Веб-дизайн является непостоянным промышленности.
Так же, как и всякая другая форма художественного выражения, веб-дизайн претерпел непрерывного и удивительно быструю эволюцию.После того, как площадка для энтузиастов, то сейчас она стала зрелой богатой среде с сильным эстетическим и функциональным апелляцию.В самом деле, мы переживаем, что может быть золотой эры Веб-дизайн — или по крайней мере лучший период до сих пор.У нас есть новые мощные инструменты в нашем распоряжении (CSS3, HTML5, шрифт вложения, и т.д.), множество свободно доступных ресурсов, сильное сообщество дизайна, а также (если вам нужно больше!) Надежная поддержка веб-стандартов в основныхbrowsers.
We’ наблюдаем лучший дизайн взаимодействия и более эстетично конструкций.И we’ Re видим все больше личной, привлекательный и запоминающийся сайтов, тоже.Но что именно делает разницу?Какие новые направления является веб-дизайн заголовком сегодня?Какие новые методы, концепции и идеи становятся важными?В этой статье мы приведем некоторые замечания по текущим состоянием веб-дизайна.Мы описываем существующих и предстоящих trends и объяснить, как веб-дизайн может измениться в ближайшие месяцы и годы.We’ будем также касаться того, что мы, как веб-дизайнеры должны быть готовы к идти в ногу с новыми вызовами и opportunities.
Пожалуйста note: эта статья является первой в серии статей о текущем состоянии веб-дизайна.Чтобы убедиться, что вы don’ пропустите вторую часть, подписаться на нашу RSS feed и Следуйте за нами на Twitter.
1.Дизайн для Delight
Как дизайнеры, наша работа заключается для передачи идей эффективно.Для каждого конкретного сообщения, мы создаем контекст, в котором сообщение будет работать лучше, направляя пользователей для достижения своих задач, завоевать их доверие и убедить их в любой we’ Re общения.Конечно, есть бесконечные способы создания этого контекста.Один из них заключается в разработке для визуальной эстетики, удивления, радости, счастья — дизайн для удовольствия,. дизайн будет запоминающимся и remarkable
Привлекательные вещи работают лучше и помогают сосредоточиться и сохранить user’ внимание.Памятный конструкция увеличивает волнение для продуктов и брендов, что приводит к увеличению силы.В самом деле, сильные, надежные эмоциональные отношения между вашими клиентами и их аудиторией может быть лучшее, что когда-либо случится с вашим career.

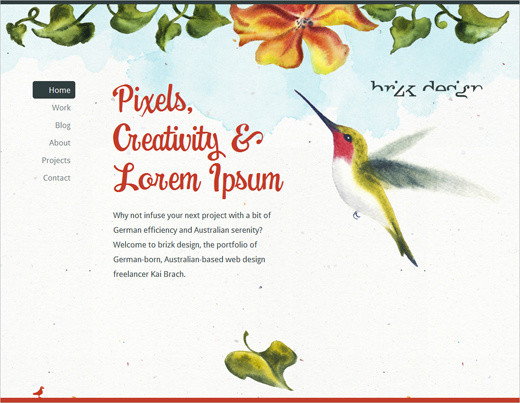
Brizk дизайн studio имеет эстетически потрясающий дизайн с тонким анимации, красивым оформлением и чистой макета.При наведении курсора на красную птицу в подвале, маленьком окне Twitter раскрывается.Первоклассный дизайн, который является чистымdelight.
Хотя подавляющее большинство брендов по-прежнему молчал, пассивные и безличные, we’ ве наблюдается больше сайтов стараются привлечь наши чувства, будь то через сильную эстетическую привлекательность, благодаря остроумной анимацией в содержании блока или просто через небольшое дополнительное вниманиедля мелких элементов дизайна на “ About” страница.Такие конструкции красивы на вид, весело перемещаться, но, самое главное, памятные — по той простой причине, что они разные.Путем добавления восхитительных личные штрихи к вашим проектам, вам выделиться из толпы и дать посетителям о чем поговорить и поделиться с друзьями и коллегами.И that’ с хорошим start.
Вы можете вызвать восторг в самых разных условиях: на странице режима обслуживания, на странице ошибку 404, в предварительно погрузчик, и везде.Идея состоит в том, чтобы удивить посетителей, давая им что-то приятное говорить about.
Bounty BevBounty Бев является напитком компании с красивым одной страницы дизайн.Помимо своих тонких эффектов при наведении и анимация, веб-сайт имеет несколько приятных бонусов: если вы прокрутите страницу вниз вручную с помощью колеса мыши, небольшой всплывающее окно прошу вас, если вам нужен лифт.Типографика является сильным и запоминающимся, и дизайн игривый.Простая, ясная и личный, сайт оставляет сильное положительное impression.
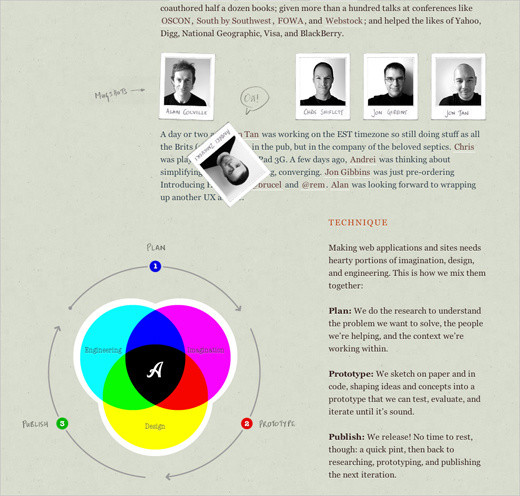
Analog.coopАналоговые обеспечивает очень личный опыт для посетителей.Когда вы заходите на страницу, он отображает, где вы находитесь и говорит вам, членам команды, которые находятся ближе к вам (в нашем случае, Алан и Джон, которые являются около 500 километров в Бристоле).Этот сайт имеет несколько хороших пасхальные яйца, которые не видны на первый взгляд.Возможно, вы захотите поиграть с заголовком и фотографии команды.Страница просто интересно explore.
Forrst
Красивый дизайн с привлекательными визуальными элементами и оригинальной навигации — дизайн, который удается сделать хороший неизгладимое впечатление.Обратите внимание, как на фоне верхней части страницы меняется, когда браузер изменении размеров окна (Параллакс-эффект).“ Журнал in” коробки довольно прохладно, тоже.Удивительно, но форма построена с таблицами для некоторых reason.
Billy TamplinВ своем блоге, Билли Tamplin сосредоточен на небольших побед в своей жизни.Каждое сообщение записывается личные достижения, демонстрируя специально разработанный знак заслуг и объяснения завоевания.Билли использует эту метафору по всему сайту, говоря о “ супер Web abilities” (Agile CSS, PHP подготовленные, IE6 армированного и т.д.) и “ героических дизайн strengths” (понятные человеку цель, стремятся творческие подробности, и т.д.).Он также имеет личного портфолио на сайте.Обратите внимание, насколько хорошо цветовая схема соответствует теме.Конструкция проста и красива, и “ achievement” поворот является необычным и memorable.
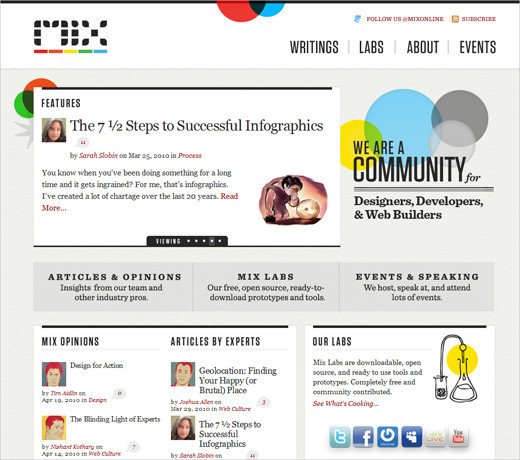
MIXMIX лабораторий, сообщество блогов для дизайнеров и веб-разработчиков, doesn’ T были скрыты возможности, привлекательный анимации и яркие эффекты при наведении.Вместо этого, он имеет последовательный, визуально привлекательный дизайн: Вы можете определить, где и как часто красочные круги повторяются по всему сайту?Дизайн подчеркивает содержание и имеет личный контакт.Просто beautiful.
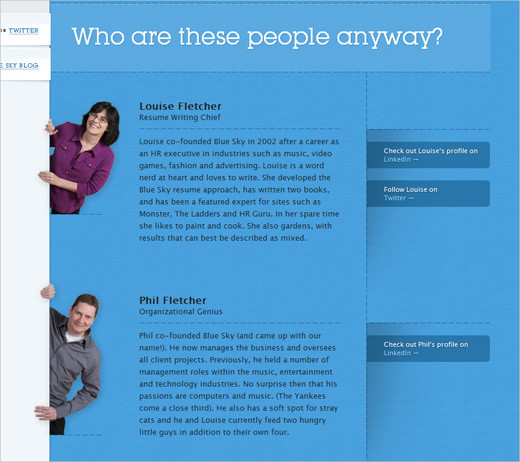
Blue Sky ResumesЭтот сайт небольшая группа писателей резюме имеет несколько хороших необычных дополнений в дизайне: заголовок содержит Flash-анимацию на основе облака, которая идеально подходит брендинга компании.На сайте также есть тонкие анимации и мягкий эффект при наведении.И “ About” страница содержит краткое описание каждого сотрудника в довольно оригинальной и запоминающейся way.
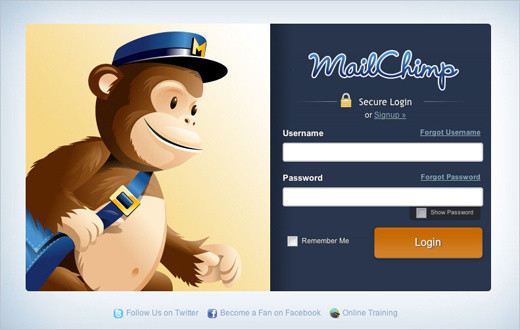
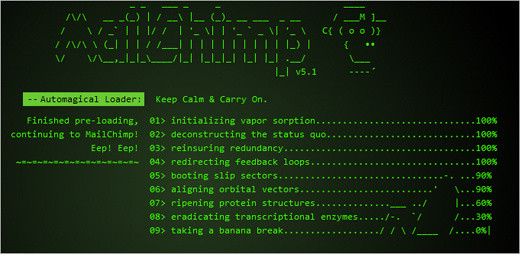
MailchimpMailChimp сильно включает в себя обезьяной метафоры во всех аспектах своей конструкции.Чтобы информировать клиентов о последних обновлениях, MailChimp представить ASCII анимацию, которая сообщает пользователю, что что-то происходит в фоновом режиме, это приятная деталь Удивительно, но ненавязчивый.Компания также использует личные, дружественные и, возможно, иногда вызывающим языке при рассмотрении потребностей пользователей.Это часть изображения, что MailChimp задумчиво сохраняет в своем веб-application.
Далее Reading
- 52 недель UX: Дизайн для DelightЭта статья объясняет важность разработки для удовольствия и показывает некоторые сайты, которые пытаются вовлечь user’ S senses.
- В защиту глаз CandyИсследования показывают, что привлекательные вещи работают лучше.Как мы думаем, что не может быть отделен от того, как мы себя чувствуем.В следующий раз босс, клиент или сотрудник издевается над понятием, что красота важна для дизайна интерфейса, направьте свои гляделки here.
- Выглядит значения, потому что все мы имеем FeelingsОбсуждается важность эмоций и эстетики в design.
2.Keypress Navigation
Как дизайнеры пытаются сделать свои проекты более интуитивным, это не удивительно, что веб-сайты становятся все более отзывчивой.Это не только относится к пользовательским интерфейсам в современных веб-приложений (которые становятся такими же надежными, как настольных приложений — и часто умнее), но с широким внедрением библиотек JavaScript, “ classic” веб-сайты становятся все более надежными и интерактивные тоже.Один из способов сделать сайт более чутко реагировать через “ нажатия клавиши навигации, ” которые hasn’ T была широко принята до сих пор.Но в последнее время we’ ве наблюдается больше проектов реализации этого эффективно.Самым популярным местом для таких навигации на фото сайтов, таких как Flickr или FFFFound.
Общая идея состоит, чтобы дать пользователям сочетаний клавиш, которые помогают им выполнять утомительные задачи, такие как перемещение между блога, перемещения через изображений в слайд-шоу, изменив текущее представление (например, из горизонтального в вертикальное сетки), симпатия статей и навигациимежду разделами сайта.Keypress навигации является общим в основе флэш-проекты, но теперь мы видим это относилось к CSS на основе конструкций, тоже. Google Reader является ярким примером передового нажатия клавиши навигации, но и другие веб-сайты имеют хорошую реализацию, too.
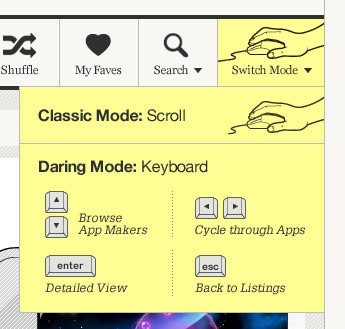
Они Сделать AppsПару месяцев назад, они делают приложения начали предлагать пользователям гладкой и передовые навигации с помощью клавиатуры в качестве альтернативы классическим прокрутки.Пользователи могут переключаться между двумя режимами с помощью выпадающего меню в главном навигации на этой странице.В “ клавиатура режиме навигации, ” пользователям использовать клавиши со стрелками для перемещения между содержанием блоков; “ Return” ключ вызвало детальное представление и “ Escape” вернулся на главной странице.По некоторым причинам, эта навигация isn’ T доступна любому longer.
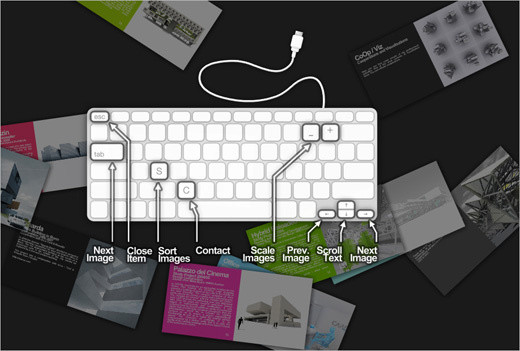
Mad-ar.chМарк Антон Dahmen’ с сайта Flash-основе, и его навигационные довольно продвинутый: пользователи могут перейти на контактную форму с “ C, ” масштаба изображения с “-” и “, ”, а затем перемещаться исортировать изображения и прокрутки текста с вертикальными стрелками keys.
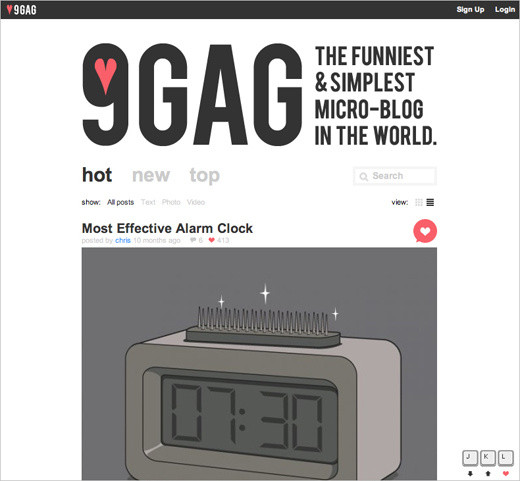
9GAG9GAG это социальный сайт закладок изображений.Пользователи могут перейти к следующей и предыдущей изображение с помощью “ j” и “ К, ” соответственно.Текущее изображение может быть проголосовали с использованием “ l” (любви): нет прокрутки мыши необходимо.В этом случае ярлык в сетку было бы полезно, too.
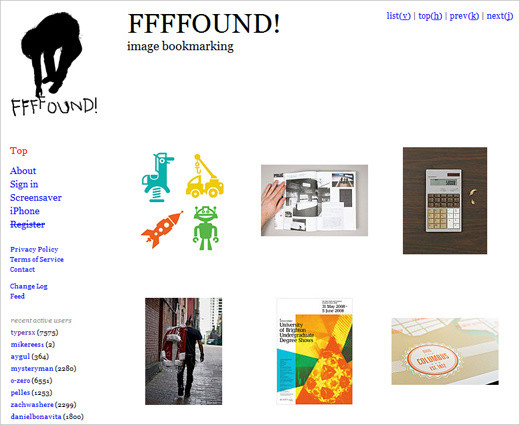
! FFFFound Одним из первых веб-сайты социальных закладок, изображений, FFFFound предлагает ярлыки, чтобы перейти к верхней части страницы (“ h”), изменить вид изображения (“ v”), просмотр фотографий (“ k” и “j”) и перейдите к следующей странице (“ l”).
FetaЕще одной базе флэш-сайт, который позволяет использовать левую и правую клавиши со стрелками, чтобы просмотреть пункты раздела вниз для выбора и клавишу, чтобы пойти back.
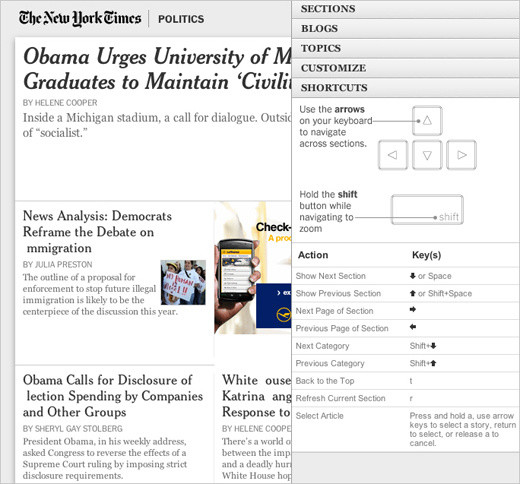
NY Times: Times SkimmerНью-Йорк Times’ Быстрый обзор страницы имеет очень продвинутые нажатие клавиши навигации.Пользователи могут использовать стрелки для перемещения разделов, увеличить использование “ Shift, ” Вернуться к вершине с “ т, ” обновить текущий раздел с “ r” и выберите статью, используя “ a” и стрелами.Изучение клавиши немного времени, но как только you’ ве получил их, при переходе на страницу гораздо easier.
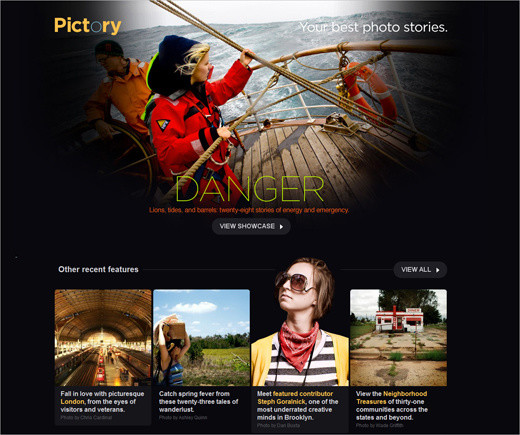
PictoryPictoryMag, журнал, посвященный истории фотографии, имеется также “ j” и “ k” навигации для просмотраimages.
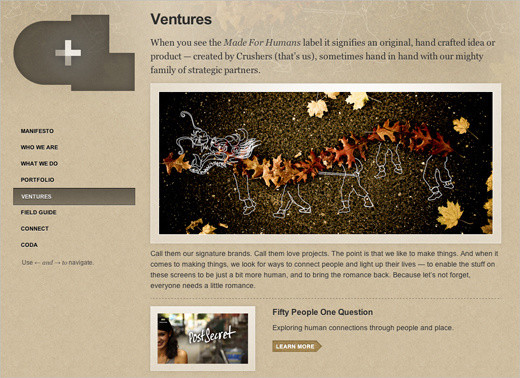
CrushLovelyCrushLovely, одной странице портфеля, позволяет использовать клавиши стрелок для перемещения разделов page.
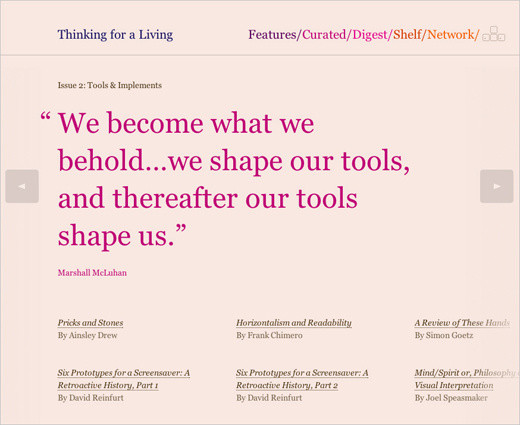
мышление для LivingДумая для жизни позволяет пользователям использовать стрелки влево и вправо для перехода между признакам quotes.
Пикник ExtraterrestreПомимо того, что одна из самых необычных конструкций we’ видели до сих пор, Иван Ferreiro’ Пикник с Extraterrestre имеет весьма прогрессивным нажатием клавиши навигации.Дизайн имитирует телетекста и делает очень хорошую работу.Все элементы навигации могут быть загружены с помощью цифр ярлыки.Теперь that’! Весело
Методы кодирования и Tutorials
Обратите внимание, что при осуществлении нажатия клавиши навигации в ваш дизайн, убедитесь, что горячие клавиши вы определяете не вступают в противоречие с общими ярлыки браузера, ОС ярлыки, чтения с экрана ярлыки или определяемых пользователем клавиш.Это может показаться простым, чем он есть.Как обычно, всестороннее тестирование (с смекалка и начинающих пользователей) перед осуществлением поможет вам найти проблемы с вашим ярлыки.It’ с уверенностью предположить, что клавиши со стрелками, “ j” и “ k” комбинации и “ Escape” ключевыми являются безопасными.С другой стороны, используя “ Управление, ” “ Alt” и “ Shift” ключи не recommended.
Кроме того, считаю нажатия клавиши навигации в качестве дополнительного (и, следовательно, дополнительный) функция, которая не будет доступна для пользователей, которые отключили JavaScript в своих браузерах.Поэтому настоятельно рекомендуется, что вы предлагаете навигации с помощью клавиатуры в качестве вторичной, а не первичной, слой навигации.Ниже you’ найдете некоторые полезные методы, учебные пособия и справочники для осуществления нажатия клавиши навигации в вашем designs.
- Добавление клавиатуры с jQueryВ этой экранной описывается, как реализовать клавиатуры для перемещения ползунка вперед и назад.Демо и код доступны как well.
- Как создать нажатия кнопки навигации Использование jQueryЭтот урокописывается, как реализовать нажатие клавиши навигации для просмотра разделов website.
- Расширенный нажатия кнопки навигации с jQueryВы можете использовать мышь для выбора ссылок, но вы также можете использовать клавиши со стрелками (т.е. вверх и вниз) для перемещения по списку.Этот сценарий является немного расширенные из-за дополнительной функциональности, когда пользователь сочетает в наведении мыши и ключевых presses.
- Использование сочетаний клавиш в JavaScriptВ этой статье you’ узнаете, как использовать ярлыки наличие клавиатуры, с и без JQuery framework.
- Как создать сайт с клавиатуры: PSD для HTMLВ этой статье рассматривается, как добавить навигации с помощью клавиатуры на сайт, используя несколько простых линий JavaScript.Во-первых, вы создадите простую тему в Photoshop, а затем превратить его в рабочий сайт, который предлагает функции клавиатуры, чтобы перейти pages.
Plug-Ins и полезные Resources
- JS-клавиши: Cross-Browser Javascript Jquery Plug-In для Подключение клавиатуры EventsJQuery.Hotkeys плагин позволяет легко добавлять и удалять обработчики событий клавиатуры в любом месте вашего кода, и он поддерживает практически любые комбинации клавиш.Переплет и отмены привязки горячих клавиш занимает одну строку из code.
- JQuery клавиатуры Plug-InJQuery навигации клавиатура плагин предоставляет возможность для элементов страницы для навигации и активируется через keyboard’ S стрелки keys.
- HotKey: программируемые сочетания клавиш с Prototype JS LibraryHotKey обеспечивает функциональность, аналогичную, что и атрибут ключа доступа, но имеет много усовершенствований, которые позволяют более тонкий контроль над клавиатурой управляемых interfaces.
- Обнаружение нажатия клавиш: Ссылка TableОбнаружение user’ ключевые ударов оказывается специализированная ветвь обработки событий.На этой странице подробно некоторые из наиболее раздражающих проблем и включает в себя обязательная совместимость table.
3.Полиграфия Influence
При проектировании для удовольствия, прежде всего, о впечатляющих посетителей с неожиданным и приятным штрихи к дизайну, современные веб-дизайнеры часто идут на один шаг дальше и экспериментировать с основной детали их работы, производя более творческие и уникальные макеты.В самом деле, одна doesn’ т должны быть экспертом, чтобы увидеть растущее влияние традиционных печатных методов проектирования в Интернете.Они часто проявляются в так называемых “ арт-directed” блога (или “ blogazines”), причем каждое сообщение в блоге естьуникальный и тщательно design.
Макеты из этих сайтов часто напоминают печати журналов и плакатов, с яркими заголовками, несколько столбцов текста, выделенный цитаты, текст с отступом, поддержка изображений, sidenotes и сноски.Конструкции обычно придерживаются сетям и имеют сильные, яркие typography.

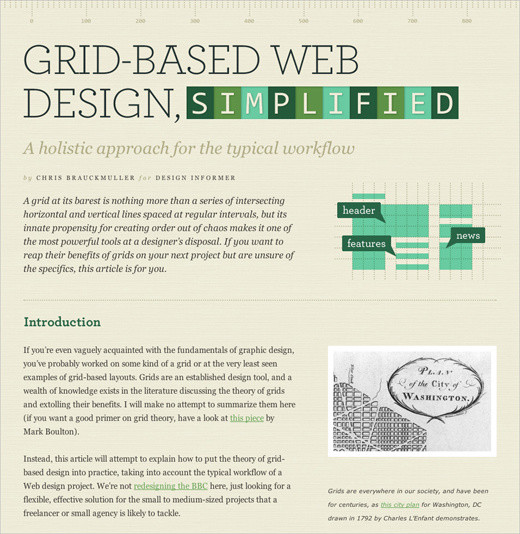
Design Informer: Grid на основе веб-дизайн, Simplified имеет простую чистую две колонки, которые четко отделяет текст с иллюстрациями.Обратите внимание на заглавные буквы в author’ имя ей под заголовком, также видно в цитате дизайн на странице.Содержан� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров