Для дизайнеров, Android является слон в комнате, когда дело доходит до дизайна приложений.
Как бы дизайнеры хотелось бы думать, it’ с iOS Мир, в котором все anyones заботится о которых iPhone’ов, Ipads и App Store, никто не может игнорировать, что Android в настоящее время имеет Большинство рынке смартфонов share и чтоон используется на все, от таблетки по электронной readers.Короче говоря, платформа Google Android быстро становится повсеместным, и бренды начинают notice.
Но let’ правде в глаза.Android’ с нескольких устройств и форм-факторы заставляют его чувствовать себя, как проектирование, ибо это тяжелая битва.И его загадочные documentation вряд ли отправной точкой для разработки и производства больших приложений.Посижу в веб-ресурсов на Android дизайн и you’ найдете немного там, чтобы направлять you.
Если все это чувствует разочарование (и если it’ в чем причина you’ повторно не проектированию приложений для Android), you’ не одиноки.К счастью, Android начинает решать вопросы с несколькими устройствами и размеров экрана, и производителям устройств, медленно прибывать на стандарты, которые в конечном итоге уменьшить complexity.
Эта статья поможет дизайнерам ознакомиться с тем, что им нужно знать, чтобы начать работу с Android и поставить правую активов в развитие команды.Тем we’ VL крышки:
- Прояснение Android экран плотности,
- Обучение основам дизайна Android с помощью шаблонов проектирования,
- Дизайн активы вашим потребностям разработчиков,
- Как получить скриншоты,
- Что Android 3 и о том, what’ ы на horizon.
Android смартфонов и дисплей Sizes
При запуске любого цифрового проекта, понимание аппаратной Первая хорошая идея.Для IOS приложений, которые были бы iPhone и IPod Touch.Android, тем временем, охватывает десятки устройств и производителей.С чего начать
Старые основы для экранов поддерживается для устройств Android смартфон T-Mobile G1, первый коммерчески доступный Android-устройство которое имеет экран HVGA измерения 320 х 480 pixels.
HVGA означает “ половинного размера видео, графика array” (или половинного размера VGA) и стандартный размер дисплея для today’ S смартфонов.IPhone 3GS, 3G и 2G использовать тот же configuration.
 T-Mobile G1, первый коммерчески доступный Android устройством и базовой для Android экран specifications.
T-Mobile G1, первый коммерчески доступный Android устройством и базовой для Android экран specifications.
Чтобы не усложнять, Android ломает физические размеры экрана (измеряется как screen’ длина диагонали с от верхнего левого угла в нижний правый угол) на четыре общих размеров: малые, нормальные, большие и xlarge.
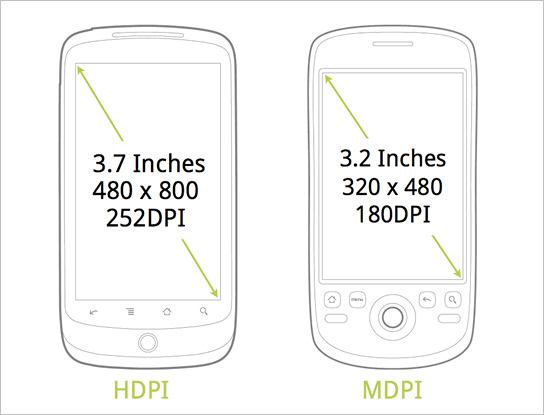
 Два общий экран Android размеров.(Изображение с Google I / O 2010)
Два общий экран Android размеров.(Изображение с Google I / O 2010)
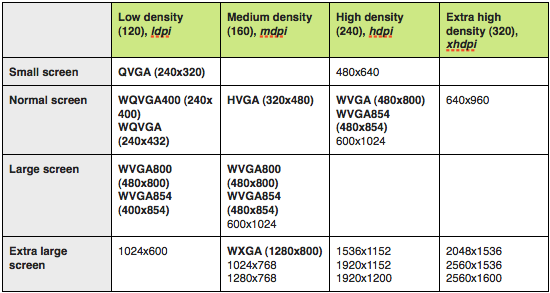
320 × 480 считается “ normal” размер экрана Android.Что касается “ XLarge, ” считаю таблеток.Тем не менее, самые популярные Android smartphones сегодня имеют WVGA (т.е. широкий VGA) 800 × 480 пикселей, HD дисплеев.Таким образом, what’ S “ normal” быстро меняется.Сейчас, we’ скажу, что большинство Android смартфоны имеют большие screens.
 Схема различных конфигураций экрана можно получить эмулятор скинов в Android SDK.(Изображение: Android Developers сайте)
Схема различных конфигураций экрана можно получить эмулятор скинов в Android SDK.(Изображение: Android Developers сайте)
Различных размеров дисплея может быть сложной задачей для дизайнеров, которые пытаются создать один-размер-подходит-всем макетов.I’ Нашел лучший подход заключается в разработке одного набора макетов для 320 х 533 физических пикселей, а затем ввести собственные макеты для другого экрана sizes.
Хотя это создает больше работы для дизайнера и разработчика, тем больше физический размер экрана больше таких устройств, как Motorola Droid и HTC Evo могут потребовать изменений в базовые макеты, которые лучше использовать дополнительные реальные estate.
Что нужно знать о экранов Densities
Размеры экрана составляют лишь половину картинки!Разработчики don’ T относятся к screen’ с резолюцией, а ее плотность.Here’ с каким Android определяет условия, в своем Разработчики Guide:
- ResolutionОбщее число физических пикселей на screen.
- экран densityКоличество пикселей в физической области экрана, как правило, называют DPI (точек на дюйм)
- Плотность-независимая точка (DP) Это виртуальныйпиксель, который можно использовать при определении layout’ S UI, чтобы выразить layout’ S размеры или положение в плотности независимым образом.Плотность-независимая точка эквивалентна одному физическому пикселей на 160 DPI экрана, которая является базовой плотности берет на себя система “ medium” плотность экрана.Во время выполнения система прозрачно обрабатывает любые масштабирования единиц DP по мере необходимости, исходя из фактической плотности экрана в использовании.Преобразование единиц DP с экрана в пикселях прост: пикселей = DP * (DPI / 160).Например, на 240 DPI экрана, 1 DP составляет 1,5 физического пикселя.Всегда используйте DP единиц при определении вашего application’ S пользовательского интерфейса для того, чтобы пользовательского интерфейса отображается корректно на экранах с различным densities.
It’ SA немного запутанным, но это то, что вам нужно знать: Как размеров экрана, Android делит экран плотности на четыре основных плотностей: ldpi (низкий), MDPI (средний), hdpi (высокий), и xhdpi (за дополнительную высокой).Это важно, потому you’ понадобится, чтобы доставить все графические ресурсы (изображения) в наборах разной плотности.По крайней мере, you’ понадобится для доставки MDPI и hdpi наборов для любого смартфона apps.
Что это означает все растровые изображения должны быть расширены или вниз от вашего базового (320 х 533) экраном макетов (примечание: есть также путь для разбора SVG files, что дает возможность масштабировать векторные изображения наразличные размеры экранов и плотности без потери качества изображения)
Растровый требование похоже на подготовку графики для печати по сравнению с Web.Если у вас есть опыт работы с печатной продукции, you’ будете знать, что на 72 PPI изображение будет выглядеть очень неровной и размыто при масштабировании и печати.Вместо этого, вам нужно будет повторить изображение в векторное изображение или использовать фото высокого разрешения, а затем установить file’ с разрешением около 300 PPI для того, чтобы распечатать без потери качества изображения.Экран плотностью для Android работает аналогично, за исключением того, что we’ повторно не меняется file’ с резолюцией, только image’. С размером (т.е. стандартные 72 PPI нормально)
Let’ ы говорят, что Вы приняли растровую пиктограмму размером 100 × 100 пикселей одном из экранов ваших проектов базовых (помните “ baseline” есть макет установлен на уровне 320 × 480).Размещение этой же 100 × 100 значка на устройстве с экраном lDPI бы сделать значок появляется большая и размыто.Кроме того, разместив его на устройство с экраном hDPI бы сделать вид, слишком мала (в связи с устройством, имеющим больше точек на дюйм, чем экран MDPI)
 Приложение без плотностью поддержку.(Изображение: Android Developers сайте)
Приложение без плотностью поддержку.(Изображение: Android Developers сайте)
Для регулировки для различных экран устройстваплотностей, мы должны следовать 3:4:6:8 отношение масштабирования между четырьмя размерами плотности.(Для iPhone, it’ легко. It’ просто соотношение 2:1 между iPhone 4 и 3GS) Используя наши отношения и некоторые простую математику, мы можем создать четыре различные версии нашего растрового изображения в руки от наших разработчиковдля производства:
- 75 × 75 для низкой плотности экранов (т.е. × 0,75);
- 100 × 100 для средней плотности экранов (наш базовый);
- 150 × 150 высокой плотности экранов (× 1,5);
- 200 × 200 дополнительных высокой плотности экранов (× 2,0).(We’. Повторно дело только с lDPI, MDPI и hDPI для Android смартфоне приложений)
![]() Окончательного графических средств будет выглядеть следующим образом, используя четыре различных экран densities.
Окончательного графических средств будет выглядеть следующим образом, используя четыре различных экран densities.
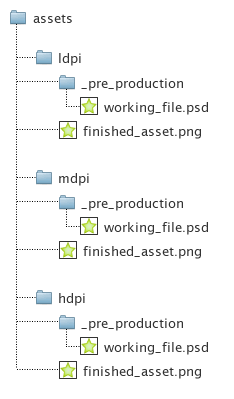
После you’ нас производится все ваши графики, вы можете организовать свою графическую библиотеку следующим образом:
 Предлагаемая организация и маркировки активов папок и файлов.При подготовке нашей звезды графику, все файлы префиксов может предшествовать имя ic_star, без изменения названия соответствующих densities.
Предлагаемая организация и маркировки активов папок и файлов.При подготовке нашей звезды графику, все файлы префиксов может предшествовать имя ic_star, без изменения названия соответствующих densities.
Вы могли бы быть смущены о том, что PPI (пикселей на дюйм), чтобы установить ваши результаты в.Просто оставьте их в стандартные 72 PPI, а также масштабировать изображения accordingly.
Использование Android Design Patterns
Клиенты часто спрашивают, могут ли они использовать свой iPhone дизайн приложения для Android.Если you’ ищете ярлыков, создание приложений для мобильных веб-браузеров, используя что-то вроде Webkit HTML5 и, пожалуй, лучший выбор.Но для получения родной Android приложения, ответа нет.Почему?Потому что Android’ S UI конвенции отличаются от iPhone’ s.
Большая разница “ Back” ключ для перехода к предыдущей странице.Вернуться ключ на Android устройствах используется фиксированный и всегда доступны пользователю, независимо от приложения.It’. Либо с физической части устройства или цифрового крепится к нижней части экрана, независимо от любого приложения, как в недавно выпущенном Android 3.0 для планшетов (подробнее об этом позже)
 __ Жесткий 54 | Back” ключ на смартфон под управлением Android 2.0.
__ Жесткий 54 | Back” ключ на смартфон под управлением Android 2.0.
Наличие кнопки Назад за пределами само приложение оставляет места для других элементов нав верхней части экрана, такие как логотип, название или меню.Хотя это навигационных конвенции сильно отличается от МО, есть еще другие отличительные, что Android вызовы “ дизайн patterns.” По Android, дизайн картины “ общее решение повторяющихся problem.” Ниже приводятся основныеAndroid шаблонов проектирования, которые были введены с версии 2.0.
Dashboard
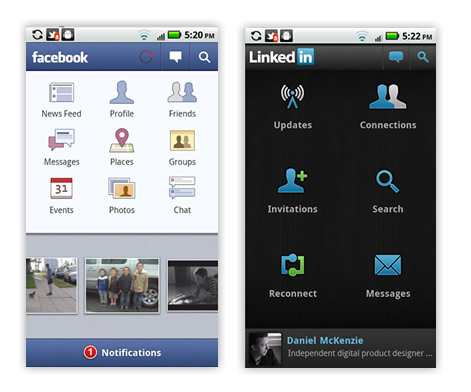
Эта модель решает проблему необходимости перемещаться на несколько слоев внутри приложения.Она обеспечивает решение стартовую площадку для богатых приложений, таких как Facebook, LinkedIn и Evernote.
 Шаблон дизайн приборной панели, используемые на Facebook и LinkedIn.
Шаблон дизайн приборной панели, используемые на Facebook и LinkedIn.
Action Bar
Панели действий является одним из Android’ наиболее важных шаблонов проектирования и отличий.Она работает очень похоже на обычный website’ баннер с, логотипа или названия обычно слева и элементы навигации справа.Действие bar’ с дизайном является гибкой и позволяет для зависания меню и расширение поля поиска.It’ S обычно используетс …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров