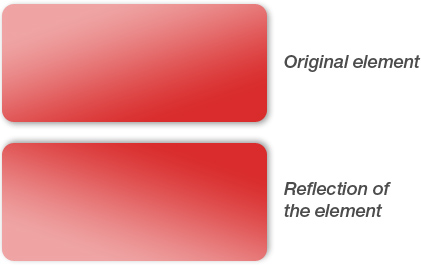
Вы помните те времена, когда почти каждый сайт признакам отражение либо его логотип или текст в заголовке?К счастью, те времена прошли, но если you’ хотели бы сделать тонкое использование этой техники для кнопок, навигации и других элементов пользовательского интерфейса с помощью CSS, то -webkit-box-reflect является собственностью для you.
Он принимает ключевые слова above below left и right, которые устанавливают, где отражения обращается, а также числовое значение, которое задает расстояние между элементом и его отражение.Кроме того, маски изображения также поддерживаются (см. -webkit-mask для объяснения маски).Отражение создается автоматически и не оказывает никакого влияния на макет.Эти элементы создаются с использованием только CSS, а вторая кнопка отражается помощью -webkit-box-reflect-property.
Examples
Это отражение будет показано вее родительский элемент, а так же расстоянии 5 пикселей:
-webkit-box-reflect: below 5px;
Это отражение будет наложено на правой стороне элемента, без расстояния (0); Кроме того, маска будет применяться (url(mask.png)):
-webkit-box-reflect: right 0 url(mask.png);
Далее reading: Safari разработчика Library
-WebKit-marquee
Вот еще одно свойство, которое напоминает старые добрые времена, когда шатры были довольно распространенным явлением.Интересно, что это широко уволен собственности, оказывается, быть полезным сегодня, когда мы переходим контента на крошечном экране мобильного телефона, которые иначе не будет полностью видна без wrapping.
Погода применения ozPDA делает большие использование.(Если вы don’.. Вижу смещение текста, просто выберите другой город в нижней части приложения WebKit браузер требуется)
Example
.marquee {
white-space: nowrap;
overflow:-webkit-marquee;
width: 70px;
-webkit-marquee-direction: forwards;
-webkit-marquee-speed: slow;
-webkit-marquee-style: alternate;
}
Есть некоторые предпосылки для выделения работать.Во-первых, white-space должен быть установлен на nowrap, если вы хотите, чтобы текст был на одной линии.Кроме того, overflow должен быть установлен на -webkit-marquee, и width установить на что-то более узким, чем полная длина text.
Остальные свойства гарантировать, что текст прокручивается слева направо (-webkit-marquee-direction), сдвигается назад и вперед (-webkit-marquee-style) и движется с малой скоростью (-webkit-marquee-speed).Дополнительные свойства -webkit-marquee-repetition, которая устанавливает, сколько итераций шатер должно пройти, и -webkit-marquee-increment, который определяет степень скорости в каждой increment.
Далее reading: Safari разработчика Library
Gecko Только Properties
Размер шрифта-adjust
К сожалению, это полезное свойство CSS3 поддерживается только в Firefox на данный момент.Мы можем использовать его, чтобы указать, что размер шрифта для данного элемента должны быть связаны с высоты строчных букв (х высота), а не высота заглавных букв (шапка высота).Например, Verdana гораздо более разборчивы в том же размере, чем Times, которая имеет гораздо короче х высота.Чтобы компенсировать это поведение, мы можем настроить последний с font-size-adjust.
Это свойство особенно полезно в CSS шрифт стеков чьи шрифты имеют различные х высот.Даже если вы осторожны, чтобы использовать только похожие шрифты, font-size-adjust могут обеспечить решение проблемы, когда arise.
Example
Если Verdana не установлена на user’. С машиной по какой-то причине, то Arial регулируется таким образом, что она имеет те же пропорции, как Verdana, который является 0,58 (на размер шрифта 12px, отличается от других размеров)
p {
font-family:Verdana, Arial, sans-serif;
font-size: 12px;
font-size-adjust: 0.58;
}
Поддерживаемые by:Gecko.
Далее reading: Mozilla разработчика Network
Изображения rendering
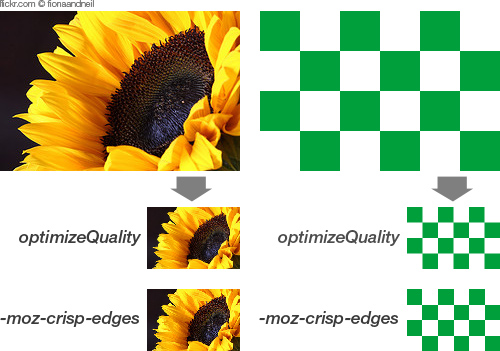
Несколько лет назад, изображений, которые не были показаны в натуральную величину и были расширены дизайнерами, могут появиться непривлекательным или просто неправильно в браузере, в зависимости от размера и контекст.В настоящее время браузеры имеют гораздо лучший алгоритм для отображения размера изображения, однако, it’ Здорово иметь полный контроль над способами ваши изображения будут отображаться при масштабировании, особенно с чувствительным изображения становится стандартом де-факто в отзывчивый веб-designs.
Это Gecko-специфическое свойство особенно полезно, если у вас есть изображения с резкими линиями и хотят сохранить их после изменения размера.Соответствующее значение будет -moz-crisp-edges.Этот же алгоритм используется на optimizeSpeed, а auto и optimizeQuality показывать стандартное поведение (что для изменения размеров элементов с наилучшим качеством).image-rendering недвижимость может быть применен и к <video> и <canvas> элементов, а также в качестве фонового изображения.Это свойство CSS3, но в настоящее время поддерживается только Firefox.
It’ S Стоит также отметить, -ms-interpolation-mode: bicubic, хотя она является собственностью имущество Internet Explorer.Тем не менее, она позволяет Internet Explorer 7, чтобы сделать фотографии на гораздо более высоком качестве после изменения размера, который полезен, потому что по умолчанию этот браузер обрабатывает такие задачи довольно poorly.
Поддерживаемые by: Gecko.
Далее reading: Mozilla разработчика Network
-МОЗ-границы верхнего colors
Это свойство может быть подана на основании ‘ глаза candy’.Это позволяет назначать различные цвета, чтобы границах, которые шире, чем на 1 пиксель.Также имеются -moz-border-bottom-colors -moz-border-left-colors и -moz-border-right-colors.
К сожалению, не существует сокращенный вариант, как -moz-border-colors по этому объекту, так что border имущество должно быть установлено для того, чтобы работать, в то время как border-width должно быть таким же, как количество заданных значений цветов.Если это не так, то последнее значение цвета берется на всю border.
Example
Ниже element’ S границы будет иметь стандартный цвет � …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров