Где мы обратимся в Интернете, типография бросается в глаза — иногда в буквальном смысле, с помощью некоторых умных кодирования.
А теперь более чем когда-либо, мы видим больше внимания этим элементом дизайна и его разнообразных реализаций по всему Интернету.С ростом популярности вложение шрифтов и услуги @ шрифт лицу, типография the притчей во языцех, но даже если это обычный тему между общинами, не все наши усилия типографских успешно.Иногда мы качели для заборов, только чтобы пропустить или падать short.
Это то, что объединяет нас сегодня.Мы осмотрели и проверили веб некоторые из многих вариантов типографских владельцев веб-сайтов — некоторые из которых являются успешными, другие не так много.Ниже приводится подборка некоторых элегантные и интересные сайты.Мы будем Критика typography на них, для того, чтобы исследовать, как мы можем улучшить типа на наши собственные веб-сайты.Посмотрите, чтобы они видели ли вы обнаружить любые типографские согрешения, что вы, возможно, совершили yourself.
Типография Examples
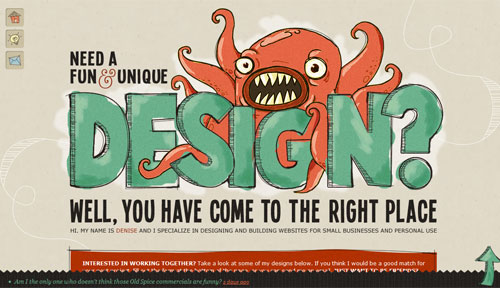
Дениз ChandlerКогда мы смотрим на портфель Дениз Чандлер, сразу типография начинает говорить.Оригинальный рисованной без-serif предлагает индивидуальный, художественный еще профессиональное чувство в то же время.Дениз сосредоточен на наиболее важную информацию и представляет ее в относительно простой макет страницы.Эффектов наведения предлагаем большой элемент интерактивности на сайте наверняка, в то время как большой, жирный тип крышки вместе с сложной амперсанд для заголовка работает хорошо, чтобы игриво дополняют page.
Только критика действительно была бы в зоне контакта.Чуть больше шрифта и высоту строки, наряду с некоторыми дополнительными расстояние между пунктом и социальных связей СМИ сделали бы область чувствовать себя максимально открытой остальной части сайта.Кроме того, it’ Жаль, что “ Submit” кнопки в форму контакта doesn’ T изменений на клик — хороший :hover и :active эффект может сделать впечатление еще более pleasant.
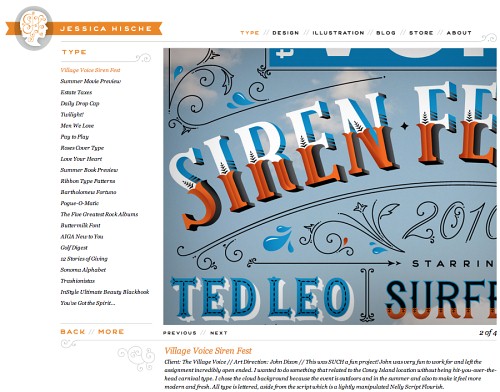
Джессика HischeИспользование хорошего типа, которые doesn’ T отвлекать от содержания является обязательным условием.Джессика делает огромную работу с этим, выбор прост тонкий шрифт без засечек.Даже в самой простой форме, курсивом добавляет flourish в дизайне.Возможно, для удобства чтения, однако, дизайнер мог сорваться с курсив для описания признакам части.Кроме того, тип мог стоять, чтобы быть немного больше, и не только потому, что заголовки появляются, чтобы размыть немного в этомsize.
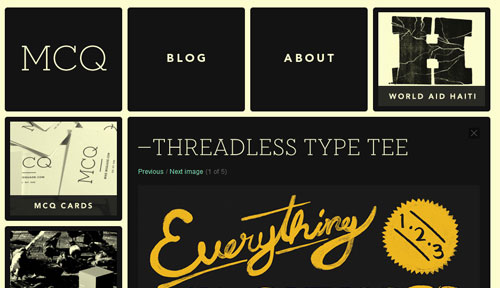
MCQПортфель Mike Маккуэйд имеет поистине замечательный интерактивный эффект изменения страницы, которая действительно захватывает ваше внимание.Сайт создан в виде сетки с каждого квадратного изменении положения и / или размер, чтобы вместить содержимое, которое начинается с каждого выбора.Кроме того, поскольку макет жидкости, содержание площадях появляются на различных должностях при изменении размеров окна и, следовательно, обеспечить надлежащее выравнивание содержимого.Это очень чистый, минималистский дизайн, который использует уникальную комбинацию тонкий и изворотливый serif и чистым и смелым без засечек для завершения тон и отношение portfolio.
Классическая цветовая схема, монохромный черно-крем с только всплеск мяты зеленой разбросаны, дайте сайт очень привлекательный внешний вид.Хотя контраст между серым текстом и темно-серый фон может быть поднята, делая текст, просто чуть чуть легче для более четких text.
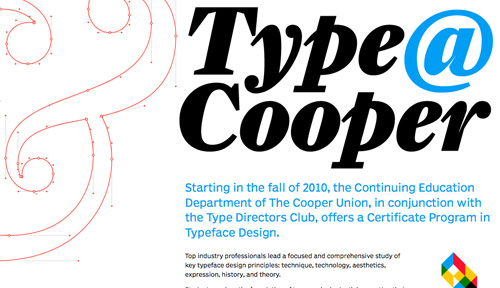
Cooper TypeБольшая иллюстрированная амперсанд на тип Cooper является идеальным талисманом для этой типографии сайт, и он хорошо работает с большую смелые header.Немного больше пространства между иллюстрацией и остального содержимого бы заставить его чувствовать себя менее загроможден.Некоторые из типа кузова слишком мало, чтобы быть читаемым, и несколько из пунктов может использовать более широкий интервал между буквами.Увеличенная типа или альтернативный шрифт бы улучшить это сильно.Навигация выглядит немного неровные, а также, она может работать лучше выравниваются по правому над главным content.
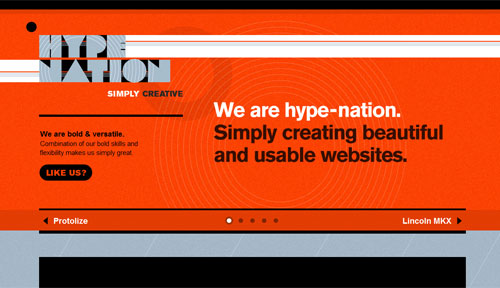
Hype NationHype нация использует стилизованную шрифта в заголовке, который работает очень хорошо для фанки чувство сайта, равно как и ярко-оранжевый и серый цветовой гамме.А учитывая, что они пошли с такой необычный шрифт заголовка, последующий выбор простой без засечек для остальной части сайта был мудрым.Несмотря на заголовок, безусловно, дополняет сайт чувство, это, возможно, выиграли от контраста подвал, а не черного цвета на оранжевый, что они пошли with.
Колонтитул красиво и, возможно, рабочий заголовок, чтобы соответствовать нижней немного больше, было бы очень полезно дляобщий внешний вид сайта.‘ Projects’ раздел является немного запутанным в использовании: нет отдельного, подробного портфеля или проекта страницах, которые isn’ т хорошо для того, что по существу является простой сайт портфеля.Хотя в целом, страница имеет отличные расстояние тип и хорошее использование белого space.
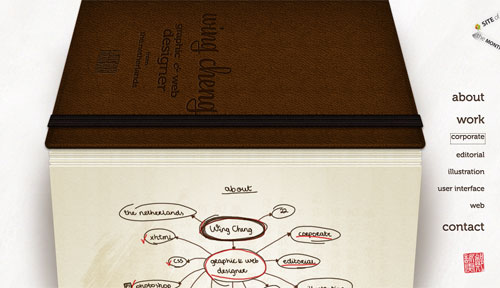
Крыло ChengКрыло Cheng является уникальным стилем портфель, который использует рисованной эффекты вместе с сценарий font на фоне аккордеон альбом для объединения всей презентации.Использование каркасов посмотреть на предварительный просмотр каждого проекта, а не готовый продукт очень интересный выбор, и это, конечно, добавляет к уникальности портфеля.Стильный шрифт с засечками, используемые в боковую панель контрастирует с рисованной влияние остальной части сайта, и играет на готовые проекты вы получаете, когда вы нажимаете на каркасного project.
Хотя руки, скорописи шрифт, используемый для описания каждого из проектов, это немного трудно читать, и он мог стоять некоторые настройки.Кроме того, поскольку весь сайт чувствует себя немного больше похоже на иллюстрацию, it’ SA немного трудно увидеть, какие элементы являются интерактивными, отчасти и потому, что различные элементы подчеркнуты.Эта проблема особенно очевидна в нижней части страницы, где форма контакта отображается.Всплывающие подсказки или поразительное кнопки, как внешний вид некоторых элементов может улучшить пользовательский опыт bit.
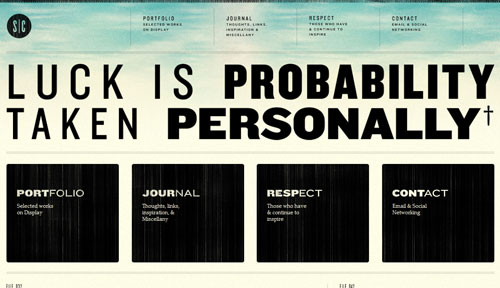
Стивен CaverСтивен Caver’ портфолио еще один сайт, где типографским презентации сильно выделяется, как только вы приедете.Макета сайта является поистине замечательным: размер шрифта основного заголовка и расположение элементов изменяется при изменении размеров окна браузера.Большой, жирный заголовок с очень тонкой высокой печати эффектом, а также сочетание тонкие и смелые type, создает большую look.
Тем не менее, главной навигации сайта на вершине слишком мало, особенно для используемого шрифта, и, как следствие, имеет некоторые читаемость вопросов.То же самое касается подавляющего большинства тексте.Кроме того, большая часть ‘ Vitals’ раздел имеет некоторые действительно низкий контраст иметь дело с, что создает некоторые проблемы тоже.Общая компоновка сайт действительно хорош с очень сильным акцентом на работу, которая отлично подходит для портфолио, но столько сайте трудно читать которая может закончиться только вождение посетителей away.
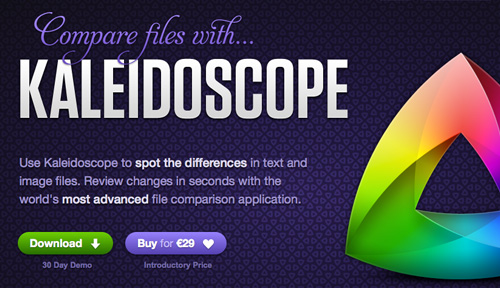
KaleidoscopeЭтот веб-сайт веб-приложение имеет привлекательное сочетание круговым сценарий иквадратным Sans-serif шрифт.Типографские выбор действительно добавить универсальность этой одной страницы сайта, свидетельствует о фантазию дизайнера.Тип выделяет каждому разделу отчетливо стиле, что делает страницы легко развертываемых.Контраст мог стоять, чтобы быть немного сильнее в нескольких местах на веб-сайте (например, в разделе “ Завершить workflow” и “ Details”), чтобы держать вещи чтения и flowing.
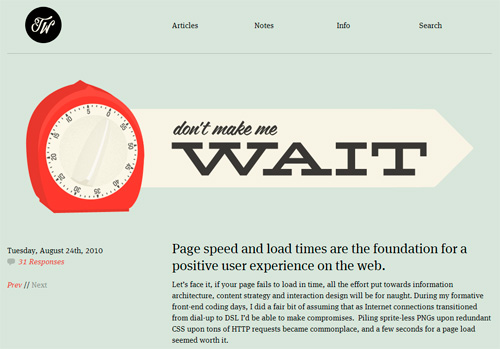
Trent WaltonТрент Уолтон имеет минималистский черно-белый сайт с тяжелыми типографии.Каждая статья на сайте имеет оригинальный дизайн, который имеет ряд шрифтов, но всегда как большие блоки резкое text, тем самым сохраняя последовательность.Самая последняя статья всегда является целевая страница для веб-сайта, который дает недавняя статья на видном месте на сайте.“ Articles” страница имеет щедрую пробел и твердых выравнивание, хотя сообщению иллюстрации, действительно кажется, позиция слишком далеко от выдержки.Типография осуществляет страницу, заполнение пробелов и конкретизации дизайн довольно nicely.
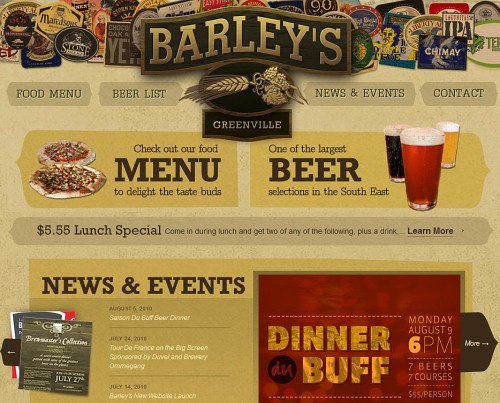
Barley’ sЭтот бар сайт сочетает в себе заголовки с засечками без засечек типа кузова хорошо, комбинация, которая, как правило, используется довольно часто в Интернете.Вся домашняя страница могла использовать немного больше белого пространства; элементы чувствовать себя немного друг на друга.Тип и содержание нужно дышать.“ Новости & Events” и “ Contact” страницы являются намного лучшим примером того, как шаг для всего сайта, возможно, был handled.
Они чувствуют себя гораздо менее сжатым, которые только делают другие страницы считают, что гораздо более ограничены.Можно спорить, если это необходимо применить эффект высокой печати для элементов навигации, так как он не совсем соответствует остальной части сайта.Скрытый момент: страница меню блюд приятно смотреть, но не ясно, какие колонки “ Пиво pairings” означает, прежде всего потому, что it’ Всегда empty.
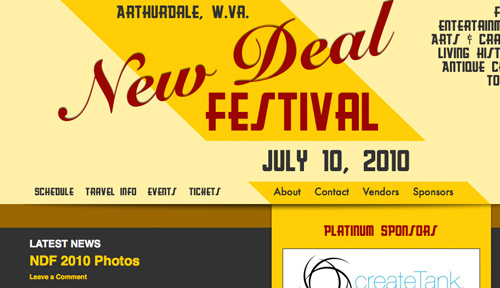
Новый курс FestivalСразу, заголовок на главной странице для нового фестиваля Сделка действительно привлекает внимание.Сценарий, в сочетании с Блок стиле сан-serif, дает чистый острый взгляд.По некоторым причинам, хотя, компания меняет заголовок на внутренних страницах, и эти заголовки сплющенные вместеи искаженные, что делает остальная часть сайта чувствовать себя немного незавершенной и unpolished.
Новый фестиваль Сделка могла бы храниться заголовок главной страницы по всему сайту.Кроме того, типография выиграют от более широкого расстояние между буквами.И главная область содержимого будет выглядеть лучше, с большей заполнения между краем и типа; 40 пикселей, вероятно, делать it.
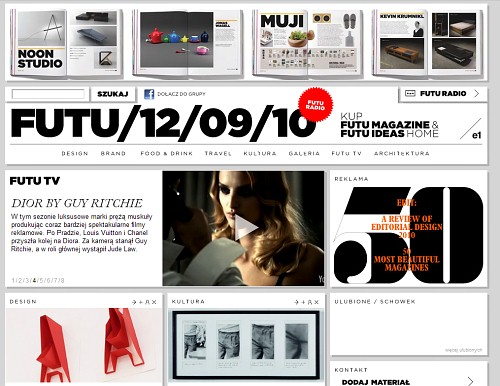
FutuЧистый классический вид созданные крупным жирным type выделяется сразу на сайте Futu.Существует слишком много анимации, отвлекая вас от текста.Лучший подход, возможно, было сделать заголовок объявления или различными или статический, а затем просто выделите признакам содержания.Кроме того, ведущие от типа кузова выдержала некоторую работу.Некоторые пункты имеют неровную тряпку, которая могла бы протереть некоторые пользователи неправильно.Как можно заметить, на сайте есть немного запутанной иерархии, и читатель может испытывать трудности выяснить, на что обратить внимание on.
Дизайн 977Без засечек типа работает очень хорошо для этого веб-сайта, который является чистый, минималистский и по существ� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров