Хорошая навигация — это основа любого эффективного веб-сайта.
Когда разработчик приступает к практической реализации проекта, становится трудной задачей придумать смысл, однозначный способ организации, устройство для навигации, а также способ отображения контента для пользователей. Также часто возникают сложности с поиском визуально интересных решений. Широкая адаптация библиотек JavaScript, таких как JQuery упрощают механизм добавления различных видов анимаций к навигации проекта. Например, многие современные рекламные сайты — это, по существу, одна страница веб-сайта, наполненная множеством эффектов анимации, которые делают навигацию более удобной и усиливают впечатления пользователей.
Мы должны быть очень внимательны и осторожны в использовании разнообразных динамических эффектов в проектах. Простая, спокойная навигация, как правило, гораздо более удобна в использовании, чем та, которая наполнена динамичными элементами. Пользователи хотят комфортно чувствовать себя на веб-сайте и ни в коем случае нельзя допустить, чтобы кто-нибудь был сбит с толку странной и едва пригодной для пользования навигационной панелью. Несмотря на все это, нельзя избегать творческих проявлений при проектировании меню навигации. В некоторых случаях, использование интерактивного меню будет более чем уместно, особенно когда речь идет о рекламных сайтах интернет-кампаний, портфолио или продуктов. На популяризацию этих сайтов интерактивная навигация может оказать положительное влияние, придать им некоторую динамику. В противном же случае эти сайты запомнятся пользователями как унылые и скучные.
Далее мы приводим некоторые интересные примеры организации меню навигации по сайту — они не обязательно будут полезны, но они, безусловно, вдохновляющие и оригинальные. Таким образом, вы можете создать свой собственный дизайн, пользуясь идеями, представленными ниже: использовать их, подбирать подходящие настройки и улучшить. Мы также обсуждаем возможные проблемы удобства пользования каждым из методов, представленных в этой статье. Прежде чем использовать одну из представленных технологий, пожалуйста, убедитесь, что она соответствует содержанию вашего проекта. Проверьте и убедитесь, что техника действительно будет иметь смысл для вашего сайта. Подходите к этим методам с осторожностью. Давайте попробуем взглянуть на некоторые интересные способы представления меню навигации как для небольших рекламных страниц, так и для объемных информационных веб-сайтов.
Параллакс и прокрутка.
Параллакс — это эффект анимации, который позволяет слоям двигаться в ответ на изменение размеров окна. Этот эффект используется для добавления трехмерной иллюзии в разработку и позволяет сделать пользование более гибким и интересным. В последнее время эта техника часто используется для анимации фонового изображения, как на известном сайте лучший мир от Найк.
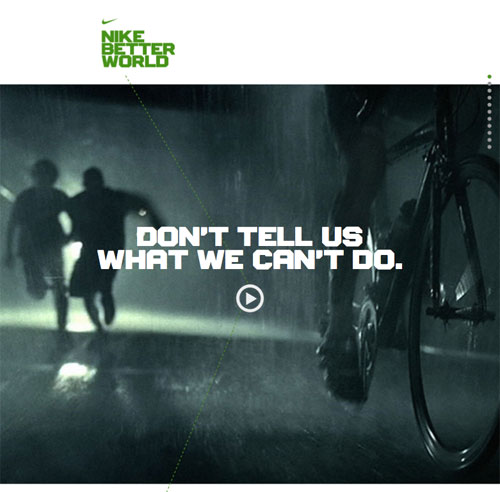
Лучший мир Найк.
Богат графикой и эффектами 3D параллакса.

Вертикальная прокрутка навигации с применением эффектов параллакса для фона.
На странице Nike, эффект виден, когда пользователь прокручивает страницу по вертикали. Фоновые изображения, кажется, перекрывают друг друга, как если бы они были сложены в слайды. Этот эффект особенно усиливается, когда вы нажимаете на круги в правой части сайта. Обратите внимание на пунктирные горизонтальные и вертикальные линии, которые отображаются при прокрутке страницы. Они визуально соединяют нужные части сайта и помогают в создании более последовательного алгоритма действий пользователя.
Один из основных недостатков навигации — использование слишком утонченных элементов. В самом деле, на многих сайтах, которые используют эту технику, сделан акцент на использование богатых, подробных иллюстраций, которые в некоторых случаях затрудняют поиск навигационной панели. В этом примере осложнено восприятие точек на правой стороне навигации и их тяжело принять за часть конструкции, это может занять некоторое время. Тем не менее, дизайн очень оригинальный и запоминающийся.
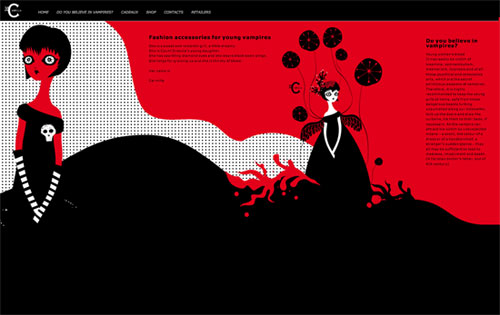
Rosso Carmilla
Горизонтальная анимация с эффектом параллакса.

Горизонтальная прокрутка с анимацией и эффектом параллакса.
Rosso Carmilla — это интересный пример сочетания эффекта параллакса и прокрутки в навигации. Дизайнер использует горизонтальное расположение, а не вертикальное, с классическим меню навигации в верхней части. Когда пользователь наводит курсор на визуальные элементы, они, кажется, начинают двигаться, создавая иллюзию глубины. Ограниченная цветовая палитра и оригинальные иллюстрации очень хорошо сочетаются с анимацией и создают незабываемые впечатления. Утонченные анимации видны только при наведении указателя мышки на область содержания.
Идея очень интересная, и достаточно хорошо. Тем не менее, увеличение размера шрифта и дополнительные элементы управления навигацией для плавного перехода между разделами могут улучшить общее удобство работы с сайтом: горизонтальная полоса прокрутки в нижней части страницы плохо заметна, а это не очень удобно в пользовании.
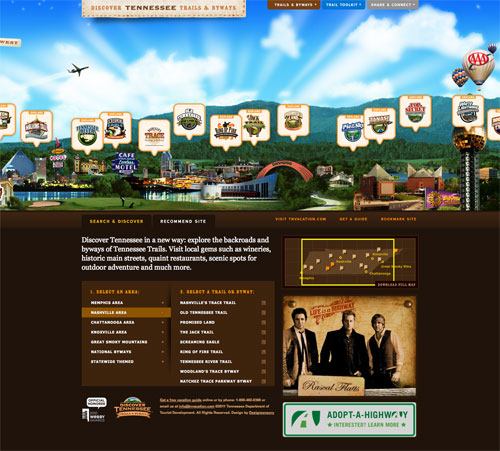
Discover Tennessee Trails & Byways (Откройте для себя дороги и тропинки Тенесси).
Горизонтальная прокрутка навигации, разъяснение.

Горизонтальная прокрутка и анимация с эффектом параллакса для удобства навигации.
Discover Tennessee Trails & Byways разработали “тропинки” в навигации для своих пользователей. Разработчики сайта использовали ту же идею горизонтальной прокрутки навигации с анимацией и эффектами параллакса, но они сначала решили объяснить пользователям, как пользоваться навигацией на сайте. Как правило, такая процедура не является признаком эффективной навигации, но в этом примере она очень уместна и работает достаточно хорошо, тем более, что общий дизайн, покажется новаторским, веселым и экспериментальным для любого пользователя. В случае необычных или особенно инновационных методов проектирования, этот вид обучения может быть необходим, пока пользователи поймут основные особенности работы с новым меню навигации.
Когда пользователь щелкает по иконке сопутствующие данные отображаются в лайтбокс. Также обратите внимание, как движется “карта” с прицепом на правой стороне, когда пользователь использует основные “тропинки” навигации. Другое интересное меню навигации на сайте отображается в нижней части страницы. Когда пользователь выбирает область, вторичные опции отображаются в меню на правой стороне и этот выбор не изменится, независимо от того, где находится курсор мышки пользователя. Это меню навигации также очень удачно сочетается с общим дизайном сайта.
Siebennull
‘Беспорядок на рабочем месте’ и эффект параллакса.

Уникальный и оригинальный стиль ‘ беспорядка на столе ’.
Поразительно оригинальный Siebennull особенностью которого стал стиль ’беспорядка на столе’ и фон, имитирующий деревянное покрытие. Также сайт наполнен 3D эффектами, созданными частично тенями и другой реалистичной графикой и частично эффектом параллакса, который применяется ко всей странице. Общие эффекты прекрасно связаны между собой и не создают впечатления награможденности.
Единственное неудобство вызывает анимированный фон. Оно заключается в том, что фон затрудняет чтение во время детального рассмотрения какого-нибудь материала, будь то в окне модели или увеличив масштаб. Эта особенность может сделать более трудным чтение больших блоков текста. Рассматривая страницу, пользователь чувствует себя немного не комфортно, в основном из-за сложности сосредоточиться ввиду сильного эффекта параллакса. Это, вероятно, хороший пример того, как слишком сильно выражен параллакс-эффект, таким образом, наблюдается общее ухудшение навигации.
Повествование.
Обычной практикой является создание простого и по возможности интуитивно понятного дизайна. Создаются все условия для очень легкого, почти бездумного перехода пользователя от одной страницы к другой — “не заставлять пользователя думать” становится неким правилом. Однако с другой стороны, вы могли бы привлечь пользователей на свой сайт заставив их думать о том, что творится на странице и попытаться вовлечь их в работу на более глубоком уровне. Например, вы могли бы использовать метод повествования, чтобы увеличить интерес к вашему сайту, рассказывая историю, которую пользователи хотели бы продолжить или с которой хотели быть связанными.
Один из способов заставить ваших посетители чувствовать себя причастными к жизни веб-сайта — интерактивное путешествие. В то время как пользователи работают со страницей, они могут что-то узнать, будучи сбиты с толку оригинальностью и неопределенностью сайта. Этот метод, вероятно, лучше всего подходит для рекламных целевых страниц, а не для объемных по содержанию развитых веб-сайтов. Если история интригует и представлена интересным, нетрадиционным способом, она будет захватить внимание пользователя и способствовать возвращению на сайт в будущем. Несколько прекрасных примеров подобных типов навигации представлены ниже.
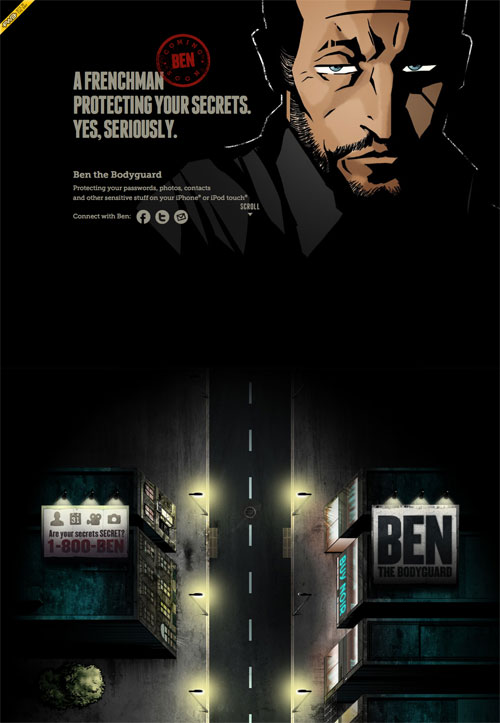
Ben the Bodyguard (Телохранитель Бен).
Страница рассказов.

Захватывающий внимание пользователей, создает пользовательское взаимодействие с дизайном и эффектами.
Разработчики сайта Телохранитель Бен, создавая целевую страницу, выбрали очень запоминающийся образ для главного героя. Вместо того чтобы создать обычную “продающую” страницу с описанием предстоящей службы, сайт представляет необычную историю. Основной слоган страницы — “Француз защитит ваши секреты. Да, мы говорим это серьезно”. Около этого утверждения происходит описание всех представленных инструментов. На фоне отображены таинственные символы, которые мгновенно привлекают внимание пользователей и вызывают интерес.
Самые интересные события происходят в момент, когда вы медленно начинаете прокручивать страницу. Если вы будете обращать внимание на все иллюстрации и прочитаете информацию обо всех представленных деталях, вы спокойно можете следить за тем, как разворачивается история. В то время как рассказчик идет по улице, он дает вам некоторые объяснения, но лишь настолько, чтобы вызвать предварительный интерес. По мере прокручивания, история достигает кульминации и заканчивается известным призывом к действию. Обратите внимание на гибкость дизайна и иллюстраций, который приспосабливаются к пользовательскому просмотру страницы. В целом, это не представление классической навигации, но и не подборка новаторских решений. Телохранитель Бен замечательный сайт и используемый метод повествования очень хорошо работает в качестве рекламы. В этом и есть основная причина того, почему сайт получил так много внимания во время своего первоначально выхода.
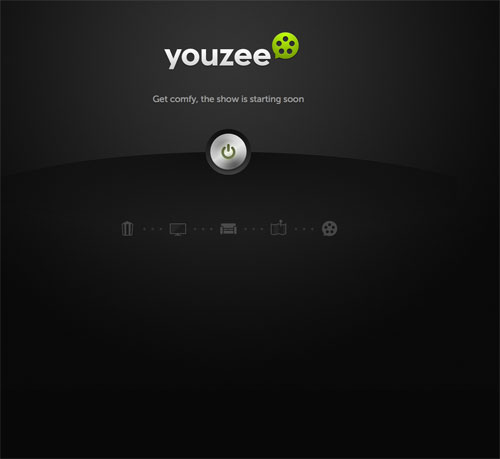
Youzee
Плавное, мягкое повествование.

Плавная и мягкая анимация с эффектом параллакса.
Youzee является еще одним примером плавной вертикальной прокрутки страницы навигации, которая передает смысл историй. В верхней части страницы расположено меню главной навигации, но оно не связано с отдельными страницами, а вызывает разделы загруженной страницы. Фактически, каждый раздел аккуратно двигается вверх, с небольшим количеством эффектов и анимации, подобранных так, чтобы не отвлекать внимание пользователя.
Обратите внимание на то, как тщательно дизайнеры продумали механизм повествования, чтобы вовлечь пользователей в историю и заставить их изучить доступные инструментальные возможности. В отличие от сайта Телохранитель Бен, дизайн сайта Youzee не акцентирует внимание на символах, а использует более привычные модели, чтобы начать повествование истории. Основная область в верхней части страницы не дает никакой информации; пользователь получает сведения по мере того, как прокручивает страницу. Также обратите внимание, насколько хорошо дизайнеры реализовали форму “Включить” для кнопки в верхней части страницы; внешний вид формы однозначно показывает, что кнопка может быть нажата и достаточно всего лишь сделать на ней щелчок. Молодцы, ребята, хорошо все сделали.
Навигация с помощью прокрутки.
Я испробовал этот метод и действительно, навигация с помощью прокрутки простой и элегантный способ направить пользователей через все содержимое сайта. Многие дизайнеры экспериментируют с возможностями прокрутки и навигацией на одной странице, которая содержит полную информацию о веб-сайте, а не размещает ее на нескольких страницах с возможностью отдельной загрузки. Исследования относительно удобства работы пользователей на сайте показали, что эта модель навигации является более эффективной, чем классическая. Было бы большой ошибкой игнорировать возможность применения данной модели в условиях, где она в полной мере продемонстрирует свою полезность. Некоторые способы создания уникальной навигации с помощью прокрутки представлены ниже.
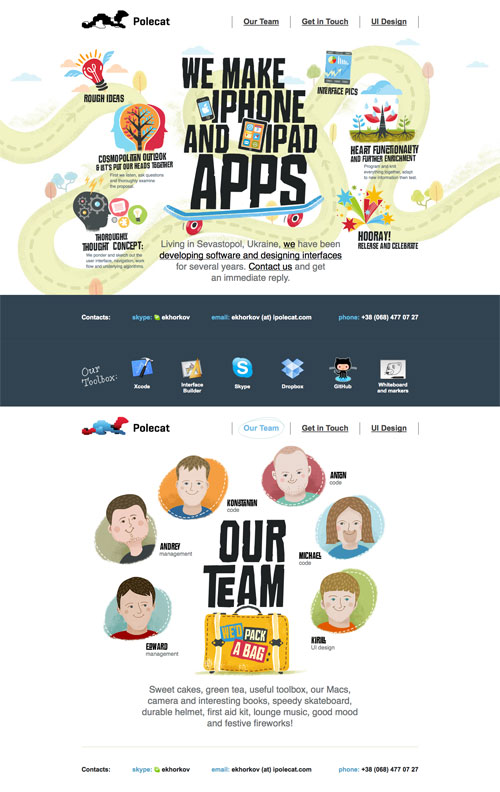
Polecat
Возвращаясь к основам.

Простое прокручивание навигационной панели.
Polecat — это еще один хороший пример реализации одностраничного сайта с возможностью прокрутки панели навигации. Основная панель навигации находится в правом верхнем углу и содержит минимум элементов, почти везде представлен простой текст; все функциональные возможности представлены в понятной форме и позволяют пользователю уверенно чувствовать себя на сайте и точно определять свое местоположение. Представленные иллюстрации уникальны и интересны. При посещении страницы в первый раз, вы можете почувствовать небольшую растерянность, от числа информационных единиц, но это ощущение проходит вскоре после того, как немного подробнее изучишь сайт.
При выборе нужного пункта в меню навигации страница плавно прокручивается к соответствующей части. Самое интересное в том, что различные части страницы четко разделены благодаря использованию выделяющихся цветов фона, поэтому пользователь всегда точно знает, где начинается раздел и где заканчивается. Кроме того, каждый раздел красочно проиллюстрирован, оставляя от просмотра глубокие и незабываемые впечатления. Он имеет более интересный и привлекательный дизайн, чем многие аналогичные сайты.
Основной недостаток сайта в том, что при первом посещении не совсем понятно, какие элементы являются интерактивными и как организована работа навигации, которая сперва может показаться немного запутанной.
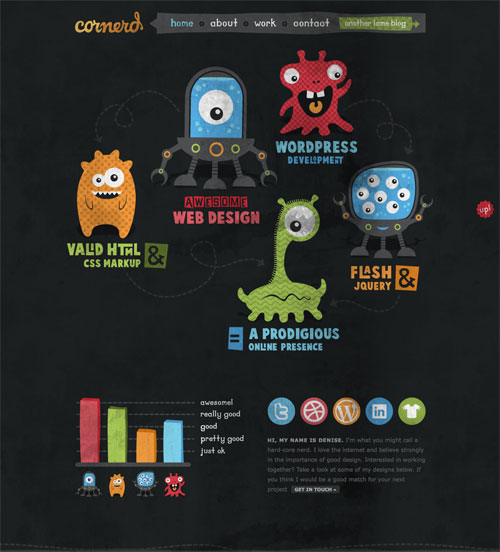
Cornerd
Простая вертикальная прокрутка навигации.

Простая вертикальная прокрутка навигации
Cornerd очень похож на сайт Polecat, особенно многочисленными визуально привлекательными иллюстрациями. Очень оригинальной видится реализация тематики монстров, которая в совокупности с движением глаз создает привлекательную, игривую атмосферу. Дизайнер Дэнис Чендлер не ведет себя слишком серьезно, и это именно то качество, которое вызывает доверие к сайту и к профессиональным способностям самого дизайнера производить привлекательную продукцию.
Разделы страницы работают хорошо, но ограниченная навигация может способствовать созданию большего чувства свободы, особенно в длинных разделах, таких как портфолио. Вместо этого, пользователю предоставляется возможность вернуться выше.
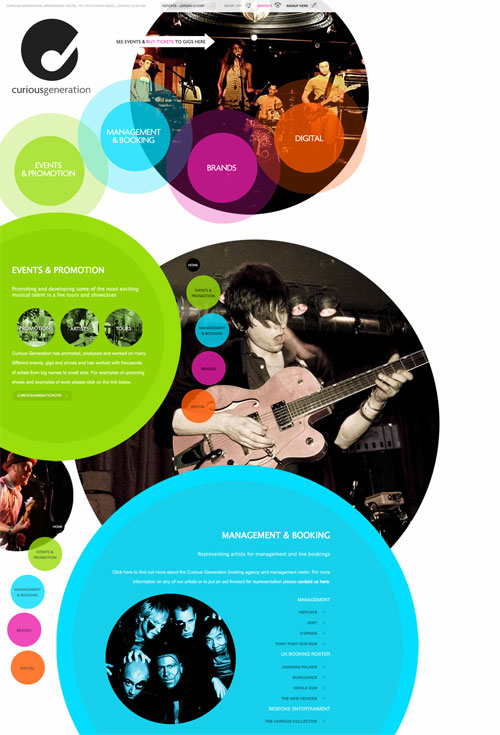
Curious Generation Group (Группа серьезного поколения).
Одностраничная прокрутка с искривлением.

Одностраничная прокрутка с искривлением.
Попадая на строгий и хорошо организованный сайт Curious Generation Group чувствуется небольшое удивление от неожиданных разделов в виде красочных кругов. Простая статическая навигационная панель в верхней части страницы хорошо сочетается с общим дизайном всего сайта. Иногда фиксированная панель навигации может выглядеть неуклюжей и отвлекать, но в нашем случае она выглядит легкой и воздушной благодаря прозрачности. Позиционирование содержания хорошо работает с анимацией прокрутки и играет важную роль в сопровождении пользователя по сайту. Обратите внимание, что все области взаимосвязаны: для каждой области есть боковая панель навигации, в которой отображаются дополнительные опции. Очень яркий, красочный и запоминающийся дизайн.
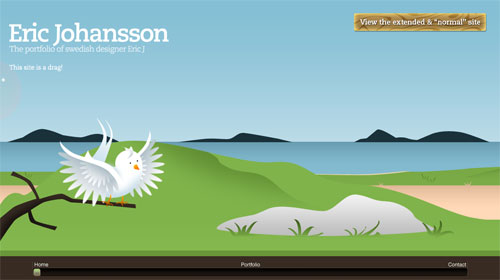
Эрик Ёханссон
Езда на скутере.

Езда на скутере реализована благодаря анимации с эффектом параллакса.
Эрик Ёханссон использует несколько уловок, которые делают интересным для пользователя изучение сайта. Страница содержит тонкие намеки о том, как использовать навигацию и также (отчасти) горизонтальную полосу прокрутки, которая появляется в содержании страницы. Расположение полосы прокрутки на несколько пикселей выше нижней части окна не слишком отличается от использования стандартной прокрутки браузера, но благодаря этому шагу пользователь имеет ясное представление о том, что ему следует нажать и прокрутить.
По мере прокручивания страницы пользователи должны обращать внимание на стрелки и ручки, которые должны быть нажаты для представления полного набора возможностей навигации. Эрик играет с пользователями, и делает это очень необычным способом. Пользователи, которые не чувствуют себя комфортно на сайте, могут воспользоваться возможностью просмотра расширенного и “нормального” состояния сайта. Создается впечатление, что графика страницы может быть немного улучшена, чтобы сделать дизайн более реалистичным, но, возможно, такие цели не стояли при разработке. Было бы здорово, если бы пользователи могли прокручивать страницу не только лишь с помощью встроенной прокрутки в нижней части страницы (смотри статью горизонтальная прокрутка страницы с помощью колесика мышки).
Haunted Cathouse (Дом с приведениями).
Вертикальная прокрутка навигации с набором графики.

Вертикальная прокрутка навигации и набор иллюстраций.
Дом с привидениями — это еще один пример сайта с очень подробным описанием и многочисленными иллюстрациями страницы. Поток информации на этой странице разбивается уникальными рисунками между разделами. По мере вертикального прокручивания пользователь может либо просматривать текущий раздел, либо перейти к предыдущему или последующему.
Нажатие на изображение маленькой совы в правом нижнем углу. Перед вами откроется панель навигации и покажутся функции, находящиеся в вашем распоряжении, например, определение вашего местоположения. Подобный указатель может сэкономить для посетителя некоторое время. В то время как некоторые пользователи чтобы добраться до нужного содержимого используют исключительно прокрутку с помощью мышки, дизайн данного сайта предлагает возможность выбора среди нескольких вариантов. Навигационная панель верхнего уровня предоставляет возможность подчеркнуть, какое содержимое пользователь может просмотреть ниже.
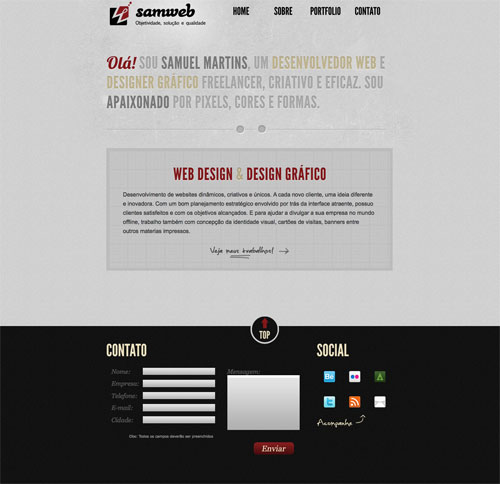
Sam Web
Горизонтальная прокрутка в пределах горизонтальной прокрутки.

Горизонтальная прокрутка содержит вложение из еще одной горизонтальной прокрутки.
Горизонтальная панель прокрутки на сайте Sam Web представляет собой классическую модель навигации с очень качественным выполнением. Очень удобным и приятным является то, что некоторые разделы слайда располагаются горизонтально, а контактные ссылки перемещаются вниз, обозначая глобальное присутствие.
Самое интересное здесь — это вложенная горизонтальная прокрутка на главной странице.Так как она прокручивается в том же направлении, что и область основного содержания, но они не контролируются одной и той же навигацией, существует вероятность, что посетители запутаются. Стрелки влево и вправо являются визуальными индикаторами существования дополнительной информации в представленном разделе, но они также могут означать другой вид прокрутки, или наличие других связей, благодаря которым можно перейти на другое мест …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров