Вот суровой реальности сайтов электронной коммерции: согласно последним электронной коммерции исследований, по крайней мере 59,8% потенциальных покупателей отказаться от своих корзина (MarketingSherpa ставит ее на 59,8%, SeeWhy на 83% и MarketLive на 62,14%).
Основной вопрос заключается в Почему клиенты отказываются от своих корзине так often?Есть некоторые фундаментальные ошибки, которые разработчики сайтов электронной коммерции очень часто делают?Есть ли общие принципы или правила пальцы, которые делают его более трудным для наших пользователей, чтобы купить продукты?И есть некоторые значимые способ улучшить коэффициент конверсии на нашу продукцию
Ну, that’ именно то, что мы хотели узнать.В 2010 году мы набрали партию веб-пользователей и провели исследование, ориентируясь только на опыт пользователей выезд, от “Корзина” на “Завершено порядка”. Исследование проводилось с использованием “думать вслух” протокол и было документально записивсе, что происходило на экране компьютера.Поведение испытуемых затем анализировали, тщательно проверяя эти записи позже date.

Исследование показало, что часто бывает трудно вести клиентов к последним шагом в процессе оформления заказа, когда осталось только представить свои кредитные карты details.
15 сайтов электронной коммерции, что мы тестировали, были: 1-800-Flowers, AllPosters, American Apparel, амнистия, Apple, HobbyTron, Леви, Newegg, Nordstrom, Oakley, Perfume.com, PetSmart, Thomann, Walmart и Zappos.
В целом, испытуемые дали более 500 вопросов юзабилити, начиная от отвлекаясь на анимированной графики бросали с курса нелогичные потока выезд.Эти вопросы были затем проанализированы и переработаны в 63 руководящих принципов проверки юзабилити в докладе под названием “E-Commerce Checkout Usability.” В этой статье мы поделимся 11 фундаментальных guidelines из этого доклада с you.
1.Ваш заказ Процесс должен быть полностью Linear
Выпуск: Имея шаги в нескольких шагах смущает и пугает клиентов, так как порывает с их психическим модель линейного checkout.
Один из худших удобство нарушений, которые мы обнаружили в нашем тестировании была нелинейных процессов проверки.Сайты с нелинейным процессом проверки оставили несколько наших испытуемых с толку и запугать.Во время тестирования, как Walmart и Zappos была нелинейной проверки process.
Типичный способ “случайно” в конечном итоге с нелинейными процесса контроля заключается в создании шаги в steps.Это происходит, например, когда заказчик должен установить “Preferred адрес доставки” (нарушение Walmart) или “Создать учетную запись” (Zappos «нарушение) на отдельной странице, а являетсяперенаправлены на предыдущем шаге проверки на completion.
Ниже вы можете видеть проверки потока Walmart в эскизы (Нажмите на картинку для увеличения).Обратите внимание, что это нелинейный, потому что “Предпочтительный адрес доставки” суб-шаг направляет пользователя на предыдущем шаге:

Walmart’ с нелинейным процессом. Большой view.
К счастью, сделать этот процесс вполне линейных легко.В этом случае, подэтапе, такие как “Создание учетной записи” следует никогда не redirect к предыдущему шагу в процессе проверки, но вместо этого направить клиента к следующему шагу в кассе process.
Это важно, потому что ментальная модель большинство клиентов подсказывает, что процесс проверки должна быть линейной.Увидев ту же страницу дважды, большинство клиентов будет заключить, что сайт имеет ошибки, потому что это то, что происходит с проверкой errors.
Как один испытуемый сказал: “Это выглядит подозрительно похоже на страницы, я был впереди.Есть ли что-то, что я не делал правильно “
2.Добавить описаний полей формы Labels
Выпуск: Без описания, многие имена полей формы может быть ambiguous.
“Что это” Адрес строка 2 “означает ”? Испытуемого пробормотал.Другие испытуемые были сбиты с толку “Платежный адрес”.
Подавляющего большинства испытуемых были проблемы с пониманием определенной метки.Они варьировались в котором этикетки у них были проблемы с.Проблема была в критическом В некоторых случаях, и один субъект отказался от покупки, потому что она не могла понять, этикетки для обязательного поля, что делает невозможным для нее, чтобы завершить процесс оформления заказа.Поэтому всегда четкие инструкции для каждого field.
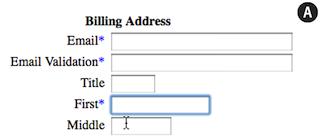
Одна из форм, которая вызвала путаницу принадлежит HobbyTron, где испытуемые были догадаться, что “Первый” относится к:

На сайте Apple, большинство испытуемых начал печатать свой почтовый индекс в поле “Код города”:

Если у вас есть метки полей формы без объяснения причин, некоторые из ваших клиентов, вероятно, будет путать о том, какую информацию просят из них.Облегчить это, добавив короткое описания и examples рядом с этикетками.Поскольку не все клиенты нуждаются в дополнительной помощи, вы можете скрыть эти инструкции за”Что это?” Ссылку, или, возможно, немного исчезать его цвет или уменьшить шрифт size.
Ниже приведены примеры описания ниже метки полей формы может помочь клиентам понимает, что входы от них требуется:

Даже однозначный областях, таких, как «адрес электронной почты», большие возможности объяснить, что вы будете использовать данные.«Адрес электронной почты» может быть достаточным описанием, но большинство людей хотели бы знать how вы будете использовать свой адрес электронной почты.Зачем вам это нужно
Наконец, для полей, которые пользователи должны заполнить ссылкой на бумаге или карт, иллюстраций может повысить описания лота (например, образ срока с кредитной карты)
3.Избегайте Контекстная такие слова, как “Продолжить”
Выпуск: Контекстная такие слова, как “Продолжить”, неоднозначны и имеют тенденцию путать customers.
В зависимости от состояния клиента ума, кнопку “Продолжить” в корзине может означать одно из двух:
- Продолжить shoppingСкажем, если клиент также ищет рубашку, чтобы пойти с теми jeans.
- Перейти на checkoutЕсли у клиента есть все продукты, которые они нужны и просто хочет pay.
Другим примером является “Назад”. Перейти к последней странице?Назад к результатам поиска?Где?А как насчет «Продолжить»?Все эти контекстуальные слова, которые Изменение meaning в зависимости от контекста (т.е. страницы) и государственного заказчика из mind.
HobbyTron была одной из веб-сайтов, на которых несколько испытуемых нажал на кнопку “Продолжить” думая, что они будут продолжать в разделе выезд:

Hobbytron’ S кнопку Продолжить. Большой view.
После нажатия не на ту кнопку, один испытуемый сказал:
Было толку, потому что я подумал: “Я хочу, чтобы продолжить.” Я не думаю о продолжении покупок, а я продолжал checkout.
Это хороший пример того, как контекстуальные слова, будучи открытым для толкования, может сбить с толку клиентов.Примерно половина испытуемых по крайней мере, один раз нажал не на ту кнопку, потому контекстной words.
Вместо этого используйте слова, которые не являются открытыми для интерпретации, такие как “Отъезд сейчас” и __0 “Магазин больше”. |
4.Визуально укрепить все чувствительные поля на Page
Выпуск: Клиенты могут колебаться, если поля кредитной карты непоявляются безопасности (независимо от фактической безопасности)
Многие испытуемые не думать о безопасности, пока они не ввести данные своей кредитной карты.В самом деле, некоторые испытуемые говорили о некоторых частей странице оформления заказа в том смысле, “безопасный” и “небезопасный” (как правило, связаны с кредитной карты)
Части страницы с безопасностью значки, значки и текст, и вообще “надежность” были perceived как более безопасной, в то время как части без этих визуальных сигналов вдохновил меньше доверия, несмотря на то, что эти поля были частьюже виде на той же странице.Технически, не было никакой разницы в безопасности.Тем не менее, большинство клиентов не понимают технические разработки форм.Все, что они знают о вашем сайте то, что их кишечника feeling рассказывает them.
Существует четкое расхождение между ментальной модели заказчика форм-безопасности на местах и фактической security.
Как один испытуемый, который только что покинули свои покупки сказал: “Это не выглядело достаточно безопасным.” Ее реакция не была основана на технической безопасности веб-сайта, а на воспринимали безопасности fields.
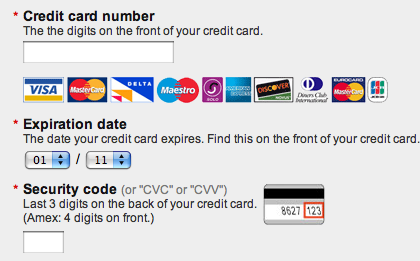
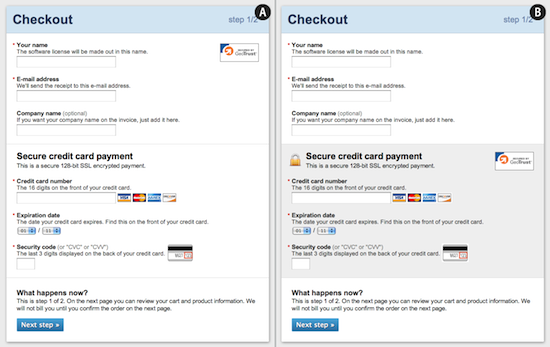
Ниже приведен краткий макет я сделал, чтобы показать, как можно визуально обеспечения вашей кредитной карты полей формы (версия B).Обратите внимание на цвет фона, изображение замка и размещение GeoTrust печать:

макет визуальное подкрепление. Большой view.
По добавления визуальных сигналов (например, границы, цвет фона и безопасность иконки и значки) вокруг поля формы для кредитных карт, вы можете увеличить их воспринимали безопасности для нетехнических customers.
5.Не используйте кнопку “Применить” In Your Form
Выпуск: Клиенты не понимают “Применить” кнопки для различных разделов form.
Более половины испытуемых были сбиты с толку веб-сайтов с кнопку “Применить” где-то в виде, например, применить способ доставки на order.
Почти в каждом случае, эти кнопки были либо:
- Не нажата, даже если соответствующее поле ввода были заполнены;
- Ошибочно приняты за основные формы представления button.
Испытуемые просто не понимаю цель иметь отдельную кнопку “Применить” в form.
Ниже проверки Newegg, где только half испытуемых, ответивших на свой почтовый индекс и нажал на кнопку “Перейти” (задача 1 сверху):

NewEgg’ S кнопку Применить. Большой view.
consequence из ошибиться “Применить” для главной кнопки отправки формы является то, что клиенты будут перенаправлены обратно на той же странице, для того, чтобы изменения вступили в силу, препятствуя их ожидания перехода к следующему шагу и, вероятно, привело их кдумаю, что есть ошибка на странице (как мы видели в руководство № 1).Это произошло до двух испытуемых, которые остались догадаться, что ошибка была, потому что не появилось сообщение об ошибке (с технической ошибкой никогда на самом деле произошло на странице)
Ниже приведена форма для American Apparel, где испытуемые mistook кнопку “Применить” для главной кнопки отправки формы (задача 2) и, следовательно, не может приступить к purchase.

Американский Apparel’ S кнопку Применить. Большой view.
Если вам действительно нужно обновить значение, прежде чем перейти к следующему шагу, то автоматически обновлять значения с помощью AJAX и т.п., не показывая “Применить” button.
6.Формат поля Для Срок действия точно так, как о кредитных Card
Выпуск: Поля для кредитных карт даты истечения срока может быть сложно расшифровать, если они не написаны именно так, как они на кредитной card.
Некоторые веб-сайты используют названия месяцев, в то время как другие веб-сайты используют комбинацию месяц имен и номеров, а третьи просто использовать цифры.Что лучше?Правильный способ форматирования поля для даты окончания срока действия является соответствие то, что клиент видит на своей кредитной карты (т.е. только цифры).Это уменьшает путаницу и неправильное, потому что пользователь может легко проверить поле против своей кредитной card.
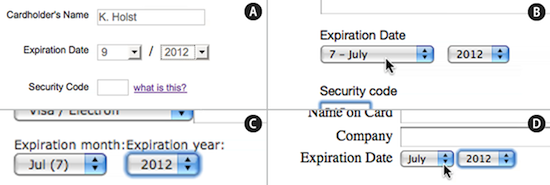
Ниже приведены четыре примера того, как не format поля для срока годности.Пример D, с месяца виде текста и год из четырех цифр, является worst.
Правильный способ форматирования month поля является использование номеров и префиксов всех однозначных чисел (т.е. от 1 до 9) с 0, так что они выглядят именно так, как они это делают по кредитным картам. (Например, 03 для марта)
Правильный способ форматирования year. Поля использовать только две цифры, в соответствии с номером кредитной карты (например, 14 для 2014)
Наши испытуемые не было никаких трудностей, когда названия месяцев были включены тех пор, пока они пришли после того, как цифры.Таким образом, “03 – Март” хорошо, но “Марта – 03″ не является.Все, что есть на кредитной карте должна появиться в начале каждого option.
Вы могли бы поставить косую черту (/) между месяцем и годом полей для дальнейшего соответствовать кредитные карты (так, 03/14 на март 2014 года)
7.Используйте только один столбец для формы Fields
Выпуск: Клиенты имеют удивительно трудное время понимание отношений между полей формы в двух columns.
Половина испытуемых были проблемы, когда поля формы были в с двумя columns.Существовали два типичных сценариев:
- Один из двух столбцов поля формы была упущена.Это был либо отклонены как не связанные или просто забывают тест subjects.
- Несвязанные поля формы были заполнены и / или представил, что зачастую приводит к проверке errors.
Ниже приведена форма Духи для подписания в и создания учетно …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров