В нашем предыдущей статьи о веб-дизайне тенденций 2010 мы рассмотрели сильное влияние методов полиграфический дизайн, нажатие клавиши навигации, горизонтальный макеты, богатой типографика и эстетически приятный дизайн.
Веб-дизайн сегодня стремительно развивается, преодолевая ограничения традиционных подходов и изучения зависим от будущих технологий.Дизайнеры не только экспериментировать с новыми техниками и дизайна подходов, но они улучшают качество их конструкции в техническом и концептуальном respects.
Современные веб-сайты имеют большие сильные стороны, такие как гибкость, совместимость с различными браузерами и персонализации, но они также становятся все более простым и интуитивно понятным.Это делается за счет применения тонких усовершенствований юзабилити, обращается либо из самой сети или от форума интерактивных систем.Сегодня Web становится все более сложным, а использование веб становится все более simple.
В этой статье we’ будем исследовать некоторые новые подходы к проектированию и методы, которые вы можете разработать для своих проектов.We’ буду представлять довольно необычным или нетрадиционные подходы к проектированию и попытаться понять, what’ на самом деле они интересны и как мы можем применить их к современным веб-дизайна.В частности, мы обсудим следующие: в реальной жизни метафоры, которые применяются к Web, скрытые сложности, тонкие интерактивность, контекстно-зависимая навигации и быстрого CSS3 adaptation.
1.Реальные метафор и скрытых Complexity
Вероятно, одной из самых ярких особенностей современных веб-приложений и услуг, которые они предоставляют богатый опыт пользователя.Пользователь взаимодействия в таких системах становится очень простым и интуитивно понятным, даже “ native.” Но эта интуиция не просто прийти с применением традиционных принципов хорошего визуального дизайна или лучше Архитектура информации.Мы наблюдали больше проектов Web, в котором элементы дизайна либо имитировать реальные метафоры или скрыть сложность выбора, позволяя пользователям принимать более ограниченным и простым decisions.
Buttons хороший пример первого развитии.В веб-дизайна сегодня, кнопки выглядят и взаимодействовать с пользователями так же, как кнопки в реальном мире.Кнопки часто выглядят очень реалистично.Они выделяются, имеют яркие цвета и очень отзывчивы: при наведении указателя мыши или нажимает на кнопку, они часто дают визуальную обратную связь.Если вы сравните эти кнопки с банкоматом кнопки (с точки зрения формы, цвета и реагирования), вы найдете некоторые поразительные similarities.
Affordance является ключевым качеством родных элементов дизайна.Это относится к аспекту объектом или средой, которая позволяет пользователю выполнять некоторые действия.Как Дональд Норман в своей книге “ Дизайн повседневнойВещи, ” предоставляемостей обеспечивают сильную ключи к работе вещи.При допустимости взяты преимущество, пользователь знает, что делать, просто взглянув: нет изображения, этикетку или инструкцию требуется.Более знакомый элемент дизайна смотрится на странице, тем легче для пользователей, чтобы связать некоторые конкретные практические приложения или задачи с it.
Этот подход doesn’ T относятся только к призыву к действию кнопок: как вы увидите ниже, it’ S об использовании соответствующих метафор, чтобы передать смысл и назначение некоторых элементов дизайна в целом.Очевидно, что такой подход снижает сложность взаимодействия с пользователем.Другим способом достижения этой цели является сведение к минимуму появление элементов или, если быть более точным, давая им другой контекст или просто уменьшая их визуальный вес на page.
Все больше и больше сайтов, чтобы избавиться от устаревших, неуклюжий, непригодные к использованию интерфейсов с крутой кривой обучения.Обращайте внимание на интуитивном, родной метафоры.Например, ползунки иногда работают лучше, чем обычный селектор поля (хотел показать бюджеты и сроки); переключатель включения-выключения ручки могут подойти лучше, чем флажков и сложности могут быть скрыты для упрощения взаимодействия с пользователем.Современные веб-приложения являются привлекательными, интуитивно понятный и straightforward.
Real-Life Metaphors
Fred PerryФред Перри магазин электронной коммерции имеет современный и элегантный вид, передавая ключевых особенностей бренда очень хорошо.Каждый стиль представлен в виде плаката на стене, не как в общих магазинах, но атмосфера хорошо знакомы пользователям.Нетрадиционного еще интересное применение в реальной жизни метафора электронной коммерции website.
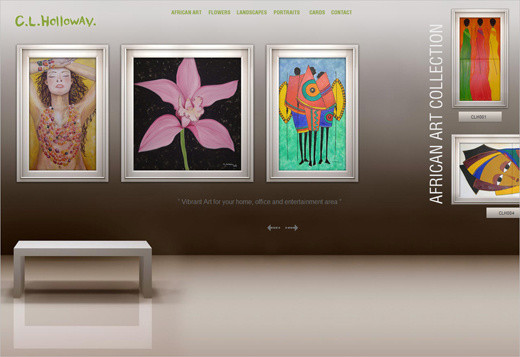
С. Л. HollowayАналогичный подход Кэндис Холлоуэй.Она ставит ее работа на “стене”, горизонтальная навигация используется как метафора для прогулки по искусству gallery.
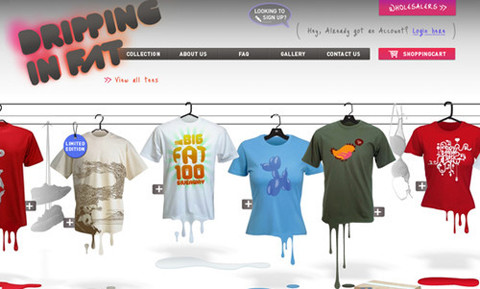
Капель в FatЭта футболка магазин использует в реальной жизни метафора одежды на ангары.That’ SA хорошая идея, если вы don’ T слишком много товаров в магазине, но трудно, если у вас есть сотни products.
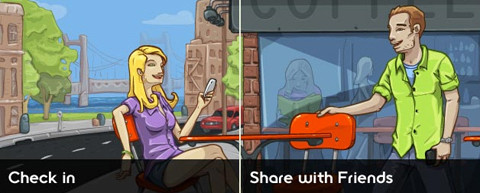
GowallaВместо того чтобы показывать длинный список функций в приложения или объяснить, как это работает на видео, Gowalla отображаетиллюстрация, которая использует реальные сценарии объяснить, что делает приложение.Пользователь получает идея в течение нескольких секунд.На иллюстрациях может быть не совершенен и может выглядеть немного непоследовательно, но они служат точкой.Для полного видом на рисунке, нажмите на картинку below.
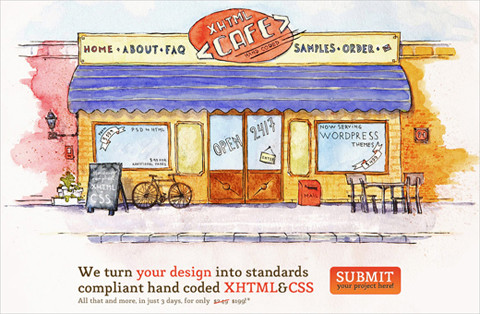
XHTML CafeXHTML кафе не утомлять своих посетителей с безжизненными промо-блоки содержания: вместо этого он адаптируется хороший реальной жизни метафоры к его профилю.Привлекательный и memorable.
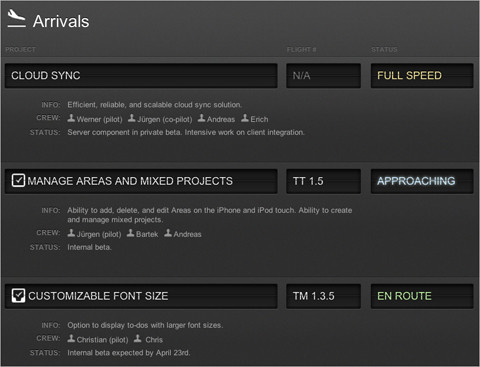
CulturedCode: StatusРазработчики Культурный код перечислить свои текущие задачи, как полет поступления от их статуса страницу.Каждый элемент в списке имеет описание, назначенных членами и статус.Дизайн напоминает классических таблиц полета часто можно увидеть в аэропортах.Интересный способ использовать в реальной жизни метафора для веб-дизайна.Это wouldn’ т работы в любом контексте, но она хорошо вписывается here.
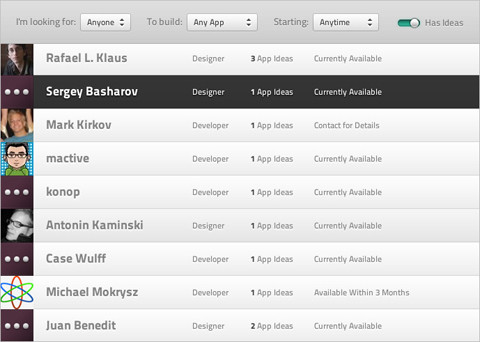
Builditwith.meХотя этот веб-сайт может выглядеть немного обычной на первый, то, что интересно, так это переключатель в верхней правой части.В основном, это флажок, который позволяет пользователям выбрать, будет ли человек, которого они ищут уже должны иметь хорошую идею.Но вместо использования традиционных флажок, дизайнеры решили по-переключатель включения-выключения ручки.Хотя это может быть хорошей идеей, в общем, it’ Не ясно, если эта выполнения работ.Это действительно может раздражать пользователей, которые предположить, что это слайдер.Опыт взаимодействия отличается чем то, что вы получаете с помощью ползунка, и скорее напоминает switch.
Oh!MediaОдин из многих примеров привлекательных, выпуклые, блестящие и интерактивные кнопки.Маленький значок справа от кнопки очень тонкая метафора для действий или достигнутых результатов; едва заметное, но оно работает.Простые, но глаза catching.
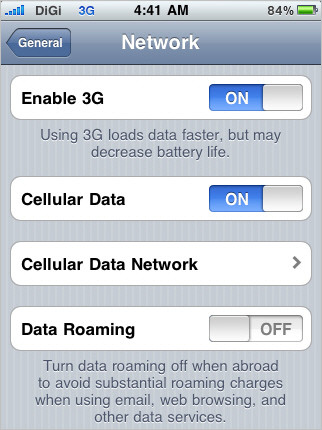
AppleiPhone’ Пользовательский интерфейс имеет простой включения-выключения для своих предпочтениях.Эта метафора похож на многие реальные объекты, кнопки иНастройки включается и выключается с простого переключателя.Straightforward.

Hidden Complexity
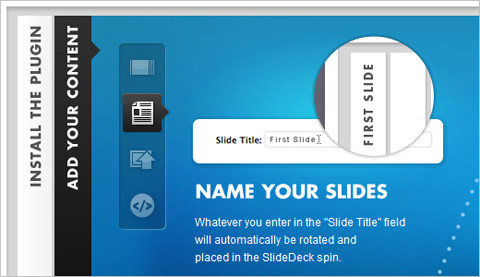
SlideDeckСлайд-шоу являются по своей природе хороший способ скрыть сложность, потому что они реорганизации нескольких точках информацию в компактной интерактивные области.SlideDeck является хорошим примером конструктивного решения, которая объединяет оба горизонтальных и вертикальных раздвижных навигации в одном элементе.Схема чистым и обеспечивает хороший обзор имеющихся features.
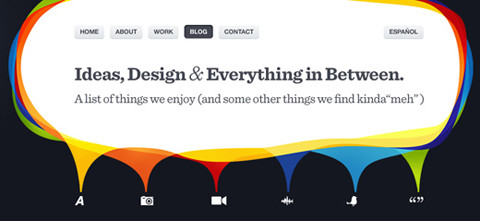
NosotrosNosotros имеет интересный и нетрадиционный навигационных подход.Он очень ловко сводит к минимуму сложность путем уменьшения навигационной смысл только значки.Страницы блога имеет шесть значков, которые служат возможности навигации для блога.Как только пользователь нажимает на значок, чтобы выбрать ту категорию, иконки для других категорий исчезать.Было бы интересно посмотреть, является ли этот подход будет работать в более широком масштабе. Calicott схожий подход, хотя и с различной design.
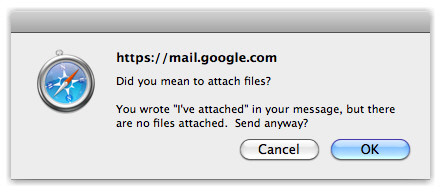
GmailПристальное внимание к мелочам может сделать для более интуитивно понятным и родным пользователей.Если вы пишете письмо в Google’ почтовый сервис с и сказать, что вы подключаете файл на ваше сообщение, но забыли прикрепить его, система точек, которые к вам с дружеским предупреждением.Это отличный пример приложения, имеющие user’ интересы с сердцем, разница между хорошим и отличным веб-приложения.Если вы позволили бы некоторым преувеличением, вы могли бы сравнить это с клиентом идти в почтовое отделение с пакетом, и после короткого отвлечение дружественный рабочий напоминает клиенту отправить пакет off.
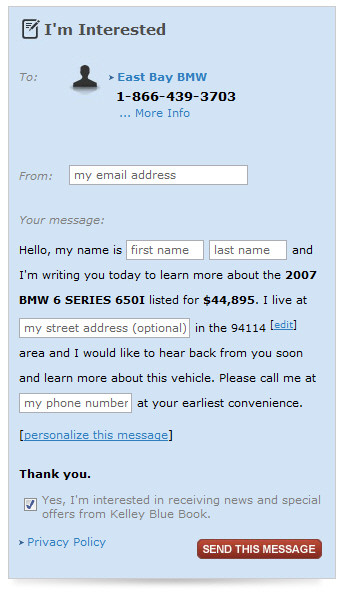
KBBKBB, ресурс для поиска и продаже новых и подержанных автомобилей, предоставляет розничным владельцы с оригинальным предварительного письменного электронной почтешаблон.Если пользователь заинтересован, они могут просто ввести свое имя и фамилию, адрес и номер телефона и отправить по электронной почте в один клик.Конечно, сообщение может быть изменен.It’ SA хороший пример веб-приложения, тщательно заботится о рутинных задач, предоставляя пользователям простой в один клик solution.
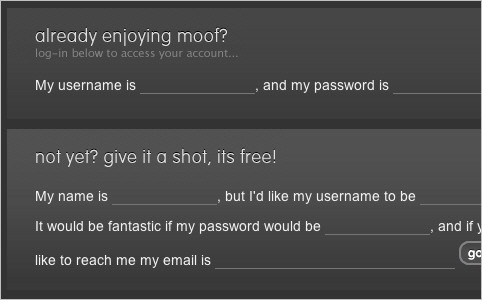
MoofMoof схожий подход с его контактную форму.It’ Не ясно ли его подход увеличивает или уменьшает коэффициент конверсии, это было бы интересно провести юзабилити-тестирования на it.
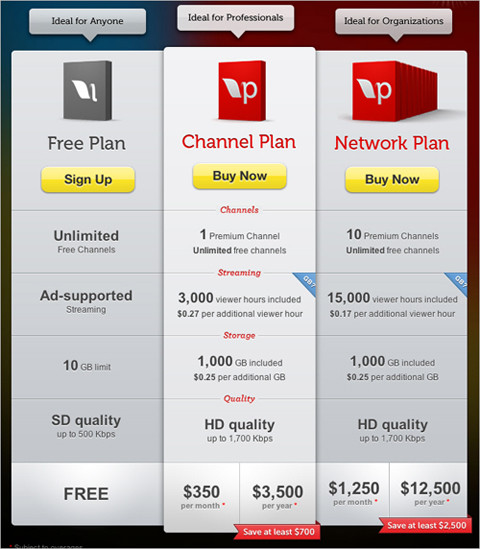
LivestreamМногие веб-приложений имеют различные тарифные планы и возможности, как и Livestream.Этот проект, однако, ясно говорит о том, какой тарифный план подойдет определенной категории пользователей лучшие.Обратите внимание на подсказки помощью сопровождающих “ Streaming” функции и красные ленты в нижней части таблицы.Желтые кнопки отзывчивые, тоже, обеспечивая визуальную обратную связь.Простой, привлекательный design.
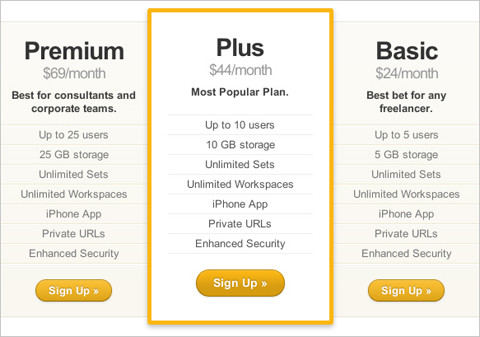
Известные приложения: цены TableВыделение самых популярных план является хорошей идеей, потому что она помогает пользователям принимать решения без того, чтобы осмотреть всю таблицу.Это хороший пример использования метафоры социального проверки: когда пользователи находятся в социальной ситуации, они будут выглядеть другим, чтобы посмотреть, как себя вести.It’ ы не сознательный процесс, но оно помогает нам вступить в борьбу с трудной decisions.
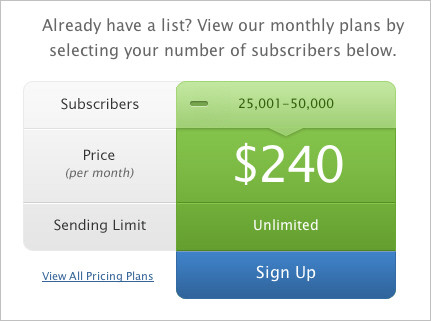
MailchimpПочему дисплей десятки планов с десятками функций и не позволить пользователю сделать свои решения просто на основе наиболее важной особенностью приложения?Mailchimp позволяет пользователям выбрать ежемесячный план, просто выбрав число их абонентов.Все другие тарифные планы доступны, тоже, но сложность скрыта для большинства пользователей за небольшой “ Все цены Plans” ссылки.Вероятно, это было неизбежное движение, потому что Mailchimp буквально десятки тарифных планов с различными комбинациями: отображать их все сразу бы сделать выбор слишком сложным и вызыватьРешение паралича для некоторых users.
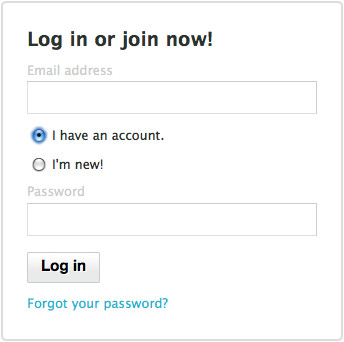
Одноместный Вход в систему и UpПростое решение для снижения сложности объединить несколько функций, связанных в единую функцию.Например, вместо двух отдельных каналов и страниц для входа и регистрации, вы могли бы предложить пользователям единую “ Войдите или зарегистрируйтесь up” кнопка, которая служит и целям.Форма будет обновлять через JavaScript после того, как пользователь выбрал радио-кнопки.Для этого войдите в форму, обратите внимание, что “ Submit” Кнопка говорит “ Вход в систему, ” и есть ссылка для восстановления потерянных паролей.Для регистрационную форму, метка для поля пароля предлагает пользователям “ Выберите password” и “ Вход up” и принимаю условия service.
Альтернативный метод будет заключаться в предоставлении два поля ввода, помеченных “ Email” и “ пароль, ”, а затем положить “ Don’ T имеете учетной записи еще?Зарегистрироваться ”! Ссылку рядом с ним.Оба подхода будет работать нормально для новых и возвращающихся visitors.
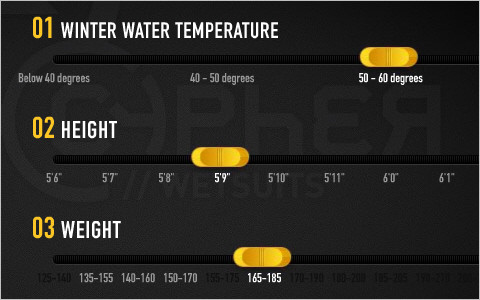
QuiksilverQuiksilver просит своих клиентов гидрокостюм, чтобы представить информацию об их вес, рост, стиль и особенности первого.Вместо отображения десятков доступных вариантов, он фильтрует поиск для пользователей, отображая только те элементы, которые в настоящее время доступны и подходят user’ профиль.Хорошим примером скрывается ненужную информацию и сосредоточиться на важных stuff.
2.Тонкие Interactivity
Несмотря на противоположном часто утверждается, мы считаем, что вспышка имеет свое место в современном веб-дизайне.Сегодня мы наблюдаем четкое разделение задач между HTML / CSS веб-сайтов и флэш-сайты.В то время как HTML / CSS стал стандартом де-факто для текстовых веб-сайтов, ориентируясь на информацию потребления, Flash доминирует развлечений и мультимедийных веб-сайтов с его обширной визуальных и аудио эффектов и богатый пользовательский interaction.
Но это doesn’ T означает, что HTML / CSS веб-сайтов ограничены равнину, неискушенному взаимодействия с пользователем.На самом деле, противоположное кажется, чтобы быть правдой.We’ Re видим все больше HTML / CSS веб-сайтов получать интерактивные, игривый и интересным.Более анимация используется для визуальной обратной связи (например, на наведении указателя мыши и клики), и визуальные эффектыиспользуется для более гибкой работы пользователей.Конечно, эти эффекты зависят от библиотек JavaScript, которые способствуют интерактивные слоя в background.
Тем не менее, дизайнеры CSS-сайтов на основе стараются избегать крайних интерактивности и вместо этого использовать тонкие, изысканные эффекты экономно.Их проекты использования интерактивности для поддержки взаимодействия с пользователем и уклоняться от подавляющего пользователей с поразительной 3D-эффекты и неудобно навигации structures.
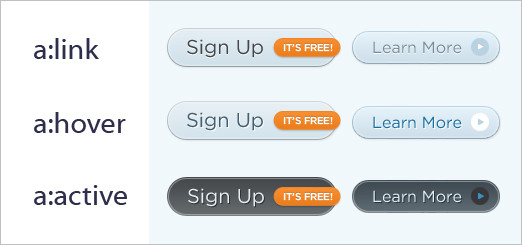
CoTweetCoTweet есть хороший пример чистой, привлекательной и отзывчивыми кнопками.В то время как эффект при наведении тонкий, нажав на кнопку бросается в глаза.Обратите внимание на разницу в размерах и цвет текста “ Вход up” и “ Обучение more” пуговицы.Также обратите внимание на привлекательные ленту на “ Вход Up” форма, которая выделяется, но isn’ T навязчивой.Это может быть очень тонкие изменения, но с добавлением маленькие значки на призыв к действию кнопки могут быть очень полезными: например, думаю о добавлении значок замка (метафора для безопасности), чтобы сообщить, что войти в это secure.
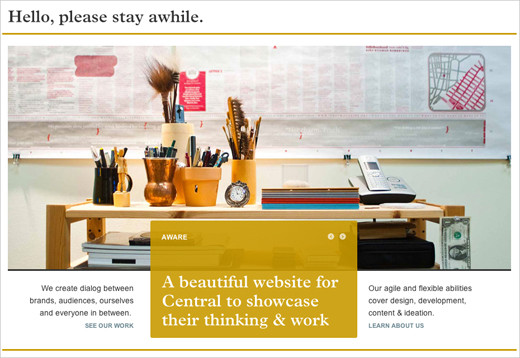
WeightShiftWeightShift принимает интересный подход к дизайну, продемонстрировав свои возможности навигации в более интерактивным способом.Последняя работа на видном информационное окно в центре макета, на фоне имеющих соответствующие изображения.Когда пользователь переходит от одного элемента к другому, на фоне изменений, тоже.Обратите внимание, что информационное окно полупрозрачным, приятный дизайн technique.
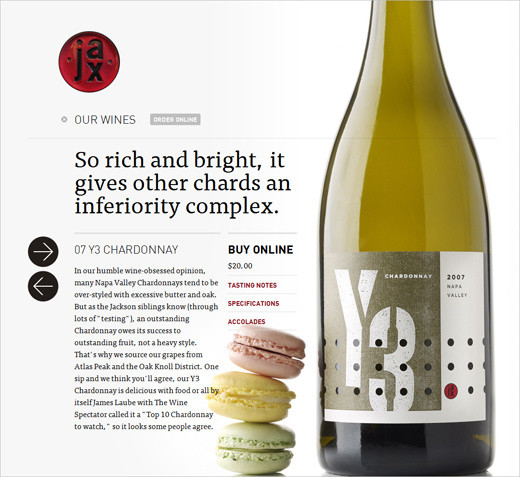
Jax VineyardsМы продемонстрировали этом сайте в части 1, но он прекрасно иллюстрирует смысл этого раздела, тоже.Этот веб-сайт винный магазин имеет интересную и уникальную горизонтальную навигацию, которая срабатывает, когда вы начинаете просматривать вином каталог.Оба фоновое изображение и описание вино слайд горизонтально.Простой CSS и JavaScript используются.Красивое и впечатляющее design.
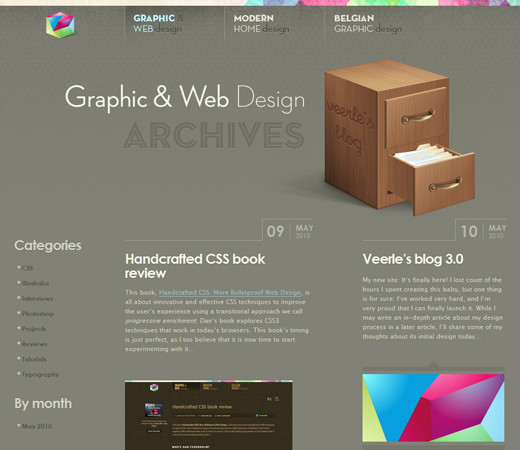
Veerle PietersVeerle’ последние редизайн с очень сексуальным.Ссылки, содержание блоков и иллюстраций тонко реагируют на наведении указателя мыши по-разному: изменения прозрачности, анимацию, выделив ссылку, изменение фонового изображения, исчезая в другой цвет, отображающий комментарии или изменения навигации.Дизайн очень привлекательным, интересным и отзывчивым.Veerle’ SДизайн также использует навигации с помощью клавиатуры, другого общего развития в отрасли веб-дизайна, что мы говорили в части 1.Руки вниз, красивый первый класс design.
Топливо марки Inc.Официальная страница топлива марки Инк имеет целый ряд изящных анимации изображений увеличиваются в размерах при наведении курсора мыши, изменение фонового изображения, слайд-шоу используются для навигации и интерактивные подсказки и другие эффекты очевидны.Интерактивность кажется, чтобы быть популярным с официальных сайтов компаний, too.
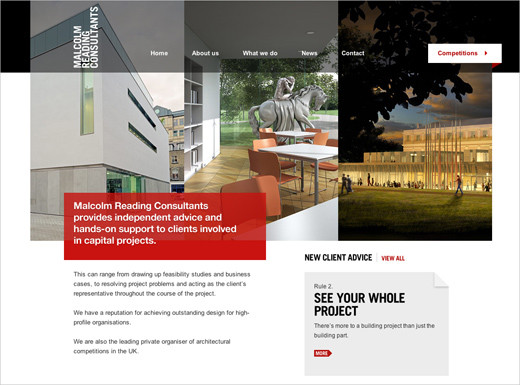
Malcolm Чтение ConsultantsЕще одной интересной техникой дизайн для тонких интерактивность: три изображения отображаются в верхней автоматически скользит вертикально, обновление фоновых изображений для горизонтальной навигации в верхней части, тоже.No Flash используется here.
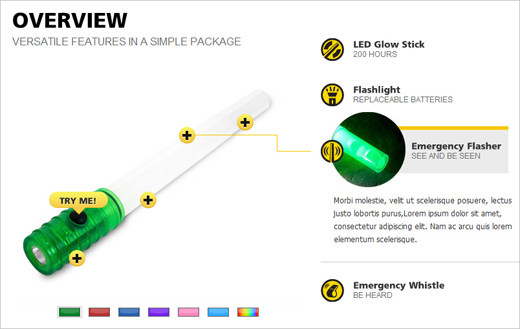
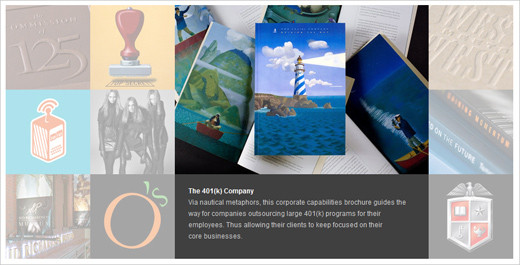
LifeGear MockupМакет для интерактивной странице продукта.Многие электронной коммерции страницах даются дополнительные интерактивные презентации продукта, тоже, например, 360-градусный вид или интерактивных инструкций, таких как эта one.
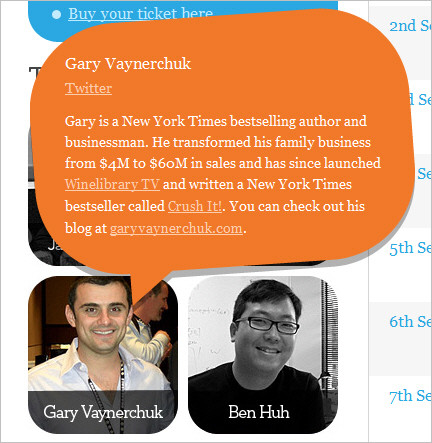
Carsonified: 100 ThingsCarsonified объединяет тонкий переход цвета и исчезать выезда эффект для быстрого отображения информации о выступающих на этом conference.
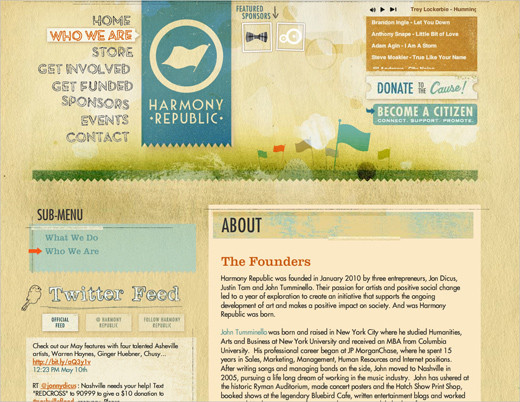
Гармония RepublicЗдесь мы имеем интерактивные эффекты при наведении и богатых типографии, но и неуклюжие управления текстом и долгое время загрузки из-за вспышки характера веб-сайта.Этот сайт может так же легко были разработаны с чистого JavaScript, что позволяет лучше копирования и вставки текста, гибкая размера шрифта, а также взаимодействие мыши (т.е. переход от указателя на руке-на-ссылка парящий).Извините, но вспышка doesn’ T принадлежат здесь.Он скорее принадлежит here, дляexample.
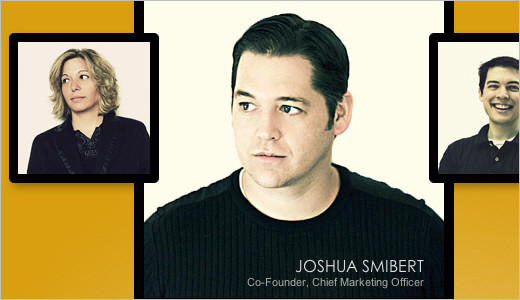
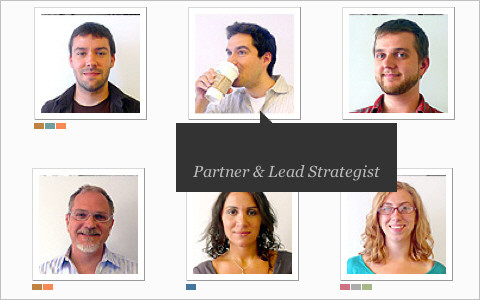
дуги 90: Познакомьтесь с TeamЕще один пример “ About” страница с интерактивными элементами дизайна.Заменены фотографии при наведении курсора мыши: но посетители могут также легко фильтровать членов команды, их профессии.Изображения отфильтровываются Fade To grayscale.
S P DДругой приятный тонкий эффект при наведении.На этой странице портфеля, каждый элемент заполняет одну ячейку.Заголовок имеет 18 ячеек во всем.При наведении указателя мыши на один, он расширяется, чтобы заполнить область из шести соседних ячеек, показывая дополнительную информацию о выбранном элементе.No Flash используется здесь.И снова, тонкое взаимодействие, а helpful.
DuplosМожно взять интерактивности немного дальше, тоже.В Ricardo Mestre’ портфолио, элементы дизайна медленно плывут по всей странице.Вы можете определить опасные Twitter-птичка монстр?И, конечно, не используется вспышка here.
Алексей BugaAlex’ с дизайном доходит до крайности.Этот сайт создан с CSS и JavaScript, но он может так же хорошо, были разработаны с Flash.Почти все элементы дизайна есть какая-то анимация.Большинство дизайнеров не пойти на такие крайние меры, чтобы обеспечить интерактивность.Очень интересный и мастерски выполненные идея.(Going еще дальше, иногда даже анимированные логотипы с jQuery).
3.Контекстная Navigation
Контекстная навигация по существу навигации (часто в дополнение к основной навигации), что зависит от контекста пользователя на странице (например, то, что they’ делаем).Его большим преимуществом является то, что она может удалить отвлекающие факторы и элементы управления, которые не имеют отношения к user’ текущий контекст с.Контекстная навигация отображает варианты только тогда, когда пользователь действительно нуждается в них.Очевидно, что эта парадигма была бы особенно полезна для дизайнеров пользовательского интерфейса: он может помочь де-беспорядок интерфейсов и сосредоточиться user’ S вниманияна задачу они performing.
Этот подход был использован в веб-разработки на протяжении нескольких лет, но по нашим наблюдениям, оно появляется на нескольких веб-сайтов и веб-приложений сегодня. Vimeo является классическим примером того, контекстно-зависимая навигации: кнопки управления воспроизведением исчезать один раз начинается воспроизведение и вновь появляются по требованию (т.е. когда пользователь наводит курсор области видео)
.
При реализации контекстно-зависима� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров