Веб-дизайн превратился в такой экстремальной скорости в течение последних десяти до двадцати лет, что it’ S часто трудно идти в ногу с современными тенденциями и передовой практики. Это wasn’ т так давно, что на основе таблицы конструкции были рассмотрены передовые и CSS было неслыханно of.А чтобы усугубить проблему, найти последнюю актуальную информацию о том, что “ right” способ делать вещи, это может быть почти невозможным в times.
Так we’ __ нас собрано 1 | более 100 лучших практик для проектирования современных websites, от блогов до портфели, охватывающие все от CSS и кодирования на изображения, графики и типографии.Наряду с практикой сами ресурсы для получения дополнительной информации и примеров из практики сами, чтобы помочь вам визуализировать то, что we’ говорим about.
Общие Guidelines
Есть много общего современном веб-дизайне руководящих принципов, которые охватывают более чем одну категорию или просто полезные и shouldn’ т быть проигнорировано.Эти службы все от использования фиктивных текст в наведении эффект к минимуму ваше время загрузки страницы.И каждый из них может иметь огромное влияние на вашу site’ общее впечатление с.Вот 7 общей рекомендации:
1.Используйте Hover Effects
Hover эффект может добавить множество функций на ваш сайт, и есть множество способов их использования.Если вы просто выделите ссылку, когда it’ S завис над или имеют изменению объекта полностью (предлагающие дополнительную информацию, например), don’ T выходят на повышение функциональных возможностей, которые могут быть достигнуты с эффектами перекатывания.
2.Используйте Lorem Ipsum или других Dummy Text
Попытка макета дизайна страницы, когда у вас нет текста для работы с может быть почти невозможным.Использование Lorem Ipsum или другой текст манекен делает designer’ жизнь гораздо проще.Просто будьте готовы к неизбежным комментариев от клиентов, если вы покажете им макет использованием Ipsum (“ Why’ S там все это латинское на странице You’? Собираешься должны избавиться от этого, прежде чем положить сайт вверх, ”Вероятно, наиболее распространенным замечанием I’. слышал)
3.Переключитесь на использование реальный текст, как только Possible
В то время как Lorem Ipsum прекрасно работает для размещения вашей основной структуры страниц, имеющих реальный текст иногда необходима для тонкой настройки вещи.Заголовки, заголовки и содержание и специальной особенно important.
4.Использование повторяющихся элементов, чтобы дать Страницы сплоченное Structure
Повторяя различные элементы дизайна, будь it’ с изображением, стиль или цвет, может связать все на ваш сайт вместе и сделать ее болееintentional.
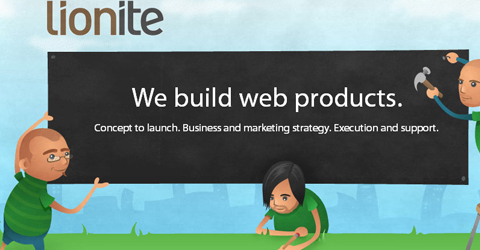
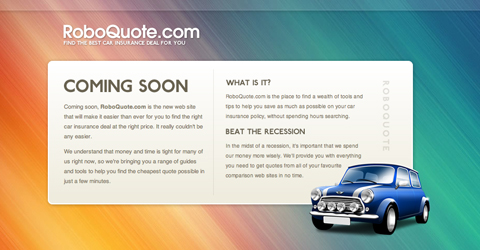
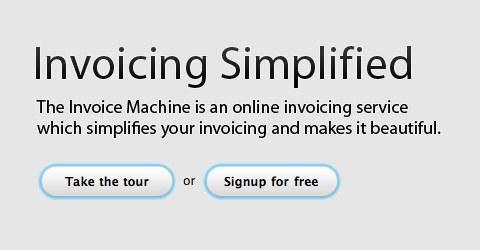
5.Убедитесь, что цель вашего сайта сразу же Apparent
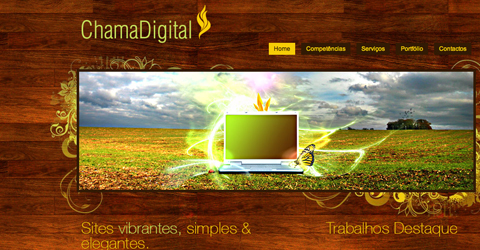
Как только кто-то заходит на любую страницу вашего сайта, они должны немедленно быть в состоянии сказать, почему ваш сайт есть.Taglines являются одним из способов донести эту информацию.Вы можете также использовать изображения, короткий вводный текст (в заголовках является лучшим способом), или другой идентифицирующей информации.Don’ T выходят текст, содержащийся в мета тег заголовка either.
6.Оптимизация времени загрузки страницы и сделать их так быстро, как Possible
В то время как большая часть интернет-пользователей в настоящее время используют широкополосные, есть еще немало там использовании набора.И даже DSL может увязнуть в графических и мультимедийных интенсивной веб-сайтов.Старайтесь держать ваши время загрузки как можно ниже, чтобы обратиться к широкой audience.
7.Только инновационные Когда Appropriate
Инновации для innovation’ ради почти никогда не является хорошей вещью.Люди привыкли к определенным вещам, действующих в определенных направлениях.Коллективный разум устанавливает определенные руководящие принципы для того, что различные символы, формы, цвета и другие абстрактные понятия имею в виду.Отклонение от этих понятий может иметь непреднамеренные или даже негативное воздействие на то, как пользователи просматривать site.
Resources
- максимального использования Hover
- Hover эффекты в веб-дизайне: лучшие практики и Examples
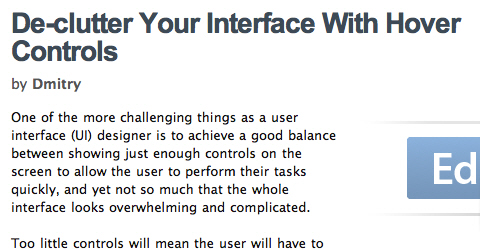
- Де-беспорядок интерфейса с Hover Controls
- 4 Принципы Good Design для Websites
- Lipsum Generator
Backgrounds
1.Don’ бойтесь Большой Backgrounds
Большое изображение фона можно добавить много личности на ваш сайт.Многие дизайнеры уклоняться от них, как слишком сложно или сложной для реализации.Но есть много ресурсов, там сейчас для реализации крупных фон наВаш сайт.It’ SA техники, которые действительно могут настроить дизайн отдельно от crowd.
2.Don’ T Resort в таблицах для большой, сложный фон Image
В прошлом Большие, сложные фоны были реализованы с таблицами в большинстве случаев.Но таблиц определенно aren’ T лучшее решение для макета страницы.Есть много способов, чтобы ваше изображение макета-тяжелый фон, используя CSS.There’ S почти наверняка решение, которое будет работать на Вашем сайте.There’ нет оправданий больше для использования столов для этих видов sites.
3.Убедитесь, что ваши Большие изображения Фон Большой Enough
Как монитора увеличении размеров, it’ S становится все более и более важным для фоновых изображений, для работы на мониторе с разрешением до 1920× 1080 (стандартное разрешение для HDTV) или 1920× 1200.Если you’ повторное проектирование только на монитор установлен на 1024× 768, it’ с вероятностью по крайней мере, некоторые из ваших посетителей aren’ T видя, что you’ Re seeing.
4.Убедитесь, что ваши плитки фонового изображения Properly
There’ ничего хуже, чем фоновое изображение, которое doesn’ T совпадают, когда плиткой.Если you’ повторное использование фона, созданного кем-то другим или создание собственной, убедитесь, что плитка seamlessly.
5.Оптимизация изображений фона
Оптимизация фоновое изображение так it’ с как можно меньшим в то же время хорошо выглядеть делает ваш сайт загружаются быстрее.Это особенно важно при использовании большого фонового изображения.Использование изображений that’ S 1920× 1200 пикселей может сделать для очень больших размеров файла, если you’ не будете осторожны с вашим settings.
6.Don’ т должны быть Complex
В то время как большая фон может добавить много личности на сайт, имеющий минималистском фоне может сделать так же, как большая часть влияния.You’ должны будете обращать больше внимания на другие элементы вашего сайта, если ваш фон isn’. Т там, чтобы сделать большое влияние, но оно может сделать для лучшего пользовательского опыта (в зависимости от цели вашего сайта)
Resources
- Большой Сайт стола Dos и Donts
- BG шаблоны Плиточный фоне Creator
- Сайт стола: 70 Впечатляет тенденции, Как Tos & Лучшие Practices
- стола в веб-дизайне: примеры и лучшие Practices
- Как CSS Большой Background
Блог Design
1.Сосредоточьтесь на Readability
Большинство людей посещают блоги за его содержание.Дизайн несколько вторичных.Хотя это doesn’ означает, что вы должны игнорировать то, что ваш блог выглядит, убедитесь, что все элементы на вашей странице повышение содержания, не отвлекаясь от it.
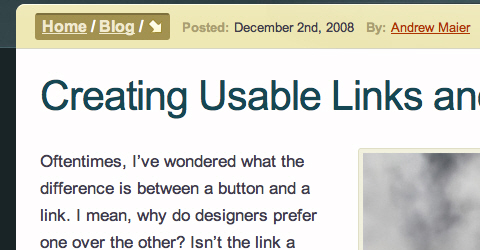
2.Используйте тэг H1 для Вашего сообщения Titles
Поисковые системы придают большое вес с заголовком теги и теги h1 несет в себе больший вес.Если ваша названия должности являются ключевым словам богатых (которые они должны быть), это может сделать достойную влияние на как свои сообщения ранга в поисковых системах results.
3.Don’ T Беспорядок Ваш Sidebars
Некоторые боковые панели, кажется, работает на вечно, даже за все другое содержимое страницы.Сопряжение этих вниз.Только включить в вашу боковые that’ действительно актуальна.Используйте две боковые панели, если это делает вещи менее загроможден.И убедитесь, что вы держите соответствует визуальному стилю во всех элементах в вашем sidebar.
4.Показать свои Personality
Блоги часто смотрел на как менее формально, чем традиционные веб-сайты, поэтому часто можно сойти с показывающий больше индивидуальности, даже на корпоративном сайте.Пусть ваши или вашего company’ личность просвечивать в вашем blog’ S design.
5.Рассмотрим дизайн каждого Element
Блоги содержат много элементов, которые не могут быть найдены на традиционном месте: архивы, комментарии, категории и сообщения для начинающих.Don’ забывайте об этих элементах, когда you’ повторное создание стилей для различных частей вашего site.
6.Правильно интегрировать Advertising
Если you’ Re придется рекламы на вашем сайте, убедитесь, что it’ с интегрированным с выглядеть и чувствовать себя остальную часть вашего сайта.Если you’ повторного использования текстовых объявлений, убедитесь, что цвет шрифта и цвета ссылок соответствуют (или бесплатный), остальную часть вашего сайта.Если you’ повторно в том числе баннеров, убедитесь, что they’ Re стиле в некотором роде, которая связывает их в остальную часть вашего сайта (либо с границы, тени, или то, что соответствующие основе вашего дизайна)
7.Использование стилей для сообщения Images
Это, вероятно, один из самых недооцененных биты дизайн блога там.Применение CSS к изображениям в пределах вашего сообщения не сложнее, чем добавить его в любой другой части вашего сайта.И это может иметь большое значение в появлении вашего сайта.Добавить границе.Или применить эффект при наведении.Использование стилей для заголовок, связанный с изображением.Все что вы делаете, просто don’ т игнорировать это важное element.
8.Сделать это легко Subscribe
Убедитесь, что ваш канал легко подписаться.Использование негабаритных RSS значок один отличный способ, чтобы сделать его легким для людей, чтобы подписаться.Добавление “ подписаться на email” опция также может значительно увеличить ваши цены подписки.Убедитесь, что ваш RSS икона находится в верхней части страницы, в верхней части страницы, если это возможно (в верхней части боковой панели или даже в заголовке оба больших мест)
9.Интегрировать ее с другими социальными Media
Если вы используете Twitter, интегрировать Твиттере прямо в ваш блог.Если вы положите ее в боковую панель и нижний колонтитулы, или даже заголовок, it’ SA отличный способ, чтобы получить больше последователей Twitter.Если вы используете Flickr или YouTube, почему бы не опубликовать самые последние изображения или видео прямо в боковой панели или в другом месте на вашем блоге?Это особенно важно, если другие социальные каналы СМИ, связанные с вашим blog’ Содержание с.В дополнение к интеграции ваши каналы в свой блог, убедитесь, что it’ просто для посетителей на ваш блог, чтобы поделиться своим контентом с другими через их собственные социальные медиа channels.
10.Держите время загрузки Short
Как интернет-соединения становятся быстрее, она становится все более и более заманчивым, чтобы не обращать внимания, насколько велик ваш страницы и как долго they’ возьму для загрузки на медленных соединений.Даже интернет-пользователей с DSL может увидеть заметное время ожидания на очень больших страниц.Don’ т пусть ваш стать одним из них.В конце концов, если страница isn’ т загрузки, что еще кнопка выглядит очень tempting.
Resources
- Малый Дизайн исследования больших Blogs
- RSS: Лучший дизайн практики и Icons
- Grid-ориентированного проектирования: Часть 2, Проектирование теме блога Templates
- Дизайн Свежие темы блога на 960 Grid
- 10 принципов веб проездные Typography
- 13 Характеристики Выдающиеся блоге Design
- Что делает Good Design Blog ?
- Блог Design: Что должно быть выше Fold
- 23 прекрасных примеров веб-сайта Archives
- 11 способов улучшить теме блога без полной Re-Design
Кнопки и Icons
Использование кнопок и иконок на вашем сайте для навигации и других элементов можно добавить тонн характер и добавил, юзабилити вашего сайта.Но есть ряд вещей, чтобы иметь в виду при выборе или проектировании кнопок и иконок, от консистенции размеров.Использованиекнопки и иконки эффективно добавляет новое измерение в ваши site’ дизайн с, нередко выделяют его на следующий level.
1.Используйте это целесообразно и соответствует Icons
Есть сотни бесплатных наборы иконок там.И, вероятно, тысячи платных наборы иконок.Вывод один, что сетка с остальной дизайн своего сайта shouldn’ T быть слишком жестким.Убедитесь в том, что какой бы из них вы выберете перекликается с остальными элементами дизайна вашей, и что вы используете значки соответствуют всем вашем сайте.Иными словами, don’ T смешивать глянцевые иконки с grungey ones.
2.Кнопки Aren’ T лучшим вариантом для генерального Navigation
Here’ в чем дело: кнопки aren’ T отлично подходит для меню или других общих навигации.Вы don’ T нажать кнопку, чтобы перевернуть страницу книги или журнала.Кнопки делают вещи случаются в реальной жизни, больше, чем просто переход от одной страницы к другой.Вкладки сделать намного больше смысла для общей навигации (в конце концов, вкладки в записной книжке используются для обозначения новых разделов контента, такого как новые веб-страницы)
3.Используйте кнопки, чтобы выполнить некоторые элементы навигации Стенд Out
Пуговицы не являются отличным решением для общего веб-навигации.Но если вы хотите определенный элемент навигации, чтобы выделиться, с помощью кнопки это отличный способ сделать это.В реальной жизни, когда вы нажимаете на кнопку, что-то происходит.То же самое должно иметь место на своем сайте.Кнопки являются большими для скачивания, добавив вещи корзины или желаемого, или в противном случае принятия решения.Убедитесь, что ваша кнопка выделяется на фоне окружающих дизайн для дополнительного важность и effect.
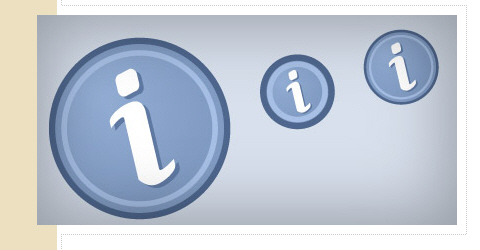
4.Размер кнопок и значков Appropriately
Кнопки и значки, как и другие страницыэлементы, должны быть рассчитаны в соответствии с их важностью.Кнопки и значки, которые представляют собой призыв к действию (скачать, купить, и т.п.) должны быть больше и выделиться больше.Кнопок или значков, которые логически ожидается (например, кнопка входа или отправить форму) может быть меньше, и при этом быть effective.
5.Don’ бойтесь Метафорическая Icons
Использование буквальном иконки отлично работает, если you’ не собираемся включать любой текст рядом с ними.Но don’ T выходят использовании метафорических иконки, если you’ повторно будет их сопряжения с текстом.Просто убедитесь, что очень часто значки (например, для подписки на RSS-каналы) хранится по крайней мере несколько похож на своего известного изображения для предотвращения запутанной visitors.
6.Лучшие места, чтобы использовать Иконы с заголовками, как кнопки или на Buttons
Ввод значок в заголовке это отличный способ привлечь внимание к определенной части вашего сайта (такие как RSS-канал).В этом случае вы должны быть уверены, чтобы интегрировать значок в ваш дизайн так doesn’ T выглядеть задним числом.Используя известные иконки, кнопки еще один большой использования.Сопряжение значок с эффектом наведения с описанием это хороший способ, чтобы сделать болееиспользовать, когда не сочетается с текстом.И, наконец, интеграция иконку в кнопку, которая также включает в себя текст хороший способ добавить немного чутье на вашем buttons.
Resources
- Руководство по использованию иконки в веб-Design
- 10 ошибок в иконку Design
- 7 принципов эффективной Иконка Design
- 10 необычных метафор в иконку Design
- Создание Полезный ссылки и Buttons
- Icon Design: Sizing
- Web Design Trends: призыв к действию Buttons
- Button Design Showcase
Code
1.Мета-информации (название, описание) должна быть точной и Explanatory
Наиболее важные биты описательные метаданные являются название и описание тегов.Оба они используются в SEO (как в рейтингах и как то, что на самом деле показывает в результатах поиска).С помощью ключевого слова богатое название и описание это хороший способ, чтобы получить немного лишнего веса в результатах поиска, и способ получить поисковики на самом деле нажмите на вашем сайте в течениеresults.
2.Всегда закрывайте Tags
Это действительно shouldn’ т должны сказать больше, но вы должны убедиться, что вы всегда рядом вашем HTML тегов.Последний HTML стандарты требуют теги должны быть закрыты (в отличие от более ранних версий, которые позволяют программистам уйти с лениться)
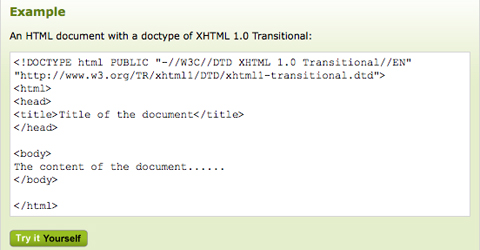
3.Убедитесь, что ваши Doctype Декларации Correct
Декларация DOCTYPE в HTML коде может сделать разницу между вашей странице проверку или нет.А в некоторых случаях, это может сделать разницу между вашей страницы, где отображаются правильно или нет.Читайте на то, что различные HTML и XHTML заявления требуют, а затем выбрать accordingly.
4.Подтвердить код
Действительный код, скорее всего, будет отображаться так, как вы предназначенных для различных браузеров и платформ.It’ S также более вероятно, продолжит делать это в новой версии браузера.Дать правильный код isn’ т трудно, и есть много тип документа вариантов на выбор для удовлетворения ваших конкретных потребностей.Используйте W3C валидатор кода часто во время разметки для предотвращения того, чтобы изменить кучу вещей later.
5.Всегда используйте UTF-8 Encoding
UTF-8 кодировки поддерживает каждый персонаж там.Используя его, you’ будете убедиться, что специальные символы don’ T отображаться как фрагменты кода или строк случайных characters.
6.Используйте Семантическая разметка обеспечить смысл вашей Code
Использование семантической разметки используется осмысленные имена для своих классов, идентификаторы и другие теги.Добавление значение не только поможет вам помнить, какие классы эффект, который элементов, но и делает его легче для тех, кто берет на себя код в будущем.И в какой-то момент, поисковые системы могут использовать семантическую информацию в значимым образом улучшить поиск results.
7.Комментарий Нравится There’ S Нет Tomorrow
Комментирование кода делает его гораздо легче пересмотреть позже.С хорошими комментариями, you’ будете сразу знать, какие части кода эффекта, какие части вашего контента, без необходимости тратить часы просеивания через код.И хотя многие веб-разработчики думают they’ буду помнить, почему сделал что-то шесть месяцев вниз по дороге, большинство из них won’ t.
8.Храните свой код Clean
Поддержание вашей кода очистки важна для нескольким причинам.Прежде всего, чистый код делает для уменьшения размеров файла и более быстрое время загрузки.Во-вторых, это облегчает вносить изменения в коде позже, потому что won’ т быть загромождены ненужными elements.
9.Используйте правильная разметка для Quotes
Использование правильной разметкой котировок и других элементов знаков препинания не так сложно.Использование смарт-кавычки, тире, умные апострофы и другие специальные знаки препинаниясимволов делает содержание элегантности.Here’ S надлежащего кодирования для некоторых из наиболее распространенных:
- – En тире: & ndash;
- — тире: & mdash;
- “ левые двойные кавычки (использовать на левой стороне котировок): & ldquo;
- ” Право двойные кавычки (используется на правой стороне котировок): & rdquo;
- ‘ левые одинарные кавычки: & lsquo;
- ’ Право одинарные кавычки (также используется для апостроф): & rsquo;
Resources
- 30 HTML Best Practices для Beginners
- Теги, атрибуты и Elements
- DOCTYPE HTML Declaration
- HTML: Специальные Characters
- W3C Markup проверки Service
- 12 принципов для поддержания вашего кода Clean
Color
1.Убедитесь, что цвета остаются постоянной в течение всего Site
Хранение соответствует цветовой палитрой через ваш сайт более профессиональным и дает ваш сайт более сплоченной изображения.Если вы хотите, чтобы перейти цветов, есть веские основания для этого и убедитесь, что другие элементы остаются consistent.
2.Убедитесь, что There’ S соответствующие контрастности между цветами, используемых в различных Elements
Это в основном относится к цвета текста и фона.Убедитесь, что there’ S достаточный контраст между цветом текста и фона it’ S против того, чтобы сделать чтение легким.С другой стороны, убедитесь, что вы don’ т есть слишком много контраста (это может быть суровым на глазах, особенно когда it’ света с текстом на темном фоне), и все, что вы делаете, don’ т использовать истинные контрастные цвета (как синий и оранжевый, желтый и фиолетовый, красный и зеленый, и т.д.) или ваш текст будет все, но невозможно read.
3.Воспользуйтесь Gradients
Тонкие градиенты могут дать простой фон или другие элементы гораздо больше внимания и стиля.Если вы используете градиент, который исчезает от одного цвета к другому или между двумя оттенками одного цвета, it’ SA отличный способ добавить визуальный интерес к вашей site.
4.Ограничьте количество цветов, используемых за пределами Images
Использование десять или двенадцать цветов на сайте иногда звучит как отличная идея.Но на практике это редко работает и часто делает ваш сайт суматоху и слишком занят.Вне изображения, постарайтесь ограничить цветовую палитру, чтобы только три или четыре цвета, и убедитесь, что they’ повторно не сталкивались друг с другом.Если цвет isn’ T ваша сильная сторона, есть много генераторов цветовой палитры, там вы можете воспользоваться of.
Resources
- Цвета в корпоративный брендинг и Design
- 21 Стимулирование Цветовая палитра инструментов для Designers
- Цвета на Web
- Цвет Matters
- 25 Great Примеры использования Gradient эффекты в веб-Designs
- 71 Gradient Ресурсы для веб-Design
CSS
1.Don’ T использовать встроенные Styles
It’ с очень заманчиво, как you’ повторное кодирование что-то бросить в стиле встроенного CSS.Но она делает ваш код более сложным и может вызвать проблемы при you’ пытаемся изменить эти стили позже.В конце концов, you’ Re придется постоянно переключаться между HTML и CSS файлов, когда вы действительно должны только нужно открыть свой CSS files.
2.Сжатие CSS Files
Сжатые файлы сделать для ускорения времени загрузки.В то время как только один файл сжатия вероятно, won’ т сделать заметна разница, если вы храните ваш код очистки и сжатия где это возможно, все это может добавить до значительные улучшения в производительности.Есть много интернет-утилиты для сжатия файлов; использовать them.
3.Включите зависимые файлы CSS в пределах вашего CSS Files
Использование @ импорта, а не деклараций HTTP ссылки делает ваш CSS файл проще повторно использовать, так как она несет свою зависимость с ним.В противном случае you’ VL пустая трата времени того, чтобы посмотреть на свою HTML файлы, чтобы найти зависимость files.
4.Используйте Комментарии Correctly
Использование комментариев в файлах CSS, чтобы определить, какие стили применяются к которым элементов.Разделяя стили между верхний и нижний колонтитулы, содержание и другие разделы делает его гораздо проще внести изменения позже, и делает его легче определить, какие стили осуществления какие части вашего design.
Resources
- Почему программисты проигрывать в CSS Design
- CSS стандартов и лучшей Practices
- продвинуть Ваш веб-дизайна в будущее с CSS3
- 70 экспертов Идеи для лучшего CSS Coding
- Список CSS Tools
- 50 CSS Best Practices и кодирования Guidelines
- 9 Топ CSS Основные навыки, которые каждый веб-дизайнер должен Learn
- CSS стандартов и лучшей Practices
ECommerce
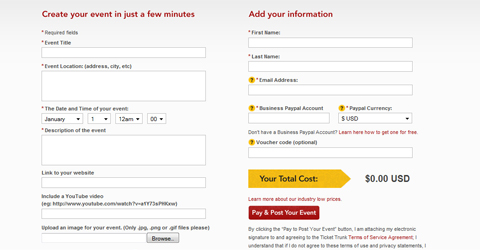
1.Использование эффективных Призыв к Action
Сделать заманчивыми для посетителей на сайт, чтобы принять нужное действие.Если вы используете кнопки, иконки, или некоторые другие техники, сделать так, чтобы пользователи want сделать то, что you’ Re requesting.
2.Сделать заказ как Streamlined как Possible
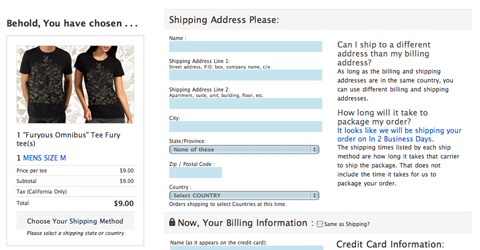
Использование одной странице оформления заказа может иметь большое влияние на сколько человек на самом деле закончить процесс заказа.Люди заняты, и если он выглядит как проверка займет полчаса, они могут просто решили вернуться позже (или пойти в другое место полностью).Вы хотите, чтобы удалить все, что может замедлить клиентов вниз на их пути к завершению своего order.
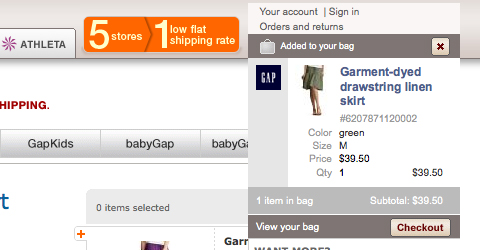
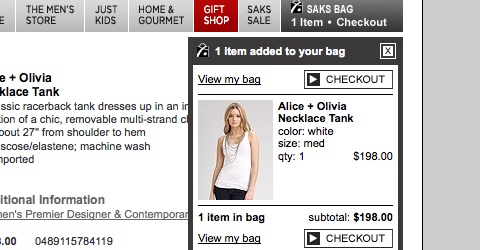
3.Используйте мини Cart
Использование AJAX или другого типа мини-корзину, которая позволяет посетителям для просмотра объектов в рамках своей корзине, не покидая страницы they’ повторно на это и полезно, и более вероятно, чтобы держать их shopping.
4.Всегда используйте “ Проверка Ваш Order” Page
Это один из тех психологических вещей, которые делают люди чувствуют себя более комфортно в заказе.Если они знают, they’ будете иметь возможность проверить и изменить их порядок перед размещением, they’ Re реже стесняться или отменить свой заказ.И в случае, если клиент сделал ошибиться в своих целях, оно помогает предотвратить дорогостоящие возвращается и вопросы обслуживания клиентов по road.
5.Включите Контактная информация Заметно увеличить Sales
Наличие номера телефона и даже почтовый адрес на видном месте на ваш сайт делает много клиентов более комфортным.Раньше считалось, что люди были предупреждены против заказе что-нибудь в Интернете от компании, которая didn’ T крайней мере, предоставить номер телефона, и много людей по-прежнему следовать этому совету.Положив свой номер телефона прямо в заголовок, боковую панель, или футер, а не только в вашем контакт-page.
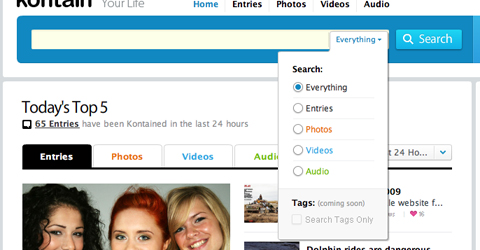
6.Различие между Генеральным Поиск по сайту и продуктов Search
Убедитесь, что there’ SA путь для клиентов, чтобы поиск по всему сайту в случае they’ ищете информацию в дополнение к поиску продукции.Учитывая эти два поиска отдельного уменьшает путаницу и времени поиска.Простое выпадающее рядом с окном поиска, что позволяет клиентам выбирать между поиском весь сайт или только продукты простое решение для this.
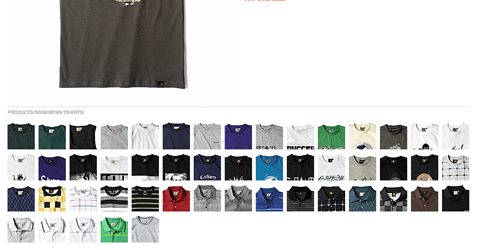
7.Добавить Уточнение поиска для продуктов Search
Быть в состоянии уточнить поиск на основе определенных критериев (категория, размер, цвет и т.д.) это еще один способ сделать ваш магазин больше покупателей удобно.Если клиенты могут найти то, что they’ ищете быстро и эффективно, it’ с меньшей вероятностью they’ оставлю до завершения purchase.
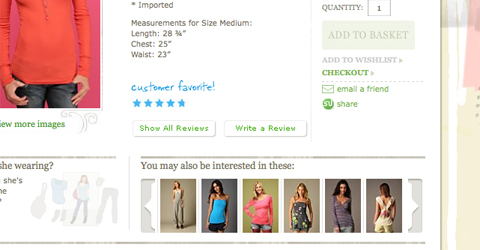
8.Показать, относящиеся Products
Показаны связанных с ними продуктов увеличивает вероятность того, что клиенты будут покупать более одного элемента.Например, если клиент смотрит на джинсах, рубашках и показать поясов в смежных областях продуктов.Хорошее место для отображения связанных продуктов под описание продукта или “ добавить в cart” кнопки на отдельных страницах продукт, хотя есть много других соответствующих locations.
9.Don’ T Сделать Покупатели Зарегистрируйтесь счет до Front
Это восходит к замедлению клиентами вниз.Вы хотите, чтобы сделать его максимально быстрым и простым, насколько возможно для клиентов, чтобы сделать заказ.Дайте им возможность сохранить свою информацию в следующий раз после того, как заказ placed.
10.Добавить заметку Function
Сдача в аренду клиентам сэкономить пунктов they’ бы хотел приобрести позже это хороший способ увеличить будущих покупок.Что позволяет им поделиться своими список с другими является отличным способом, чтобы получить еще больше заказов (люди покупки подарков может просто купить что-то для себя тоже)
11.Видном безопасности Badges
Как ни странно это звучит для кого-то who’ S Очень веб-подкованных, многие люди все еще опасаются покупок в Интернете.Показано пропусков и успокоить клиентов, что их информация находится в безопасности еще один способ, чтобы положить их умы непринужденно и помогая им завершить свои purchase.
Resources
- Электронная коммерция Юзабилити Tips
- электронной коммерции & Корзина Юзабилити: 21 лучших Practices
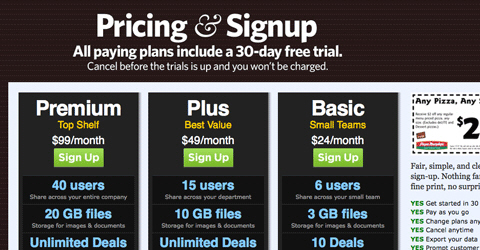
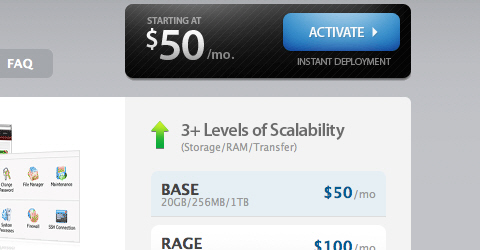
- Цена таблицы: примеры и лучшие Practices
- тележки Фотогалерея: Примеры и хорошо Practices
Footer Design
1.Don’ T выходят на дизайн вашего Footer
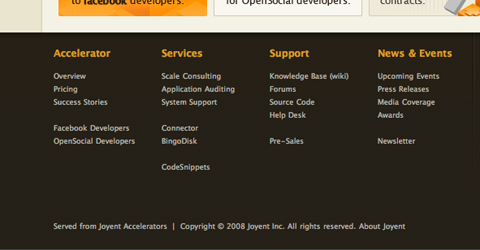
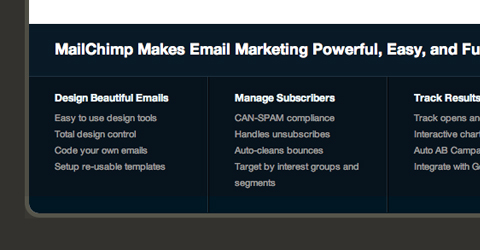
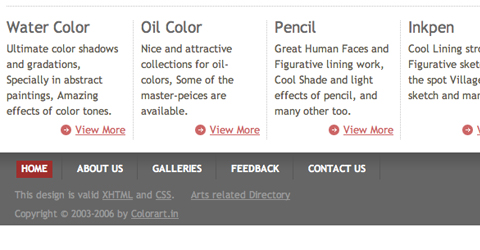
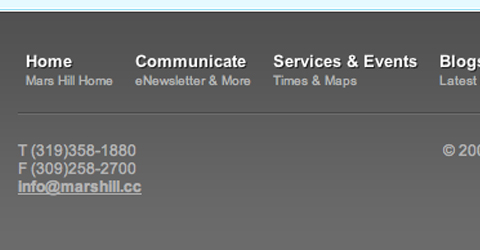
Из-за нижней части страницы находится в самом низу, it’ S часто забывают.Но есть тонны различных вариантов для укладки и использования этого пространства.А дизайн Вашего колонтитул должен отличают его как свое собственное уникальное место содержания, а не задним числом застрял там, чтобы показать авторских information.
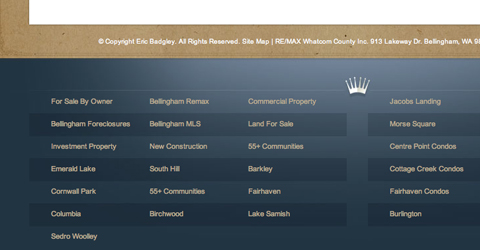
2.Use Your Footer для Sitemap
Карта сайта делает ваш сайт более доступным, особенно, если ваш основной навигации изображений или Flash-основе.Карта сайта также помогает с SEO, так как она дает поисковым системам четкие пути к наиболее важным pages.
3.Footer является отличным местом для включения важных Information
Вместо “ about” страницы, почему бы не разместить эту информацию в футер?В том числе информацию о Вашей компании, сайта, или что-нибудь еще в подвале является хорошим использование пространства и может помочь сохранить ваши навигации cleaner.
4.Четко определить Ваши Footer от остальной части вашей Site
Дайте футер свой собственный уникальный дизайн.Если вы повторить стиль вашего заголовка пойти на что-то другое, убедитесь, что она вписывается в дизайн остальной части вашего сайта и doesn’ T похож afterthought.
5.Don’ T бойтесь положить Расширенные возможности вашего Footer
В том числе такие вещи, как контактная форма, окно поиска, или других дополнительных функций в футер это еще один отличный использование пространства.Опять же, убедитесь, что он doesn’ T похож afterthought.
6.It’ S все еще хорошо иметь простой Footer, Too
С все эти разговоры сделать что-то действительно уникальное и особенное с футер, кажется, имеющий простой, функциональный подвал isn’ T приемлемым.Но это так.С помощью более традиционных колонтитул это прекрасно, пока вы не торопитесь, чтобы она выглядела интегрированы с остальной вашей site.
Resources
- Современная карта сайта и Footer
- 25 Стильная Footer Сайт Designs
- Проектирование Сообщение нижние колонтитулы: примеры и лучшие Practices
- 400 Красиво нижние колонтитулы в веб-Design
- Колонтитулы в современном веб-дизайне: Creative Примеры и Ideas
- 35 Сайт Footer Дизайн, тенденции и Styles
- 100 творческих примеров нижние колонтитулы для веб-Designers
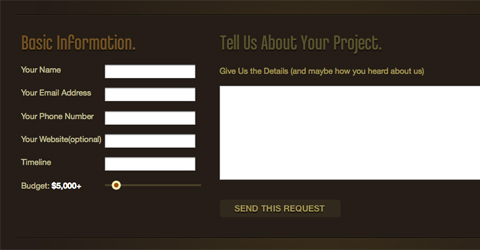
Формы и Logins
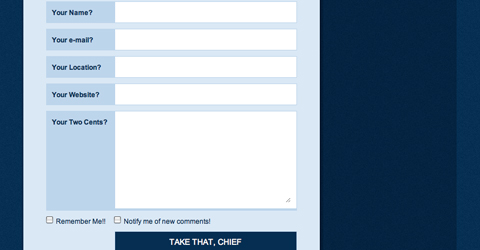
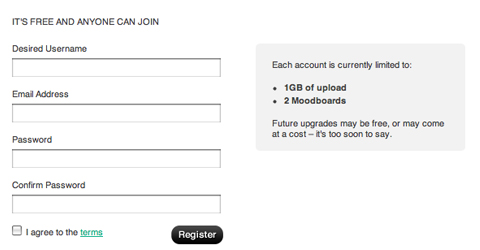
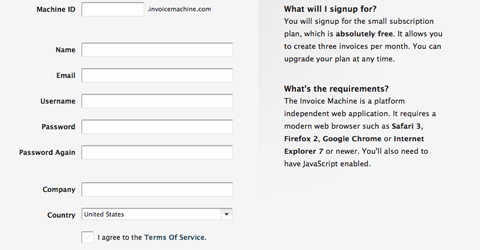
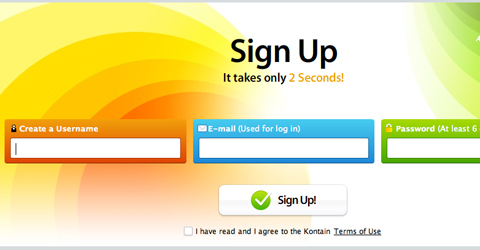
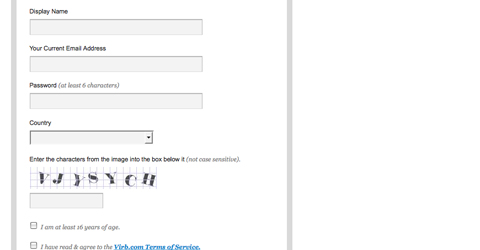
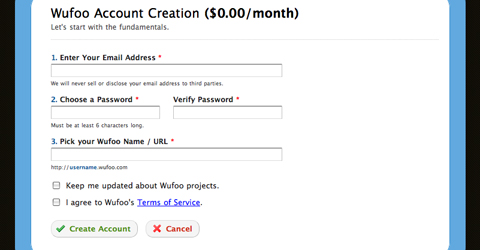
1.Сделать Регистрационные формы в виде короткой Possible
Люди don’ Tхотят, чтобы заполнить огромный, длинный форм просят много личной информации.Лучшие формы регистрации являются самым коротким и простым.Храните ваши регистрационные бланки, чтобы они умещаются на одном экране, если на всех possible.
2.Требовать, как мало информации, как Possible
Don’ T предлагает пользователям дать слишком много информации о себе фронт.Многие формы регистрации просто требуют адрес электронной почты или имя пользователя и пароль.Позвольте вашим пользователям добавлять дополнительную информацию о себе после they’ ве завершили Зарегистрироваться process.
3.Очевидно Отметить Обязательные поля на всех ваших Forms
There’ ничего более раздражающего, чем заполнить форму, попав представить, а затем получить сообщение об ошибке сказав you’ нас пропустили необходимый field.
4.Сделать форма проверки полезным для User
Использование в режиме реального времени форма проверки (которая сигнализирует немедленно, если пользователь ввел неверную информацию или пропущенныеобязательное поле) является полезным для тех, кто пытается зарегистрироваться на вашем сайте или заполнить другую форму.Если форма не удается проверить, убедиться, что он doesn’ T стереть содержимое формы и сделать это сразу понятно, почему она didn’ T пройти.В противном случае вы рискуете вождения пользователей покончить с Зарегистрироваться или контакт процесс, который только кажется слишком complex.
5.Убедитесь, что вы Подтверждение успешного представления в User
There’ ничего хуже, чем удар “ submit”, а затем посадка на пустой странице или другую страницу, совершенно не связанные с тем, что вы делаете.Он оставляет вас спросить, может ли форма прошел.Всякий раз, когда форма будет отправлена на ваш сайт, убедитесь, что она сообщает пользователю, это было successful.
6.Дайте подробную информацию о Failures
Хотя это может показаться более безопасным, чтобы использовать общие заявления, как “ ID пользователя или пароль, введенный вами были неправильными, ” те виды общих заявлений может быть неприятно для пользователей.Многие пользователи интернета используют разные идентификаторы и пароли для разных сайтов и помня, какой вы использовали, где может быть сложнее.Скажите, кто пытается войти в было ли это ID пользователя или пароль, который не в состоянии сделать его проще для них, чтобы успешно войти в систему.
Resources
- Строительство лучшего веб-формах: проверка лучший practices
- Рекомендации по форме Design
- ? Лучшие практики для страниц
- Дизайн интерфейса: Login/SignUp
- 12 прекрасных примеров “ Ленивый Registration”
- Регистрация юзабилити-87 Формы регистрации Tested
Functionality
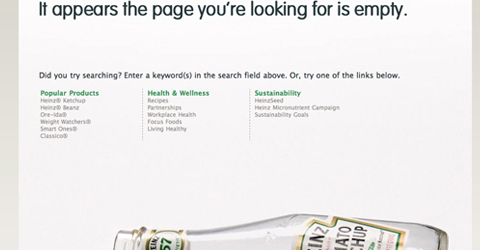
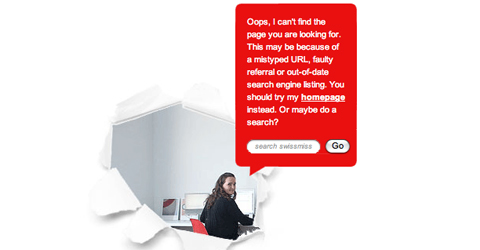
1.Создание пользовательских 404 Page
404 страниц часто забывают, по большому счету веб-сайт дизайн, но может быть отличным способом, чтобы пользователи на ваш сайт, даже если то, что они искали isn’ T там.Если вы решили быть смешной, серьезный, или где-то между ними, предоставить пользователям полезную информацию, когда они приземляются на 404 страниц, включая ссылки на поиск по содержанию они искали и ссылку на главную страницу вашего site.
2.Не забудьте включить функцию поиска по Вашему Site
Если ваш сайт очень, очень маленький (одной или двух страниц), есть окно поиска, чтобы сделать его более удобным для пользователей, чтобы найти содержание.Убедитесь, что результаты поиска также организованы в удобном для просмотра, формат, too.
3.Убедитесь, что все ссылки Work
Это shouldn’ T даже то, что мы должны упомянуть, но убедитесь, что вы don’ т есть неработающие ссылки на ваш сайт.Это касается как внутренних ссылок и ссылок, ведущих на другие sites.
4.Проверьте свои Forms
Убедитесь, что ваши формы работать так, как они должны были.Это включает в себя представление правильно, посылая любые электронные подтверждения и доставки соответствующее сообщение после того, как успешных, так и неудачных материалов (вы проверяете, чтобы посмотреть, что происходит, когда форма doesn’? Т пройти, справа).
5.Убедитесь, что элементы функционировать как ожидается в разных Browsers
Что отображается в Firefox штрафа не может появляться так, как вы предназначены в Google Chrome, Internet Explorer, Safari и / или Opera.Тамон-лайн утилит, которые позволяют вам видеть, как ваш сайт появляется в различных браузе …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров