Мы часто говорим о том, как сделать наш сайт еще более удобным, будь it’ S настройки HTML структуру страниц в пользу процессу пользователя или выяснить, как лучше отобразить сообщение с помощью CSS.Но мы никогда не довести этот мыслительный процесс в нашей JQuery основе (и другие JavaScript-основе) элементов.Как мы можем расширить опыт пользователей и удобство наших JQuery событий
Ниже we’ будем кратко обсудим способы, чтобы посмотреть на код и результат нашего интерактивного дизайна и, таким образом, улучшить свои usability.
Don’ T Оставьте пользователей в Dark
Большинство, если не все JQuery вызывается через события от пользователя, будь то it’ с загрузкой нового содержания, форм объявление или просто изменив представление пункта.Такие события выстрелил через щелчок от user.
В то время как дизайнеры и разработчики, мы бы знали, что что-то происходит, без визуального представления, пользователю остается только гадать, что происходит.Если пользователь щелкает по элементу и ничего не происходит сразу, они могли бы задаться вопросом, является ли страница повреждена или они сделали что-то wrong.
Но просто отображение сообщений или загрузку изображения для пользователей, они заверил, что что-то happening и что их действия будут завершены shortly.
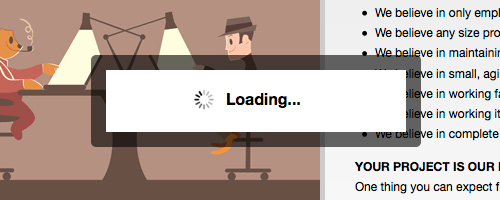
Pinchzoom предлагает согласованную работу при загрузке нового контента, показывая вращается вместе с графическим слово “ Loading.” постоянное движение графических сообщает пользователю, что веб-сайт работает на request.
 Pinchzoom показывает, вращающихся графические и текстовые в модальное окно, чтобы привлечь внимание пользователя и сказать им, что содержание loading.
Pinchzoom показывает, вращающихся графические и текстовые в модальное окно, чтобы привлечь внимание пользователя и сказать им, что содержание loading.
Всегда ставил свой код в Test
В рамках любого процесса тестирования, дизайнеры убедиться, что их интерактивный дизайн будет работать в разных браузерах.К сожалению, мы не тестируем наши элементы дизайна, используя их как обычный пользователь будет.Вы будете удивлены, насколько по-разному мы используем наши собственные websites.
Пользователи варьироваться в широких пределах в их поведении и просмотра установок, так don’ T не желают использовать свой дизайн по-разному и с разным набором-ups.
По пытаются сломать вашу JavaScript, вы можете встретить ошибки, которые вы didn’ T уведомление прежде, который приведет вас к создать стабильнее и прочнее пользователь experience. Далее через элемент, который, кажется, сломаны илиНе функционирует правильно часто делают пользователи теряютверить в сайт как whole.
Don’ T добавить JQuery В User’ S Expense
Одна из последних вещей, которые вы хотите, запутавшегося пользователя.Добавление слишком большого количества интерактивных элементов может сделать пользователь не в состоянии решить, что делать или как найти то, что они need.
При построении вашего сайта, ограничить число controls тем, что поможет пользователю достичь своей цели.Ограничивая выбор, необходимо создать гораздо более эффективную пользователь experience.
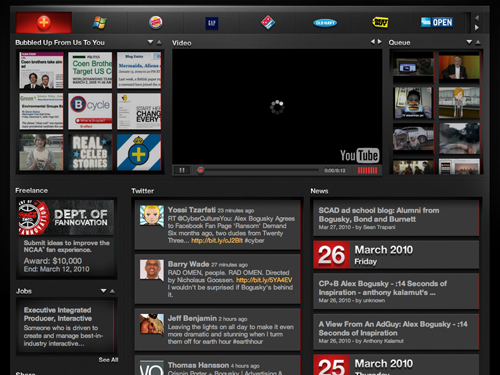
Пример этой проблемы можно увидеть на Crispin Porter Bogusky сайт.Этот сайт имеет много прокрутки навигации и многих “ прочитанными more” ссылки, которые загружают больше контента на странице.Это перегружает пользователей с информацией.Новые пользователи могут быть уверены, что делать, куда идти, или если they’ нас пропустили важный information.
 Crispin Porter Bogusky показывает слишком много вариантов в once.
Crispin Porter Bogusky показывает слишком много вариантов в once.
Скорость не всегда Key
Мы всегда оптимизировать код для загрузки страницы быстрее и помочь пользователям выполнить свои задачи быстрее.С другой стороны, бывают случаи, когда замедление анимации может улучшить юзабилити website.
Анимации, таких как показывает поворот на сообщения или изображения часто слишком быстро.Мы должны помнить, что пользователи не хотят быть спешки.Дайте им время, чтобы принять все дюйма пользователь shouldn’ T на полпути через чтение элемента и тогда придется ждать, пока она вращается прежде чем он сможет finish.
Если вы используете плагин для создания эффекта или основной код JQuery, настройки должны быть доступны для изменения скорости анимации.В большинстве случаев, ключевые слова, такие как “медленные” или “быстрые” может быть использован.Если вы хотите быть более точным с таймингами, числовых значений, таких как “800″ или “1200″ доступны, которые будут указывать время в milliseconds.
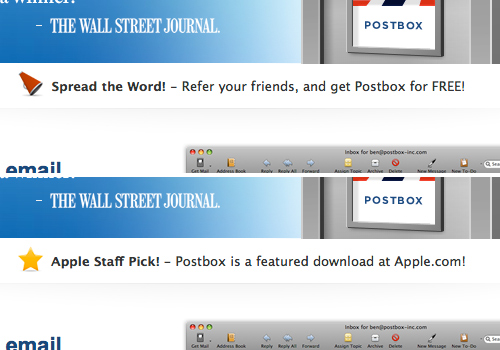
Домашняя страница Postbox есть вращающиеся списка новостей и ключевых элементов.Хотя это и не характерной особенностью дизайна, задержка между каждым элементом достаточно долго, чтобы позволяет пользователю полностью поглотить information.
 Вращающиеся сообщений на домашней Postbox page.
Вращающиеся сообщений на домашней Postbox page.
Сделать Tabs еще Prominent
Хотя больше удобства и простоты дизайна, это заслуживает упоминания, тем не менее.Если вы используете вкладки для отображения и скрытия контента, убедитесь, что они занимают видное место, и что каждая вкладка описывает его содержание well.
Вкладки являются отличным пространства-заставка и некоторые говорят, что они позволяют больше творчества в дизайне.Но не рискуйте пользователь вид потенциально важным content.
Делая вкладки видный, вы позволяющие пользователям найти более подробную информацию легко, если они нуждаются.Кроме того, будучи более наглядным в маркировке ясно для пользователей, что они должны ожидать see.
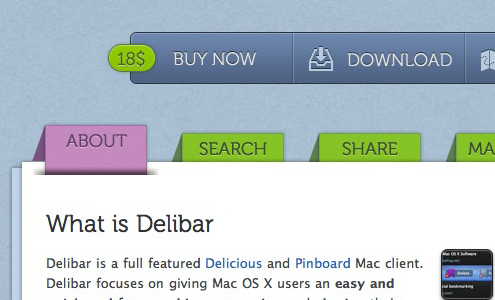
Delibar Стили свои вкладки, закладки.Смелым зеленым обращает внимание пользователя.Delibar использует одно слово метки для кратко передать особенности продукта и содержания под выступом.Например, “ Manage” закладка приводит к контенту, который описывает множество способов, что пользователи могут управлять своими Вкусные закладки, используя Delibar.
 Известный вкладки обратить внимание, так что пользователи не пропустить важные information.
Известный вкладки обратить внимание, так что пользователи не пропустить важные information.
Не взять под контроль Away From Users
One-страницы веб-сайтов с плавной прокрутки (горизонтальной и / или вертикальной) являются растущая тенденция сейчас.Но don’ T отпуск пользователей застрял, если они не хотят использовать навигацию Вы provide.
Пользователи, которые понимают, что страница выходит за раз, скорее всего, попытается использовать свои мыши или прокрутки для перемещения вниз.Удаление прокрутки просто показывает, как отнять базовую функциональность браузера (и, таким образом взяв под свой контроль от пользователя) может ухудшить общее впечатление.Пользователи будут чувствовать, что они не в состоянии контролировать собственные browsing.
Если вы в том числе прокрутку страниц в вашем проекте, вы могли бы улучшить юзабилити путем предоставления навигационных клавиш и клавиш.Это обеспечивает еще один вариант, с помощью которого пользователи могут перемещаться по странице.Теперь they’ будете иметь полосы прокрутки, мышь и клавиатура.JQuery для дизайнеров есть учебник по добавить навигацию с помощью клавиатуры jQuery.
При принятии решения, как ваш дизайн и JQuery должен работать, думать о том, как ваш выбор может помешать базовой функциональностью и как пользователи могут реагировать на that.
При предоставлении ссылки для навигации по странице, designinsocial не позволяют пользователям просматривать свободно с их помощью мыши или прокрутки.Как вы можете видеть ниже, содержание существует ниже раза и пользователи захотят прокрутить down.
 Скриншот designinsocial при разрешении 1024 х 768 пикселей resolution.
Скриншот designinsocial при разрешении 1024 х 768 пикселей resolution.
Использование JQuery для улучшения формы Validation
JQuery можно легко улучшить форму проверки и мо� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров